
# 一、说一下使用 jquery 和使用框架的区别
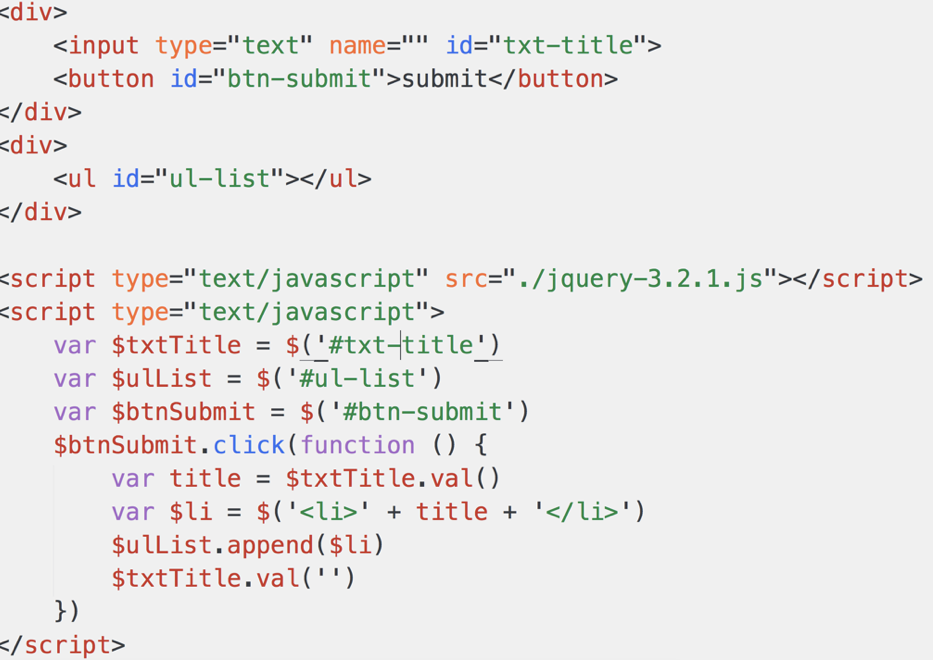
# 1.1 jQuery 实现 todo-list

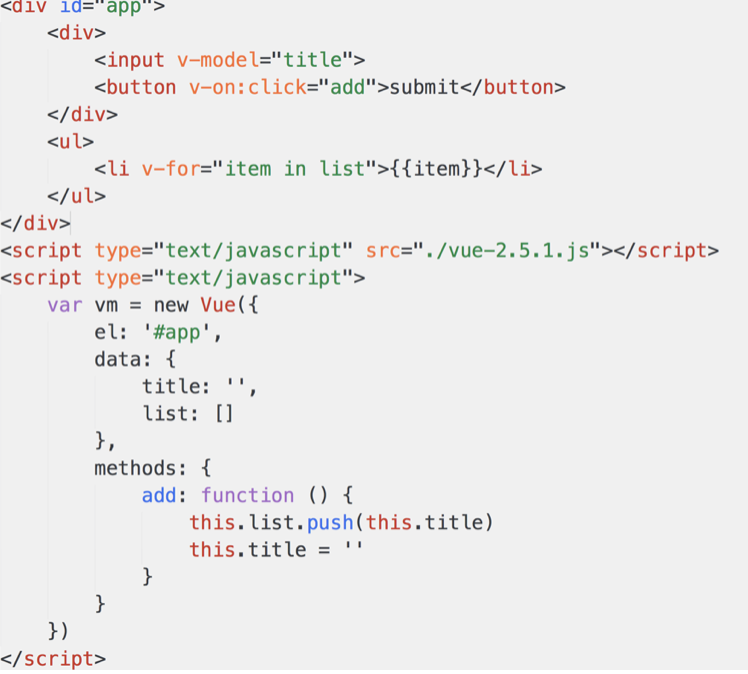
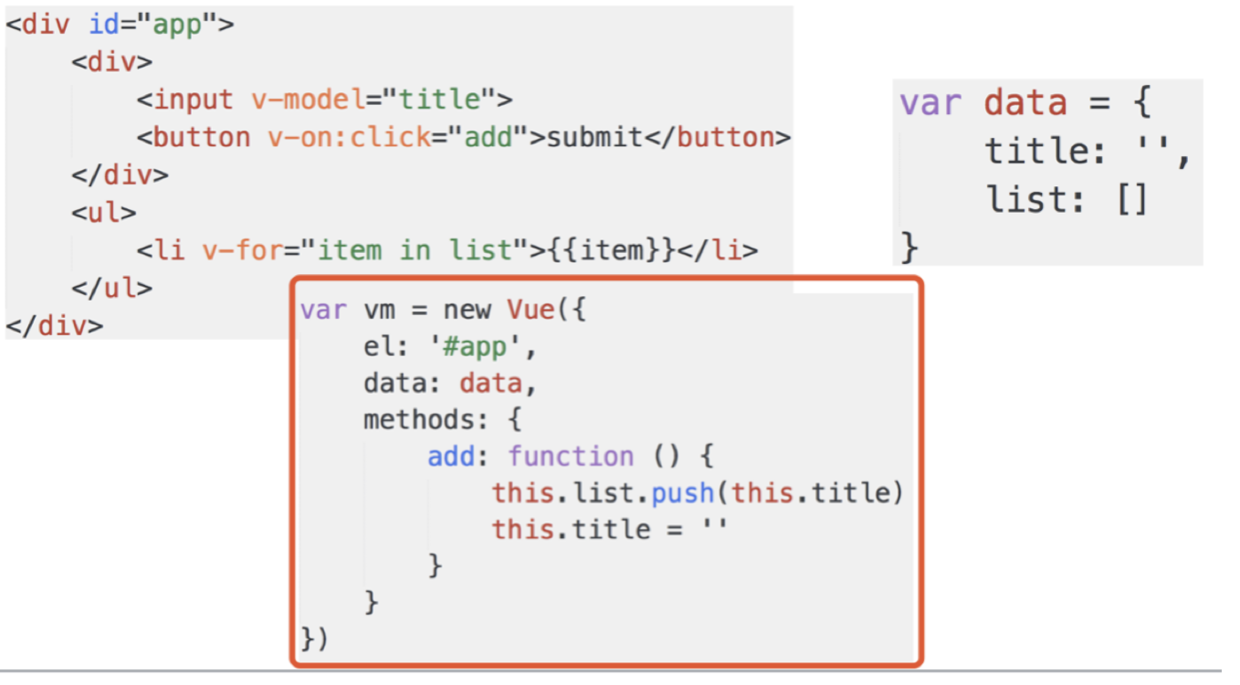
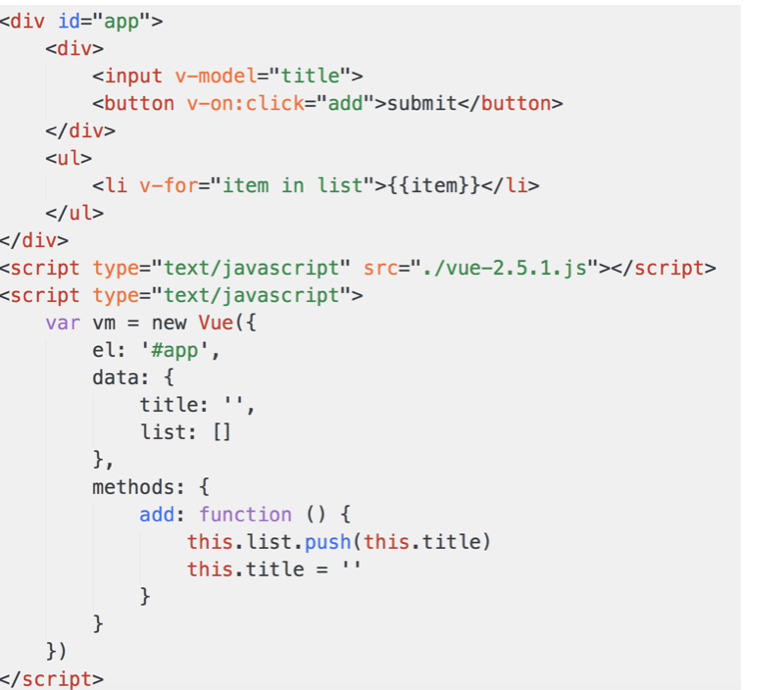
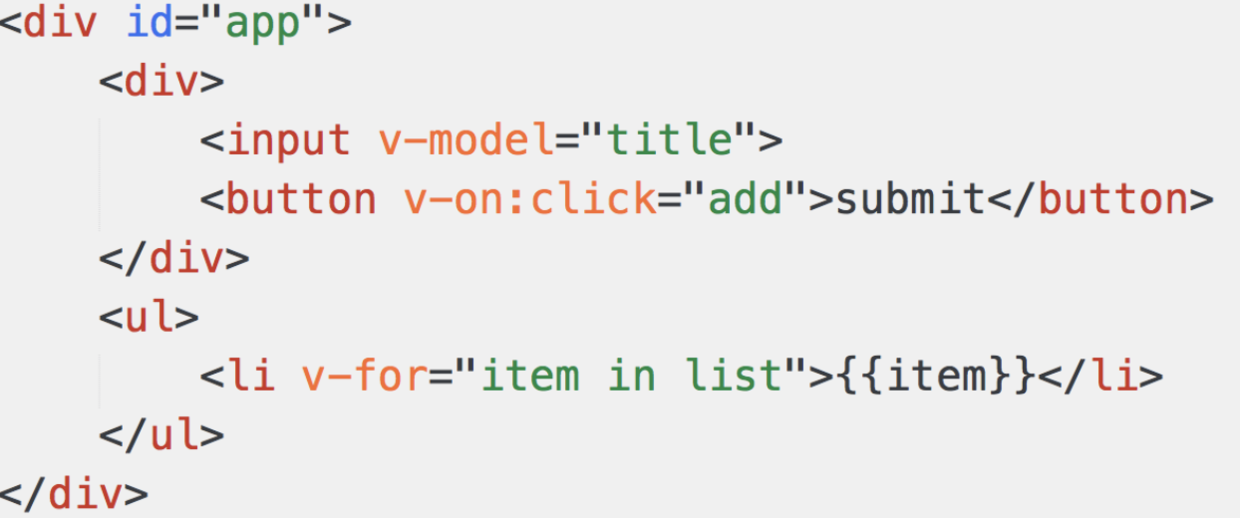
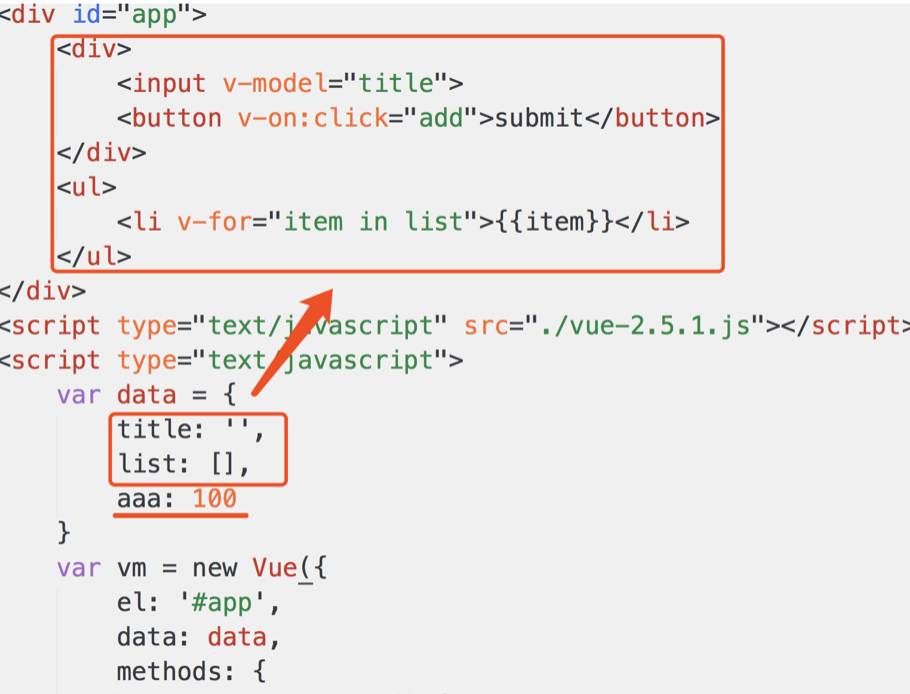
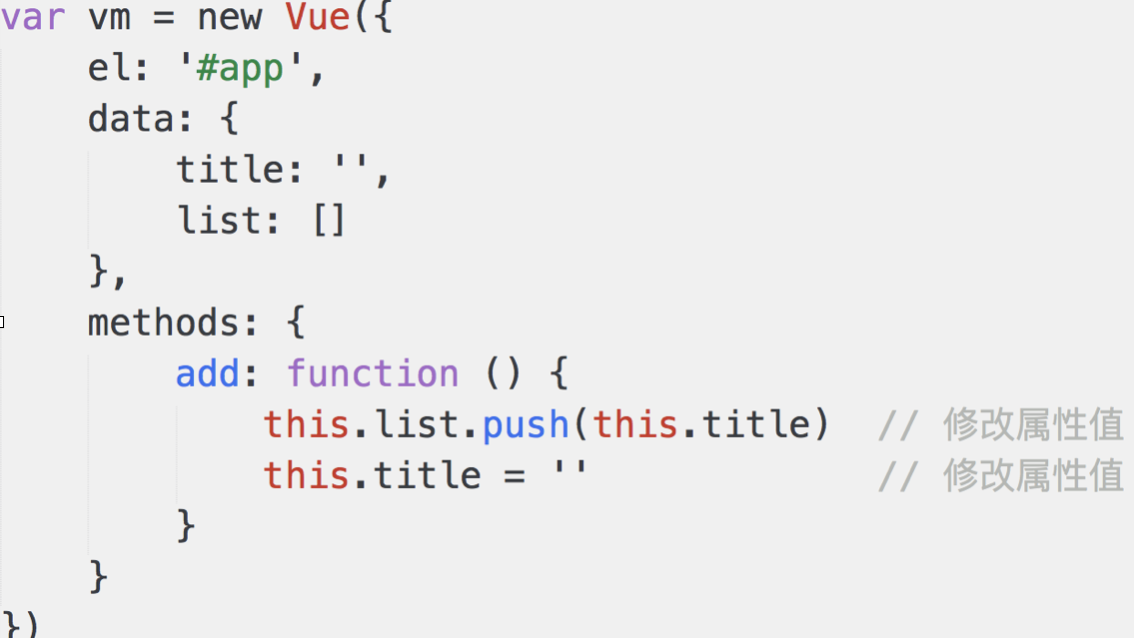
# 1.2 vue 实现 todo-list

# 1.3 jQuery 和框架的区别
- 数据和视图的分离,解耦(开放封闭原则)
- 以数据驱动视图,只关心数据变化,DOM 操作被封装
# 二、说一下对 MVVM 的理解
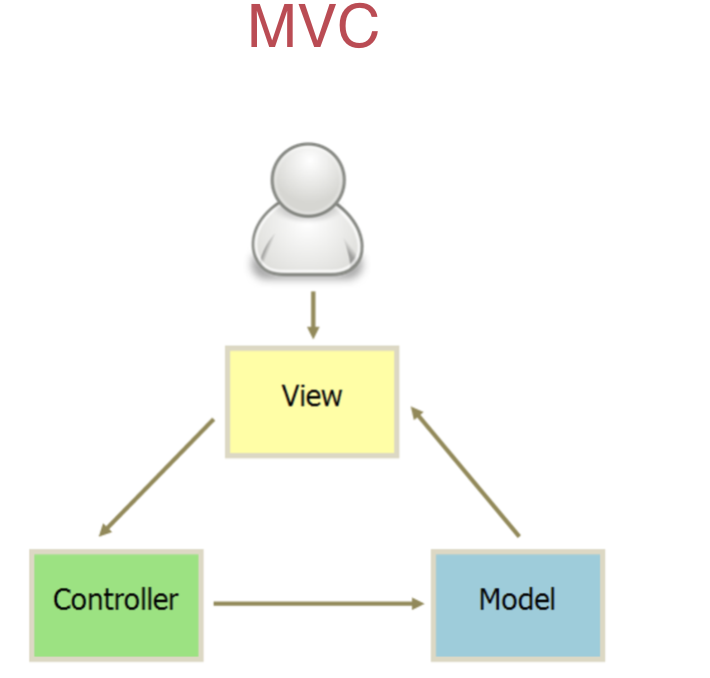
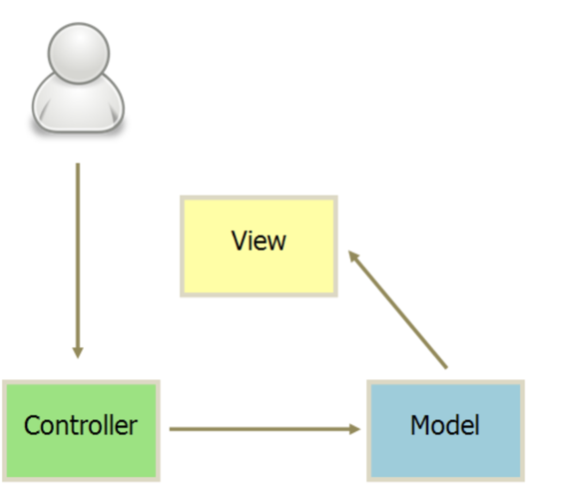
# 2.1 MVC
M - Model数据V - View视图、界面C - Controller控制器、逻辑处理


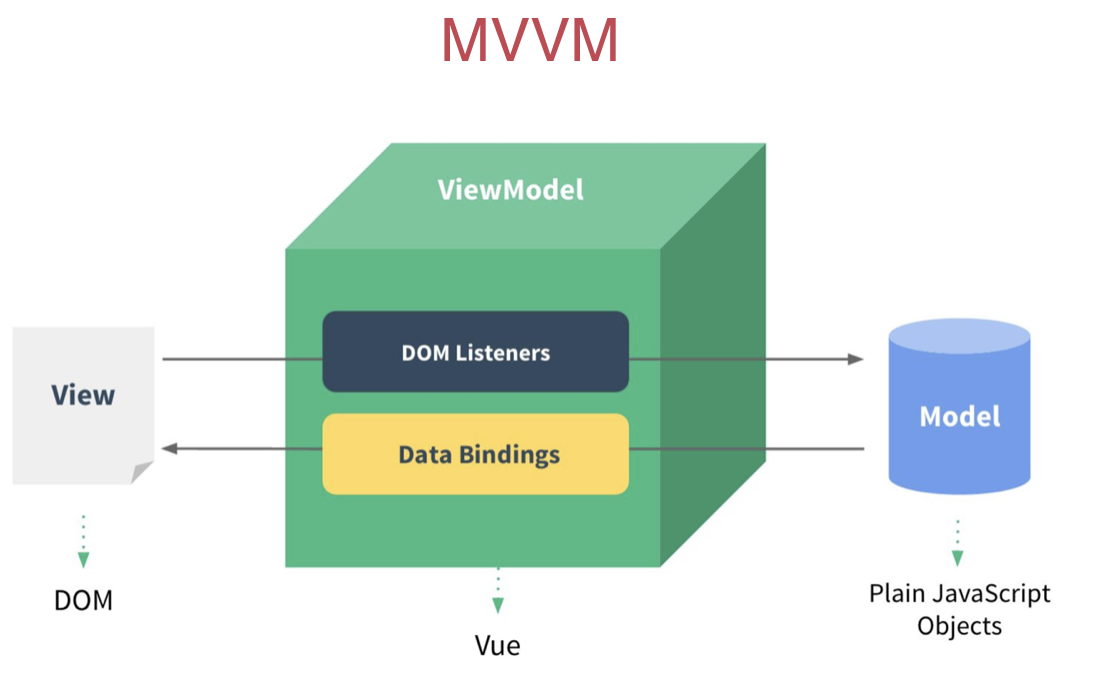
# 2.2 MVVM
Model- 模型、数据View- 视图、模板(视图和模型是分离的)ViewModel- 连接Model和View

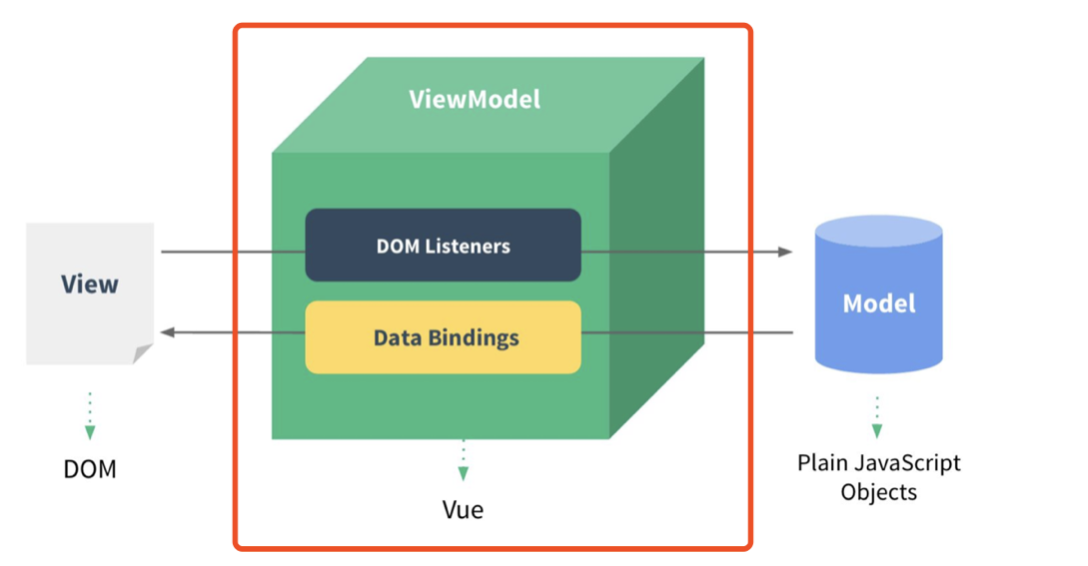
# 2.3 关于 ViewModel
MVVM不算是一种创新- 但其中的
ViewModel确实一种创新 - 真正结合前端场景应用的创建


# 2.4 MVVM 框架的三大要素
- 响应式:
vue如何监听到data的每个属性变化? - 模板引擎:
vue的模板如何被解析,指令如何处理? - 渲染:
vue的模板如何被渲染成html?以及渲染过程
# 三、vue 中如何实现响应式
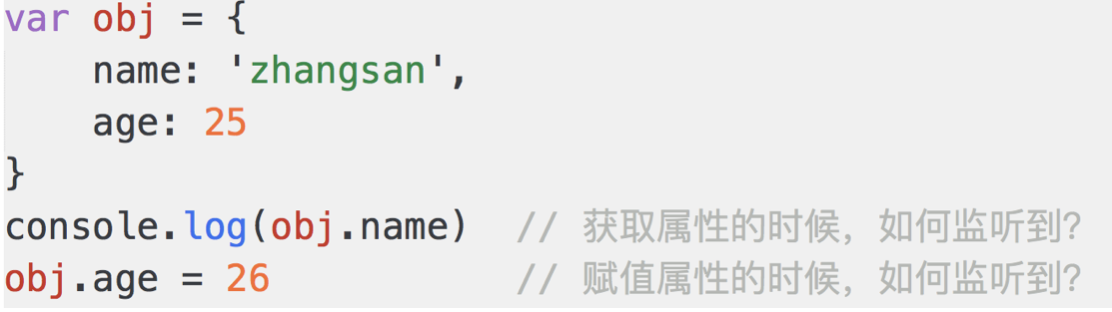
# 3.1 什么是响应式
- 修改 data 属性之后,vue 立刻监听到
- data 属性被代理到 vm 上

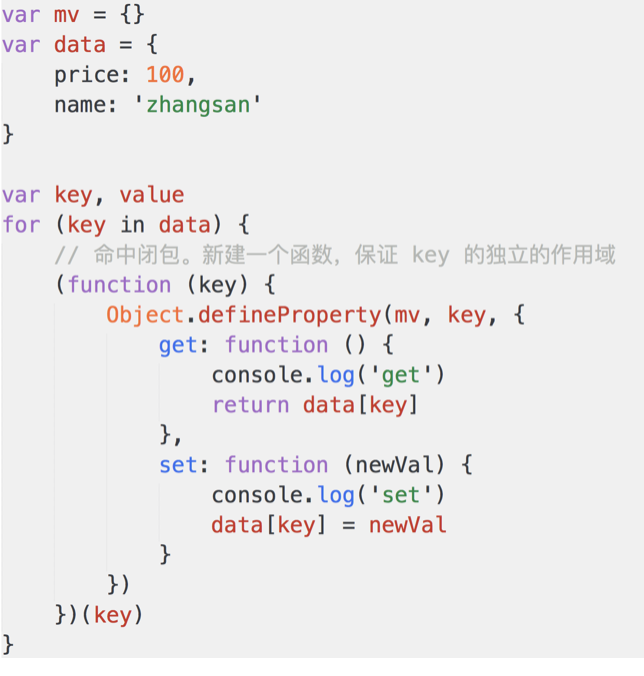
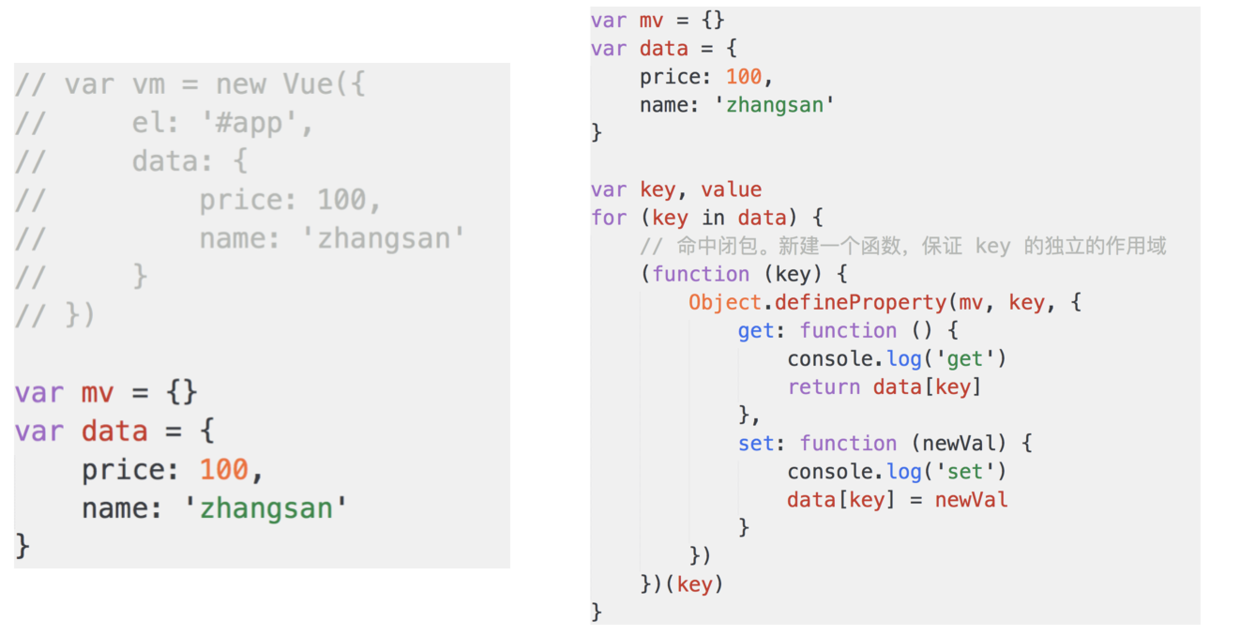
# 3.2 Object.defineProperty

# 3.3 模拟实现


# 四、vue 中如何解析模板
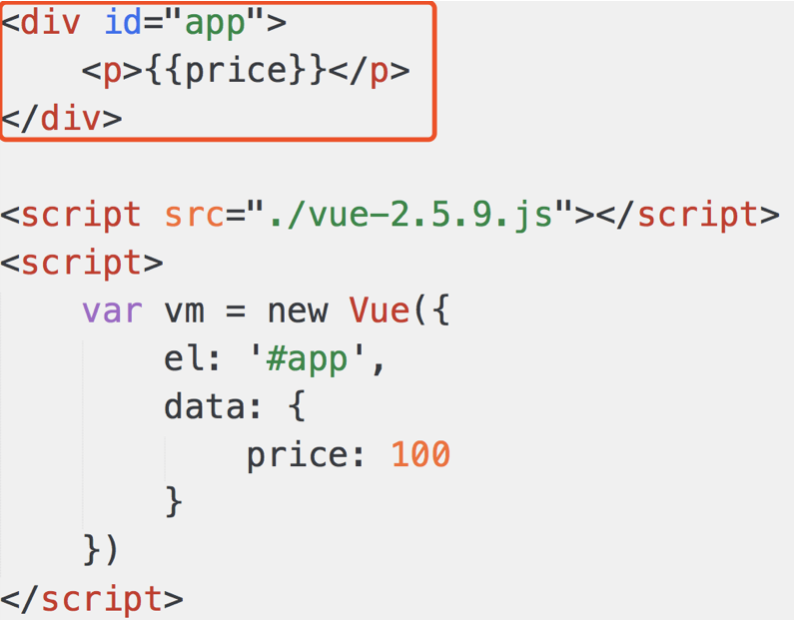
# 4.1 模板是什么
- 本质:字符串
- 有逻辑,如
v-ifv-for等 - 与
html格式很像,但有很大区别 - 最终还要转换为
html来显示
模板最终必须转换成 JS 代码,因为
- 有逻辑(
v-ifv-for),必须用JS才能实现 - 转换为
html渲染页面,必须用JS才能实现 - 因此,模板最重要转换成一个
JS函数(render函数)

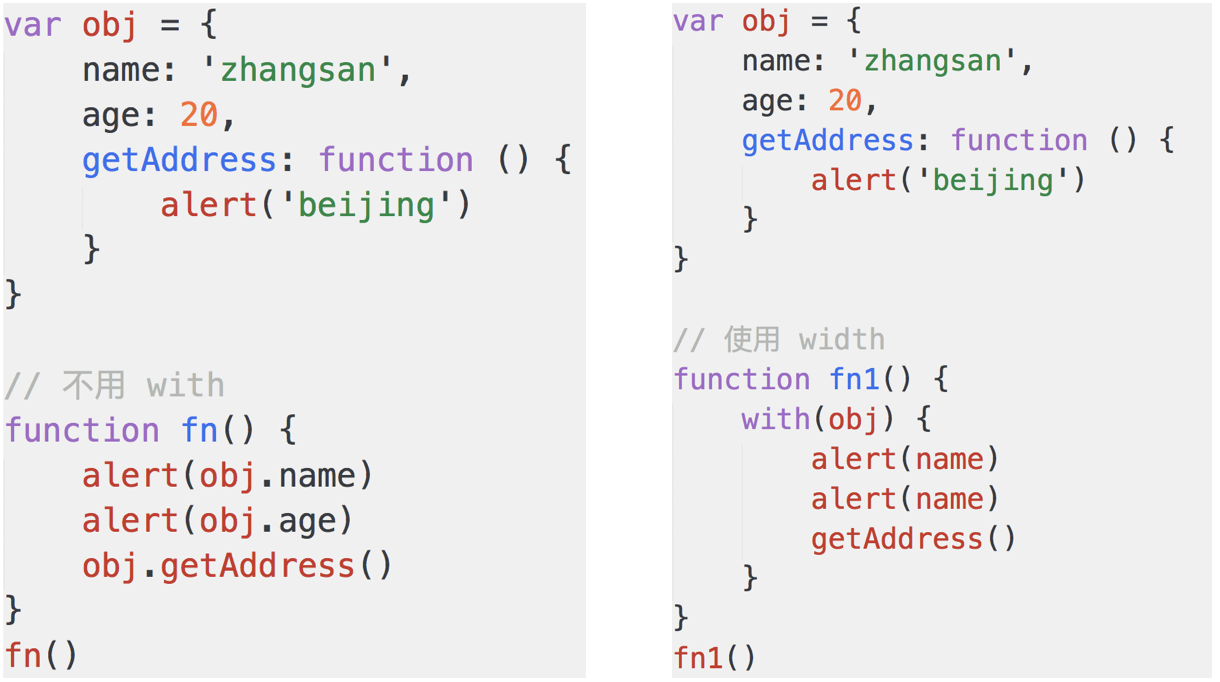
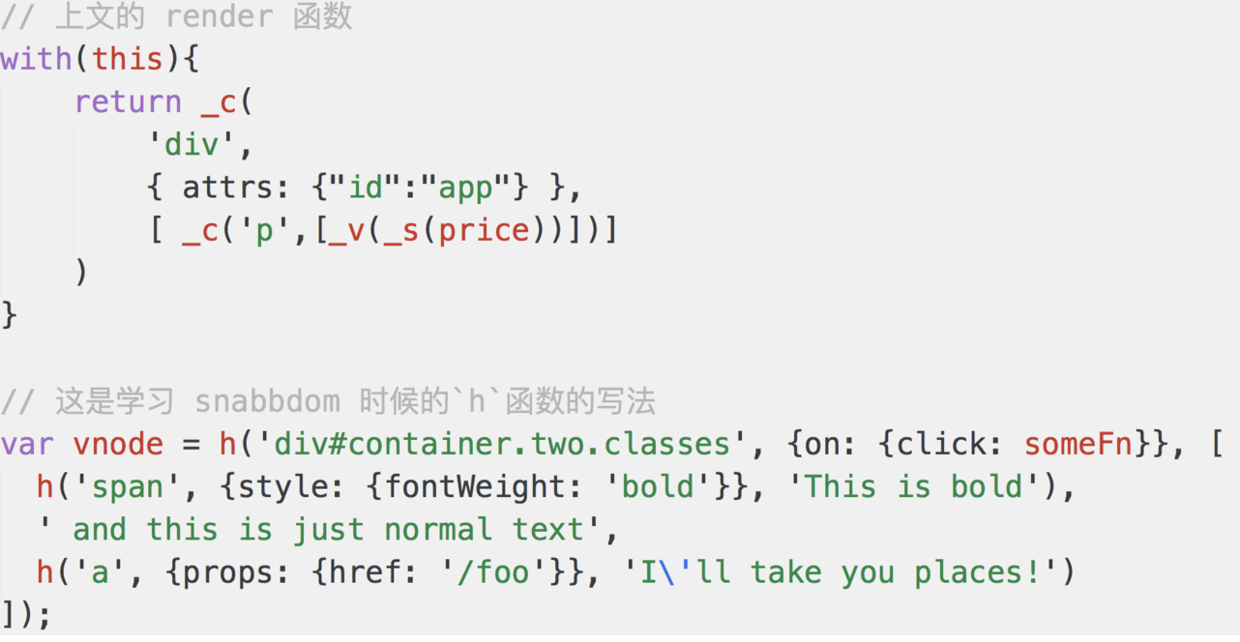
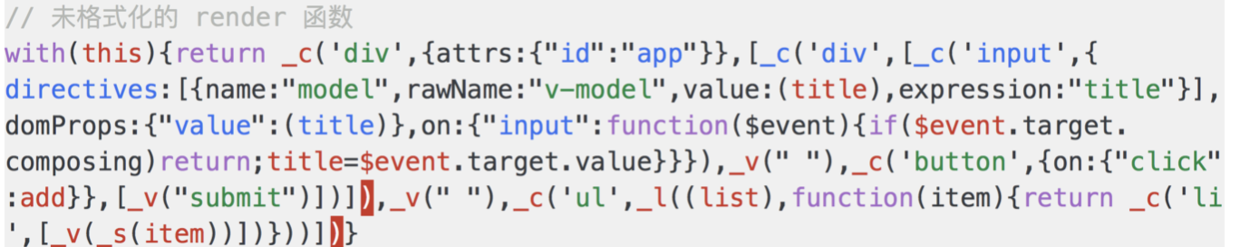
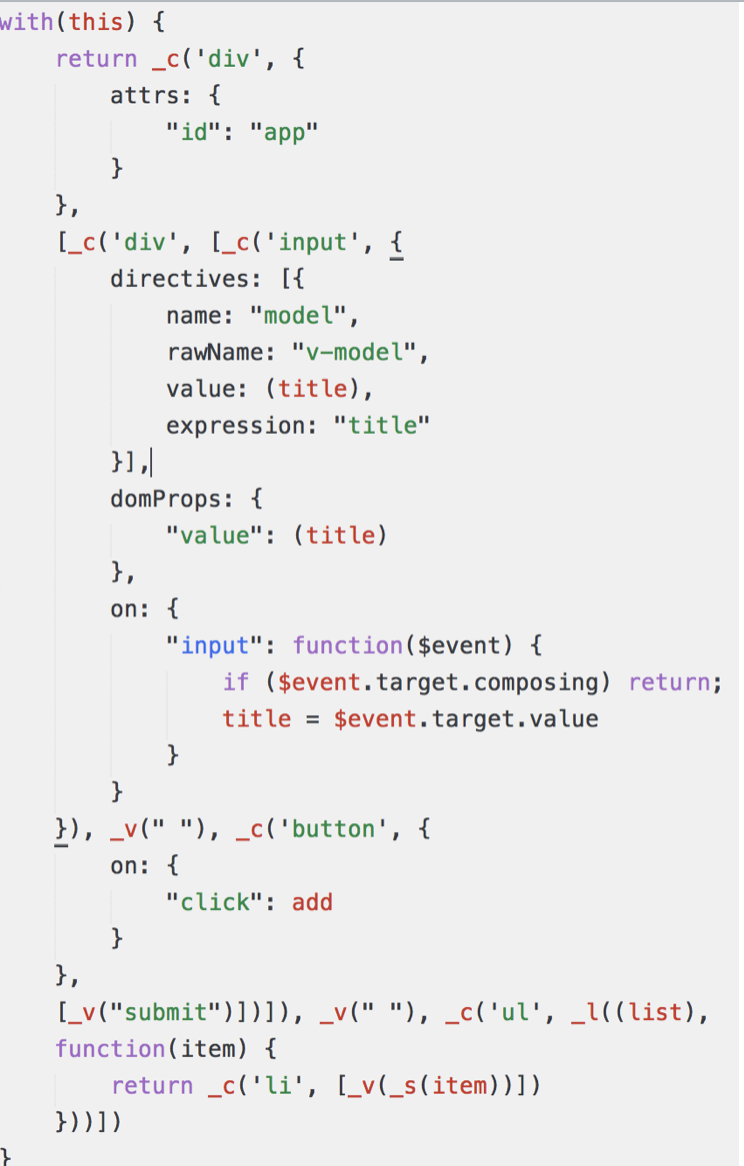
# 4.2 render 函数
- 模板中所有信息都包含在了
render函数中 this即vmprice即this.price即vm.price,即data中的price_c即this._c即vm._c



# 4.3 render 函数与 vdom
vm._c其实就相当于snabbdom中的h函数render函数执行之后,返回的是vnode


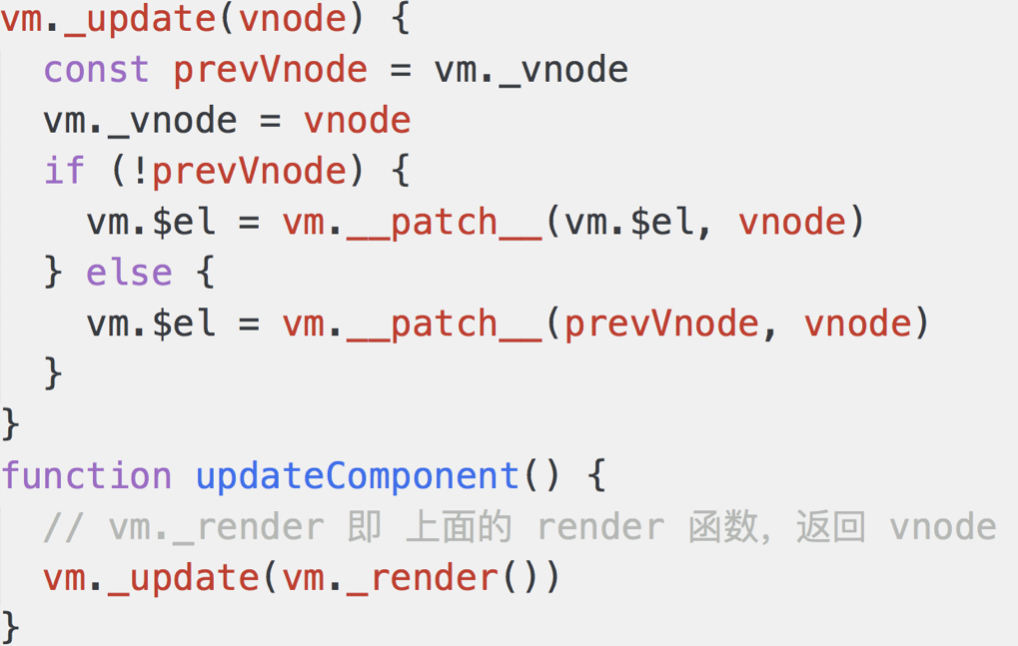
updateComponent中实现了vdom的patch- 页面首次渲染执行
updateComponent data中每次修改属性,执行updateComponent
# 五、vue 的整个实现流程
- 第一步:解析模板成 render 函数
- 第二步:响应式开始监听
- 第三步:首次渲染,显示页面,且绑定依赖
- 第四步:
data属性变化,触发rerender

# 5.1 第一步:解析模板成 render 函数




- 模板中的所有信息都被
render函数包含 - 模板中用到的
data中的属性,都变成了JS变量 - 模板中的
v-modelv-forv-on都变成了JS逻辑 render函数返回vnode
# 5.2 第二步:响应式开始监听
Object.defineProperty- 将
data的属性代理到vm上

# 5.3 第三步:首次渲染,显示页面,且绑定依赖
- 初次渲染,执行
updateComponent,执行vm._render() - 执行
render函数,会访问到vm.list vm.title - 会被响应式的
get方法监听到 - 执行
updateComponent,会走到vdom的patch方法 patch将vnode渲染成DOM,初次渲染完成


为何要监听 get ,直接监听 set 不行吗?
data中有很多属性,有些被用到,有些可能不被用到- 被用到的会走到
get,不被用到的不会走到get - 未走到
get中的属性,set的时候我们也无需关心 - 避免不必要的重复渲染

# 5.4 第四步:data 属性变化


- 修改属性,被响应式的
set监听到 set中执行updateComponent- updateComponent 重新执行
vm._render() - 生成的
vnode和prevVnode,通过patch进行对比 - 渲染到
html中

阅读全文