# 一、项目差异
不
ionic了,以后都angular了。命名方式都用angular的了;provider也改成angular的叫法了,以后请叫service
首先,我们还是以传统的
angular来使用之
ionic start <name> <template> [options]
ionic start myApp
ionic start myApp blank
ionic start myApp tabs --cordova
ionic start myApp tabs --capacitor
ionic start myApp tabs --type=angular
ionic start myApp blank --type=ionic1
其中,创建使用原生功能的项目,除了
Cordova外,多了Capacitor的选择,此外,创建Angular版本ionic4项目的命令是这个(注意:带参数。不带参数创建的是ionic3项目)
ionic start myApp tabs --type=angular
当然也可以用
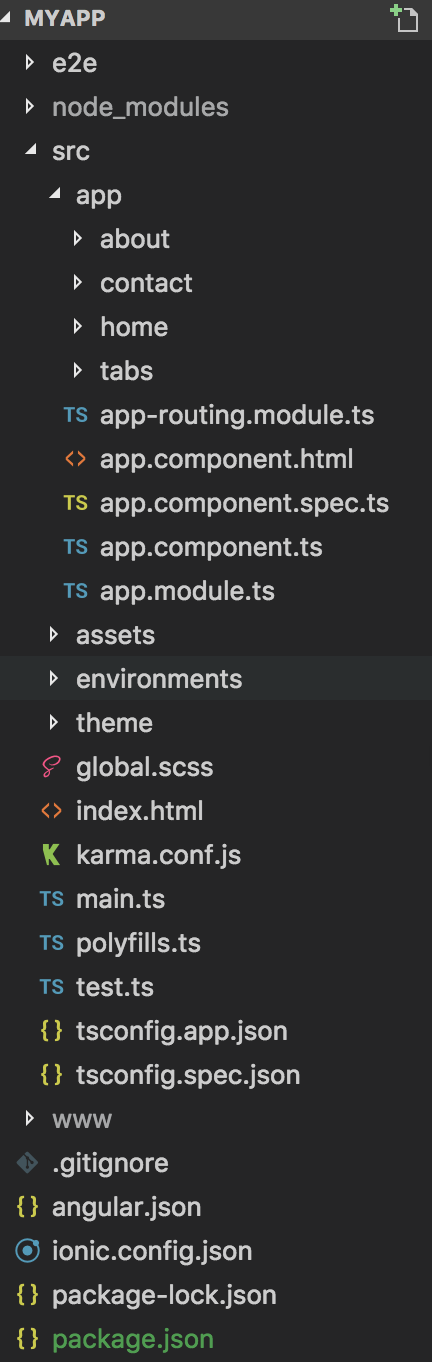
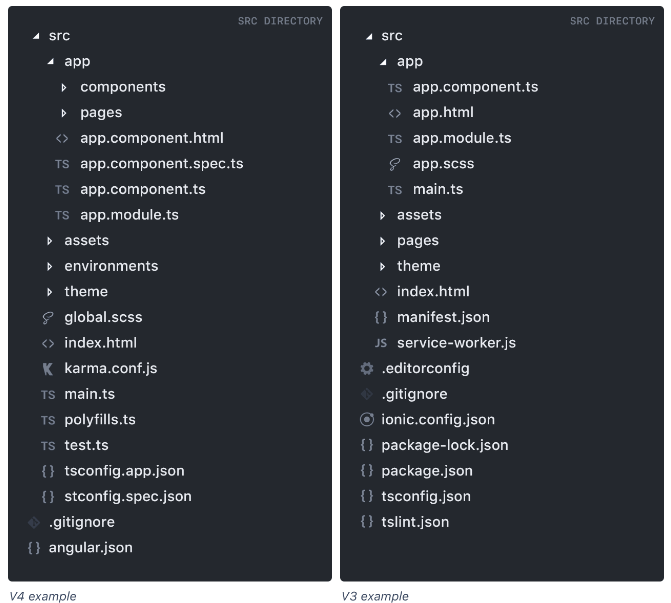
angular-cli创建普通Angular项目,然后npm添加@ionic/core模块,创建完成后到目录结构如下图所示,它不再像ionic3那样封装了angular项目,而是直接就是一个angular项目,而且默认懒加载


# 二、配置和代理
v4同angular配置保持一致,可以在angular.json中进行一系列配置,代理则通过proxy.config.json配置
# 三、依赖变更
ionic-angular引入变为了@ionic/angularrxjs变化主要是由于rxjs5.5引入了Pipeable Operator,参考这里rxjs (opens new window)
# 四、css
- 和
angular保持一致,采用style或styleUrls方式引入,不再使用page-**{}方式 - 全局样式:可以将
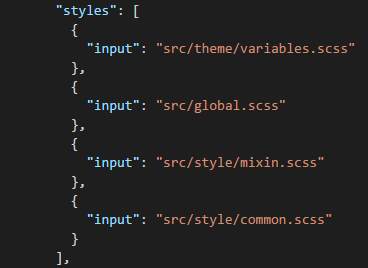
v3中全局样式放置到global.scss中,也可以创建一个新的scss引入到angular.json中

# 五、路由差异
angular路由官方文档 https://angular.cn/guide/router
也许
Ionic 4中最显着的变化,以及需要对现有应用程序进行最大改变的变化,是转向Angular风格的路由。Ionic过去使用的典型Push/Pop风格导航仍然可用,您甚至可以直接通过Ionic的Web组件使用这种导航方式,但推荐的方法是使用Angular Router
观察目录结构,很容易发现这是一个angular项目,是因为它有一个routing模块
import { NgModule } from '@angular/core';
import { Routes, RouterModule } from '@angular/router';
const routes: Routes = [
{ path: '', loadChildren: './tabs/tabs.module#TabsPageModule' }
];
@NgModule({
imports: [RouterModule.forRoot(routes)],
exports: [RouterModule]
})
export class AppRoutingModule {}
而对应的路由组件是
ion-router-outlet,是对Angular的router-outlet扩展,以兼容旧的导航方式,打开tabs.page.html可看到下面内容
<ion-tabs>
<ion-tab label="Home" icon="home" href="/tabs/(home:home)">
<ion-router-outlet name="home"></ion-router-outlet>
</ion-tab>
<ion-tab label="About" icon="information-circle" href="/tabs/(about:about)">
<ion-router-outlet name="about"></ion-router-outlet>
</ion-tab>
<ion-tab label="Contact" icon="contacts" href="/tabs/(contact:contact)">
<ion-router-outlet name="contact"></ion-router-outlet>
</ion-tab>
</ion-tabs>
而原来
ionic3的生命周期函数由原来的
ionViewDidLoad
ionViewWillEnter
ionViewDidEnter
ionViewWillLeave
ionViewDidLeave
ionViewWillUnload
ionViewCanEnter
ionViewCanLeave
也相应做了调整,如
ionNavDidChange
ionNavWillChange
ionNavWillLoad
言外之意是,你既可以使用如下
Angular方式做路由跳转
this.router.navigateByUrl('/login');
this.router.navigate(['/detail', { id: itemId }]);
也可以使用原有
Ionic方式管控堆栈:
this.navCtrl.goForward('/route');
this.navCtrl.goBack('/route');
this.navCtrl.goRoot('/route');
前者注重
URL管控,好处是灵活控制跳转的位置;后者注重代码管控,好处是它允许您指定导航的“方向”,这将有助于Ionic <ion-router-outlet>正确显示页面过渡。
# 六、生命周期
一些
Ionic生命周期事件等同于Angular生命周期hooks。 例如,ionViewDidLoad()扮演与Angular OnInit生命周期hook(ngOnInit())相同的角色。 在这种情况下,请使用Angular生命周期hooks
# 七、懒加载
推荐使用
angular路由的loadChildren方法实现
// v3 home.page.ts
@IonicPage({
segment: 'home'
})
@Component({ ... })
export class HomePage {}
// home.module.ts
@NgModule({
declarations: [HomePage],
imports: [IonicPageModule.forChild(HomePage)]
})
export class HomePageModule {}
// v4 home.module.ts
@NgModule({
imports: [
IonicModule,
RouterModule.forChild([{ path: '', component: HomePage }])
],
declarations: [HomePage]
})
export class HomePageModule {}
// app.module.ts
@NgModule({
declarations: [AppComponent],
imports: [
BrowserModule,
IonicModule.forRoot(),
RouterModule.forRoot([
{ path: 'home', loadChildren: './pages/home/home.module#HomePageModule' },
{ path: '', redirectTo: 'home', pathMatch: 'full' }
])
],
bootstrap: [AppComponent]
})
export class AppModule {}
# 八、组件和指令的变更
Ionic为了更通用化,把原来的指令调整为更通用标准的属性方式,如icon-right调整为slot="end",large变成size="large",<button ion-button>变为<ion-button>,所以对于ionic4的组件使用,还是建议先上官网了解组件的api,特别留意下xxx-controller的变更,常见的有如下几个
modal-controller
popover-controller
action-sheet-controller
loading-controller
……
前面2个一般是有自定义UI的,在
ionic3中是可通过自定义组件注入ViewController来关闭窗口,在ionic4中已经没有这个方法,改为通过监听事件或回调给外面的xxx-controller来关闭
注意:也就是说现有的一些第三方
ionic2/3组件大部分不能用在ionic4上,但是angular2+的组件就可以
组件变更
Loading,Toast或Alert等组件在v3是同步创建的。 在Ionic v4中,这些组件都是基于promise异步创建的
// v3
showAlert() {
const alert = this.alertCtrl.create({
message: "Hello There",
subHeader: "I'm a subheader"
});
alert.present();
}
// v4
showAlert() {
this.alertCtrl.create({
message: "Hello There",
subHeader: "I'm a subheader"
}).then(alert => alert.present());
}
// Or using async/await
async showAlert() {
const alert = await this.alertCtrl.create({
message: "Hello There",
subHeader: "I'm a subheader"
});
await alert.present();
}
# 九、主题样式的变更
这一块也是变更比较大的,主要是
ionic4使用了大量的ShadowDOM和CSS变量