# 线程和进程
进程和线程的概念可以这样理解:
进程是一个工厂,工厂有它的独立资源--工厂之间相互独立--线程是工厂中的工人,多个工人协作完成任务--工厂内有一个或多个工人--工人之间共享空间
工厂有多个工人,就相当于一个进程可以有多个线程,而且线程共享进程的空间。

进程是cpu资源分配的最小单位(是能拥有资源和独立运行的最小单位,系统会给它分配内存)
线程是cpu调试的最小单位(线程是建立在进程的基础上的一次程序运行单位,一个进程中可以有多个线程。核心还是属于一个进程。)
# 浏览器是多进程的

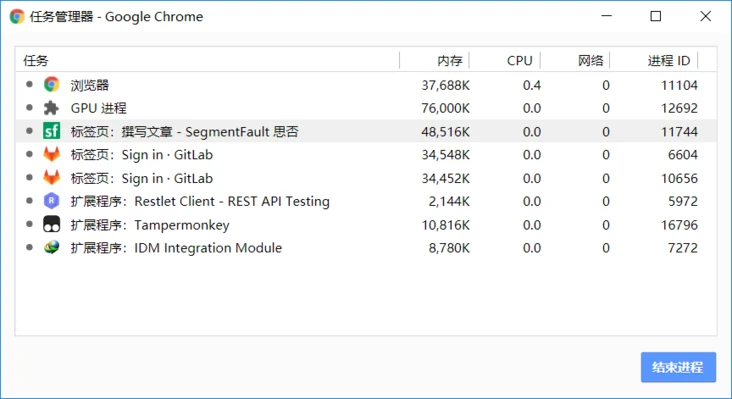
浏览器是多进程的,每打开一个tab页,就相当于创建了一个独立的浏览器进程。
# 浏览器包含的进程:
Browser进程:浏览器的主进程(负责协调,主控),只有一个,作用有:- 负责浏览器的界面显示,与用户交互,如前进,后退等
- 负责各个页面的管理,创建和销毁其它进程
- 将
Rendered进程得到的内存中的Bitmap,绘制到用户界面上 - 网络资源的管理,下载
- 第三方插件进程:每种类型的插件对应一个进程,仅当使用该插件时才创建。
GPU进程:最多一个,用于3D绘制等。- 浏览器渲染进程(浏览器内核)(
Render进程,内部是多线程的):默认每个Tab页面一个进程,互不影响。主要作用为:- 页面渲染,脚本执行,事件处理等
在浏览器中打开一个网页相当于新起了一个进程(进程内有自己的多线程)
# 浏览器多进程的优势
- 避免单个
page crash影响整个浏览器 - 避免第三方插件
crash影响整个浏览器 - 多进程充分利用多核优势
- 方便使用沙盒模型隔离插件等进程,提高浏览器稳定性
简单理解就是:如果浏览器是单进程的,某个Tab页崩溃了,就影响了整个浏览器,体验就会很差。同理如果是单进程的,插件崩溃了也会影响整个浏览器;
当然,内存等资源消耗也会更大,像空间换时间一样。
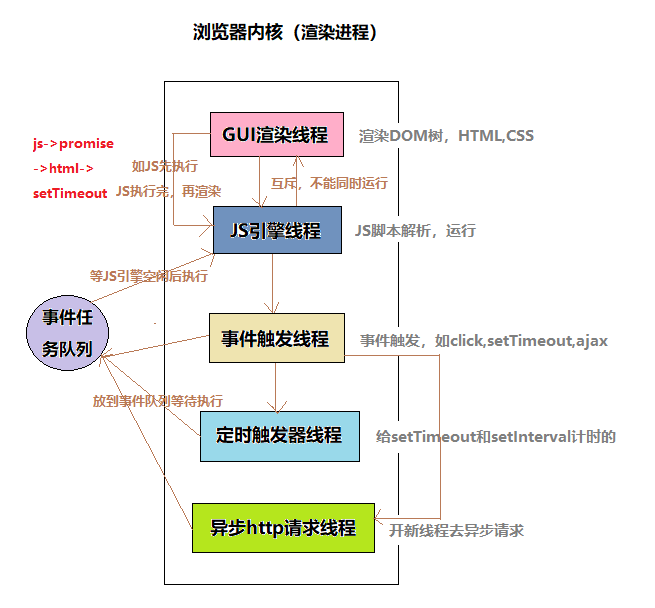
# 重点是浏览器内核(渲染进程)
对于普通的前端操作来说,最重要的渲染进程:页面的渲染,js的执行,事件的循环等都在这个进程内执行;
浏览器是多进程的,浏览器的渲染进程是多线程的;
# GUI渲染线程
- 负责渲染浏览器界面,解析
HTML,CSS,构建DOM树和RenderObject树,布局和绘制等。 - 当界面需要重绘或由于某种操作引发回流时,该线程就会执行。
- 注意,
GUI渲染线程与JS引擎线程是互斥的,当JS引擎执行时GUI线程会被挂起(相当于冻结了),GUI更新会被保存在一个队列中等到JS引擎空闲时立即被执行。
# JS引擎线程
- 也称为
JS内核,负责处理JavaScript脚本程序。(例如V8引擎)。 JS引擎线程负责解析JavaScript脚本,运行代码。JS引擎一直等待着任务队列中任务的到来,然后加以处理,一个Tab页(render进程)中无论什么时候都只有一个JS线程在运行JS程序。- 同样注意,
GUI渲染线程与JS引擎线程是互斥的,所以如果JS执行的时间过长,这样就会造成页面的渲染不连贯,导致页面渲染加载阻塞。
# 事件触发线程
- 归属于浏览器而不是
JS引擎,用来控制事件循环(可以理解成JS引擎自己都忙不过来,需要浏览器另开线程协助)。 - 当
JS引擎执行代码块如setTimeout时(也可来自浏览器内核的其它线程,如鼠标点击,AJAX异步请求等),会将对应任务添加到事件线程中。 - 当对应的事件符合触发条件被触发时,该线程会把事件添加到待处理队列的队尾,等待
JS引擎的处理。 - 注意,由于
JS的单线程关系,所以这些待处理队列中的事件都得排队等待JS引擎处理(当JS引擎空闲时才会去执行)。
# 定时触发器线程
- 传说中的
setTimeout和setInterval所在的线程 - 浏览器定时计数器并不是由
JavaScript引擎计数的,(因为JavaScript引擎是单线程的,如果处于阻塞线程状态就会影响计时的准确) - 因此通过单独线程来计时并触发定时(计时完毕后,添加到事件队列中,等待
JS引擎空闲后执行) - 注意,
W3C在HTML标准中规定,规定要求setTimeout中低于4ms的时间间隔算为4ms。
# 异步http请求线程
- 在
XMLHttpRequest在连接后是通过浏览器新型一个线程请求 - 将检测到状态变更时,如果设置有回调函数,异步线程就产生状态变更事件,将这个回调再放入事件队列中,再由
JavaScript引擎执行
总结下来,渲染进程如下:

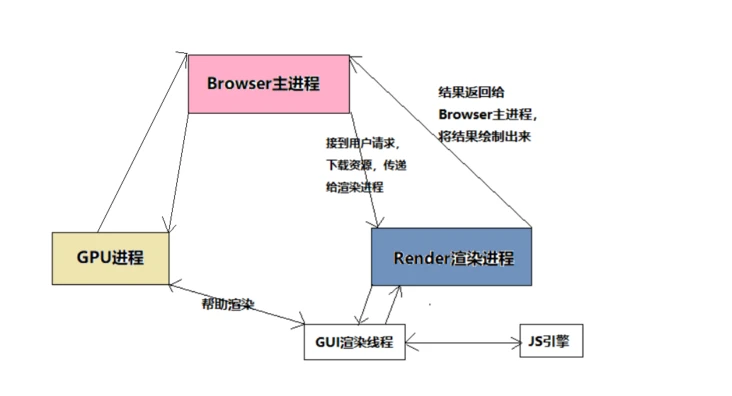
# Browser主进程和浏览器内核(渲染进程)的通信过程
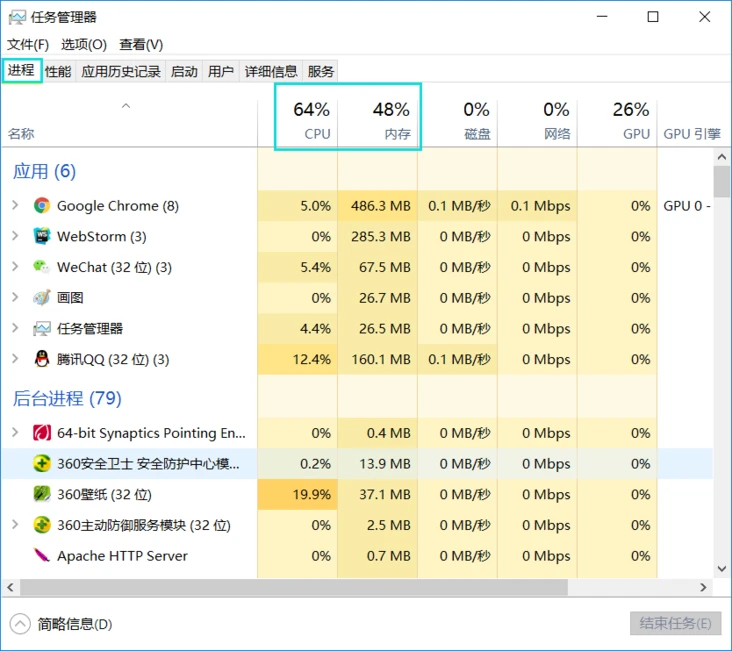
打开一个浏览器,可以看到:任务管理器出现了2个进程(一个主进程,一个是打开Tab页的渲染进程);
Browser主进程收到用户请求,首先需要获取页面内容(如通过网络下载资源),随后将该任务通过RendererHost接口传递给Render渲染进程Render渲染进程的Renderer接口收到消息,简单解释后,交给渲染线程GUI,然后开始渲染GUI渲染线程接收请求,加载网页并渲染网页,这其中可能需要Browser主进程获取资源和需要GPU进程来帮助渲染- 当然可能会有
JS线程操作DOM(这可能会造成回流并重绘) - 最后
Render渲染进程将结果传递给Browser主进程 Browser主进程接收到结果并将结果绘制出来

# 浏览器内核(渲染进程)中线程之间的关系
GUI渲染线程与JS引擎线程互斥
由于JavaScript是可操作DOM的,如果在修改这些元素属性同时渲染界面(即JS线程和GUI线程同时运行),那么渲染线程前后获得的元素数据就可能不一致了。
因此,为了防止渲染出现不可预期的结果,浏览器就设置了互斥的关系,当JS引擎执行时GUI线程会被挂起。GUI更新则会被保存在一个队列中等到JS引擎线程空闲时立即被执行。
JS阻塞页面加载
从上述的互斥关系,可以推导出,JS如果执行时间过长就会阻塞页面。
譬如,假设JS引擎正在进行巨量的计算,此时就算GUI有更新,也会被保存在队列中,要等到JS引擎空闲后执行。然后由于巨量计算,所以JS引擎可能很久很久才能空闲,肯定就会感觉很卡。
所以,要尽量避免JS执行时间过长,这样就会造成页面的渲染不连贯,导致页面渲染加载阻塞的感觉。
css加载是否会阻塞dom树渲染
这里说的是头部引入css的情况
首先,我们都知道:css是由单独的下载线程异步下载的。
然后还有几个现象:
css加载不会阻塞DOM树解析(异步加载时dom照常构建)- 但会阻塞
render树渲染(渲染时需要等css加载完毕,因为render树需要css信息)
这可能也是浏览器的一种优化机制
因为你加载css的时候,可能会修改下面DOM节点的样式,如果css加载不阻塞render树渲染的话,那么当css加载完之后,render树可能又得重新重绘或者回流了,这就造成了一些没有必要的损耗
所以干脆把DOM树的结构先解析完,把可以做的工作做完,然后等css加载完之后,在根据最终的样式来渲染render树,这种做法确实对性能好一点。
WebWorker,JS的多线程?
前文中有提到JS引擎是单线程的,而且JS执行时间过长会阻塞页面,那么JS就真的对cpu密集型计算无能为力么?
所以,后来HTML5中支持了WebWorker。
这样理解下:
创建Worker时,JS引擎向浏览器申请开一个子线程(子线程是浏览器开的,完全受主线程控制,而且不能操作DOM)
JS引擎线程与worker线程间通过特定的方式通信(postMessage API,需要通过序列化对象来与线程交互特定的数据)
所以,如果有非常耗时的工作,请单独开一个Worker线程,这样里面不管如何翻天覆地都不会影响JS引擎主线程,只待计算出结果后,将结果通信给主线程即可,perfect!
而且注意下,JS引擎是单线程的,这一点的本质仍然未改变,Worker可以理解是浏览器给JS引擎开的外挂,专门用来解决那些大量计算问题。
WebWorker与SharedWorker
既然都到了这里,就再提一下SharedWorker(避免后续将这两个概念搞混)
WebWorker只属于某个页面,不会和其他页面的Render进程(浏览器内核进程)共享
所以Chrome在Render进程中(每一个Tab页就是一个render进程)创建一个新的线程来运行Worker中的JavaScript程序。
SharedWorker是浏览器所有页面共享的,不能采用与Worker同样的方式实现,因为它不隶属于某个Render进程,可以为多个Render进程共享使用
所以Chrome浏览器为SharedWorker单独创建一个进程来运行JavaScript程序,在浏览器中每个相同的JavaScript只存在一个SharedWorker进程,不管它被创建多少次。
看到这里,应该就很容易明白了,本质上就是进程和线程的区别。SharedWorker由独立的进程管理,WebWorker只是属于render进程下的一个线程
# 总结浏览器渲染流程
浏览器输入
url,浏览器主进程接管,开一个下载线程,然后进行http请求(略去DNS查询,IP寻址等等操作),然后等待响应,获取内容,随后将内容通过RendererHost接口转交给Render进程--浏览器渲染流程开始
浏览器内核拿到内容后,渲染大概可以划分为:
- 解析
html建立dom要 - 解析
css构建render树(将css代码解析成树形的数据结构,然后结合dom合并成render树) - 布局
render树(Layout/reflow),负责各元素尺寸,位置的计算 - 绘制
render树(paint),绘制页面像素信息 - 浏览器会将各层的信息发送给
GPU,GPU会将各层合成(composite),显示在屏幕上
渲染完毕后就是load事件了,之后就是自己的JS逻辑处理了,略去了详细步骤。
load事件与DOMContentLoaded事件的先后
上面提到,渲染完毕后会触发load事件,那么你能分清楚load事件与DOMContentLoaded事件的先后么?
很简单,知道它们的定义就可以了:
当 DOMContentLoaded 事件触发时,仅当DOM加载完成,不包括样式表,图片。
(譬如如果有async加载的脚本就不一定完成)
当 onload 事件触发时,页面上所有的DOM,样式表,脚本,图片都已经加载完成了。(渲染完毕了)
所以,顺序是:DOMContentLoaded -> load
# 普通图层和复合图层
渲染步骤就提到了composite概念;浏览器渲染的图层一般包含两大类:普通图层以及复合图层。
- 普通文档流内可以理解为一个复合图层(这里默认复合层,里面不管添加多少元素,其实都是在同个复合图层中)
absolute布局(fixed也一样),虽然可以脱离文档流,但它仍然属于默认复合层- 可以通过硬件加速的方式,声明一个新的复合图层,它会单独分配资源(当然也会脱离普通文档流,这样一来,不管这个复合图层中怎么变化,也不会影响默认复合层里的回流重绘)
可以简单理解下:GPU中,各个复合图层是单独绘制的,所以互不影响,这也是为什么某些场景硬件加速效果一级棒
如何变成复合图层(硬件加速)
将元素变成一个复合图层,就是传说中的硬件加速技术
- 最常用的方式:
translate3d,translatez opacity属性/过渡动画(需要动画执行的过程中才会创建合成层,动画没有开始或结束后元素还会回到之前的状态)will-chang属性(这个比较偏僻),一般配合opacity与translate使用(而且经测试,除了上述可以引发硬件加速的属性外,其它属性并不会变成复合层),作用是提前告诉浏览器要变化,这样浏览器会开始做一些优化工作(这个最好用完后就释放)<video><iframe><canvas><webgl>等元素- 其它,譬如以前的
flash插件
absolute和硬件加速的区别
可以看到,absolute虽然可以脱离普通文档流,但是无法脱离默认复合层。
所以,就算absolute中信息改变时不会改变普通文档流中render树,但是,浏览器最终绘制时,是整个复合层绘制的,所以absolute中信息的改变,仍然会影响整个复合层的绘制。(浏览器会重绘它,如果复合层中内容多,absolute带来的绘制信息变化过大,资源消耗是非常严重的)
而硬件加速直接就是在另一个复合层了(另起炉灶),所以它的信息改变不会影响默认复合层(当然了,内部肯定会影响属于自己的复合层),仅仅是引发最后的合成(输出视图)
复合图层的作用
一般一个元素开启硬件加速后会变成复合图层,可以独立于普通文档流中,改动后可以避免整个页面重绘,提升性能。 但是尽量不要大量使用复合图层,否则由于资源消耗过度,页面反而会变的更卡。
硬件加速时请使用index
使用硬件加速时,尽可能的使用index,防止浏览器默认给后续的元素创建复合层渲染
具体的原理是:
webkit CSS3中,如果这个元素添加了硬件加速,并且index层级比较低,那么在这个元素的后面其它元素(层级比这个元素高的,或者相同的,并且relective或absolute属性相同的),会默认变为复合层渲染,如果处理不当会极大的影响性能
简单点理解,可以认为是一个隐式合成的概念:如果a是一个复合层,而且b在a上面,那么b也会被隐式转为一个复合图层,这点需要特别注意
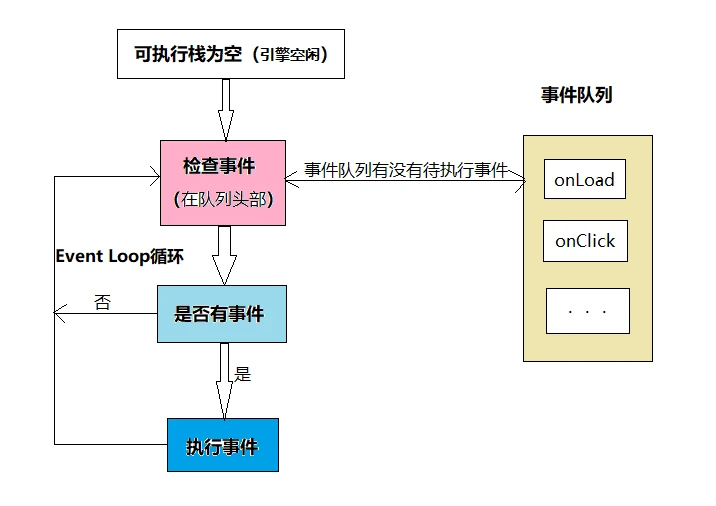
# 从Event Loop谈JS的运行机制
到此时,已经是属于浏览器页面初次渲染完毕后的事情,JS引擎的一些运行机制分析。主要是结合Event Loop来谈JS代码是如何执行的。
我们已经知道了JS引擎是单线程的,知道了JS引擎线程,事件触发线程,定时触发器线程。
然后还需要知道:
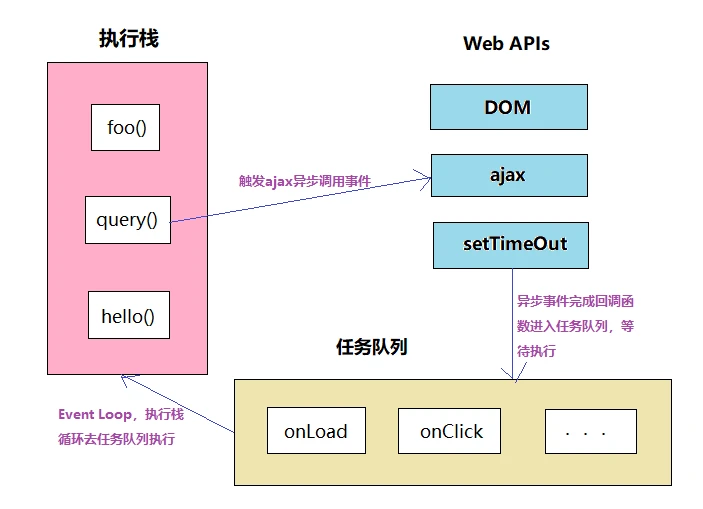
JS分为同步任务和异步任务- 同步任务都在主线程上执行,形成一个执行栈
- 主线程之外,事件触发线程管理着一个任务队列,只要异步任务有了运行结果,就在任务队列之中放置一个事件
- 一旦执行栈中的所有同步任务执行完毕(此时
JS引擎空闲),系统就会读取任务队列,将可运行的异步任务添加到可执行栈,开始执行。

看到这里,应该就可以理解了:为什么有时候setTimeOut推入的事件不能准时执行?因为可能在它推入到事件列表时,主线程还不空闲,正在执行其它代码,所以就必须等待,自然有误差。

主线程在运行时会产生执行栈,栈中的代码调用某些api时,它们会在事件队列中添加各种事件(当满足触发条件后,如ajax请求完毕)。而当栈中的代码执行完毕,就会去读取事件队列中的事件,去执行那些回调,如此循环。
# 定时器
上面事件循环机制的核心是:JS引擎线程和事件触发线程
调用setTimeout后,是由定时器线程控制等到特定时间后添加到事件队列的,因为JS引擎是单线程的,如果处于阻塞线程状态就会影响计时准确,因此很有必要另开一个线程用来计时。
当使用setTimout或setInterval时,需要定时器线程计时,计时完成后就会将特定的事件推入事件队列中。
如:
setTimeout(()=>console.log('hello!),1000)
//等1000毫秒计时完毕后(由定时器线程计时),将回调函数推入事件队列中,等待主线程执行
setTimeout(()=>{
console.log('hello')
},0)
console.log('begin')
这段代码的效果是最快的时间内将回调函数推入事件队列中,等待主线程执行。
注意:
- 执行结果是:先
begin,后hello - 虽然代码的本意是
0毫秒就推入事件队列,但是W3C在HTML标准中规定,规定要求setTimeout中低于4ms的时间间隔算为4ms - 就算不等待
4ms,就算假设0毫秒就推入事件队列,也会先执行begin(因为只能可执行栈内空了后才会主动读取事件队列)
setInterval
用setTimeout模拟定期计时和直接用setInterval是有区别的:
- 每次
setTimeout计时到后就会去执行,然后执行一段时间后才会继续setTimeout,中间就多了误差 - 而
setInterval则是每次都精确的隔一段时间推入一个事件(但是,事件的实际执行时间不一定就准确,还有可能是这个事件还没执行完毕,下一个事件就来了)
而且setInterval有一些比较致命的问题:
- 累积效应,如果
setInterval代码在setInterval再次添加到队列之前还没有完成执行,就会导致定时器代码连续运行好几次,而之间没有间隔,就算正常间隔执行,多个setInterval的代码执行时间可能会比预期小(因为代码执行需要一定时间) - 比如你
ios的webview,或者safari等浏览器中都有一人特点,在滚动的时候是不执行JS的,如果使用了setInterval,会发现在滚动结束后会执行多次由于滚动不执行JS积攒回调,如果回调执行时间过长,就会非常容易造成卡顿问题和一些不可知的错误(setInterval自带的优化,如果当前事件队列中有setInterval的回调,不会重复添加回调) - 而且把浏览器最小化显示等操作时,
setInterval并不是不执行程序,它会把setInterval的回调函数放在队列中,等浏览器窗口再次打开时,一瞬间全部执行
所以,至于这么问题,一般认为的最佳方案是:用setTimeout模拟setInterval或者特殊场合直接用requestAnimationFrame
# Promise时代的microtask与macrotask
在es6盛行的现在,可以看下这题:
console.log('script start');
setTimeout(()=>{
console.log('setTimeout')
},0);
Promise.resolve()
.then(()=>console.log('promise1'))
.then(()=>console.log('promise2'))
console.log('script end')
//执行结果:
script start
script end
promise1
promise2
setTimeout
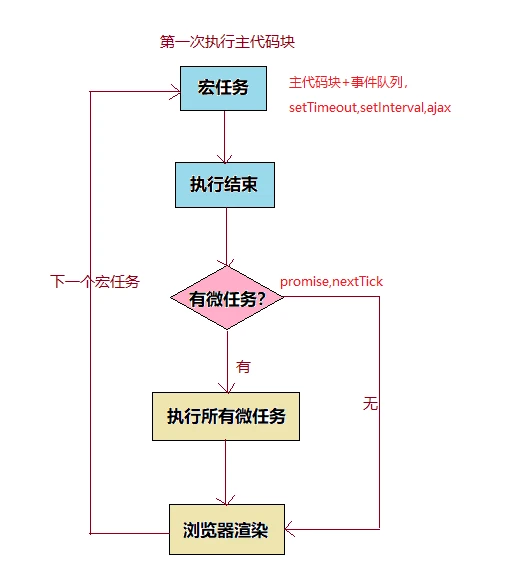
因为promise有一个新的概念microtask.或者可以说JS中分为两种任务:macrotask和microtask;
理解如下:
macrotask(又叫宏任务),主代码块,setTimeout,setInterval等(可以看到,事件队列中的每一个事件都是一个macrotask)- 可以理解是每次执行的代码就是一个宏任务(包括每次从事件队列中获取一个事件回调并放到执行栈中执行)
- 第一个
macrotask会从头到尾将这个任务执行完毕,不会执行其它 - 浏览器为了能够使得
JS内部macrotask与DOM任务能够有序的执行,会在一个macrotask执行结束后,在下一个macrotask执行开始前,对页面进行重新渲染(task->渲染->task->...) microtask(又叫微任务),Promise,process.nextTick等。- 可以理解是在当前
macrotask执行结束后立即执行的任务 - 也就是说在当前
macrotask任务后,下一个macrotask之前,在渲染之前 - 所以它的响应速度相比
setTimeout(setTimeout是macrotask)会更快因为无需等待渲染 - 也就是说,在某一个
macrotask执行完成后,就会将在它执行期间产生的所有microtask都执行完毕(在渲染前)
注意:在Node环境下,process.nextTick的优先级高于promise.也就是:在宏任务结束后会先执行微任务队列中的nextTick部分,然后才会执行微任务中的promise部分。
另外,setImmediate则是规定:在下一次Event Loop(宏任务)时触发(所以它是属于优先级较高的宏任务),(Node.js文档中称,setImmediate指定的回调函数,总是排在setTimeout前面),所以setImmediate如果嵌套的话,是需要经过多个Loop才能完成的,而不会像process.nextTick一样没完没了。
可以理解:
macrotask中的事件都是放在一个事件队列中的,而这个队列由事件触发线程维护.microtask中的所有微任务都是添加到微任务队列中,等待当前macrotask执行完后执行,而这个队列由JS引擎线程维护。
所以:
- 执行一个宏任务(栈中没有就从事件队列中获取)
- 执行过程中如果遇到微任务,就将它添加到微任务的任务队列中
- 宏任务执行完毕后,立即执行当前微任务队列中的所有微任务(依次执行)
- 当前宏任务执行完毕,开始检查渲染,然后GUI线程接管渲染
- 渲染完毕后,
JS线程继续接管,开始下一个宏任务(从事件队列中获取)


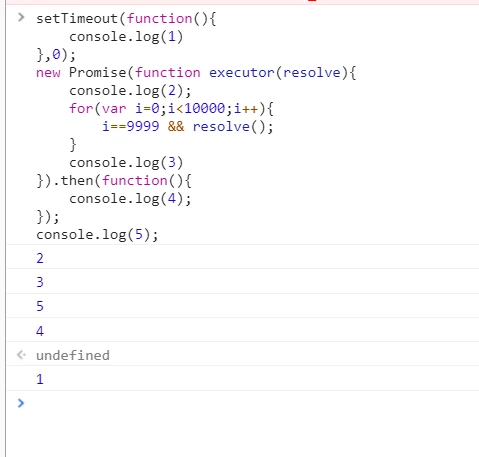
new Promise里的函数是直接执行的算做主程序里,而且.then后面的才会放到微任务中。
另外,请注意下Promise的polyfill与官方版本的区别:
官方版本中,是标准的microtask形式
polyfill,一般都是通过setTimeout模拟的,所以是macrotask形式
请特别注意这两点区别
注意,有一些浏览器执行结果不一样(因为它们可能把microtask当成macrotask来执行了),但是为了简单,这里不描述一些不标准的浏览器下的场景(但记住,有些浏览器可能并不标准)
Mutation Observer可以用来实现microtask(它属于microtask,优先级小于Promise,一般是Promise不支持时才会这样做)
它是HTML5中的新特性,作用是:监听一个DOM变动,当DOM对象树发生任何变动时,Mutation Observer会得到通知
像以前的Vue源码中就是利用它来模拟nextTick的,具体原理是,创建一个TextNode并监听内容变化,然后要nextTick的时候去改一下这个节点的文本内容,如下:(Vue的源码,未修改)
var counter=1
var observer=newMutationObserver(nextTickHandler)
var textNode=document.createTextNode(String(counter))
observer.observe(textNode,{characterData:true})
timerFunc=()=>{
counter=(counter+1)%2
textNode.data=String(counter)
}
不过,现在的Vue(2.5+)的nextTick实现移除了Mutation Observer的方式(据说是兼容性原因),取而代之的是使用MessageChannel(当然,默认情况仍然是Promise,不支持才兼容的)。
MessageChannel属于宏任务,优先级是:setImmediate->MessageChannel->setTimeout,所以Vue(2.5+)内部的nextTick与2.4及之前的实现是不一样的,需要注意下。