# 一、css和js的装载与执行
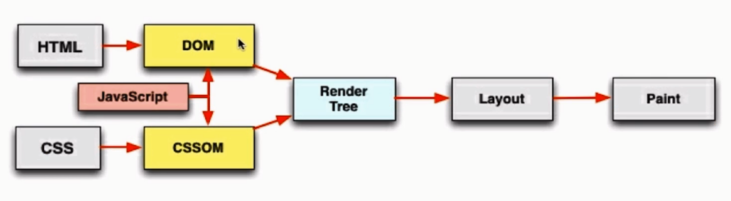
# 1.1 HTML 页面加载渲染的过程

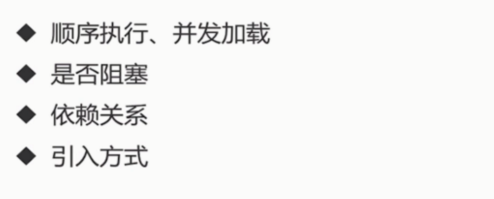
# 1.2 HTML渲染过程的一些特点

# 1.3 css 阻塞和 js 阻塞
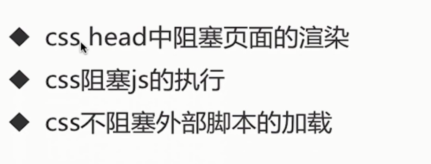
# 1.3.1 CSS阻塞

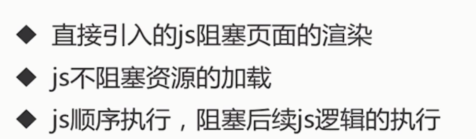
# 1.3.2 JS阻塞

# 二、资源的压缩与合并
# 2.1 文件合并

# 2.2 css、js 及 HTML压缩
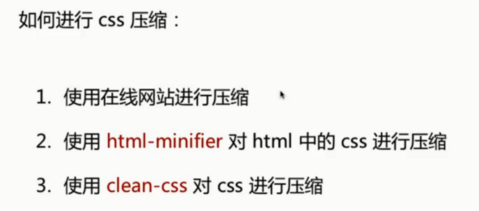
# 2.2.1 CSS压缩

# 2.2.2 JS压缩

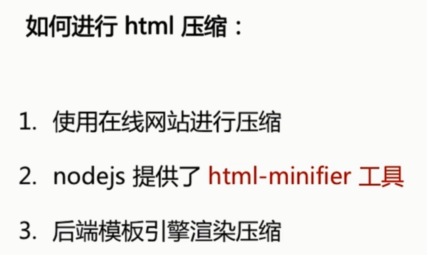
# 2.2.3 HTML压缩

# 2.3 http 清求的过程及潜在的性能优化点


# 三、图片相关的优化
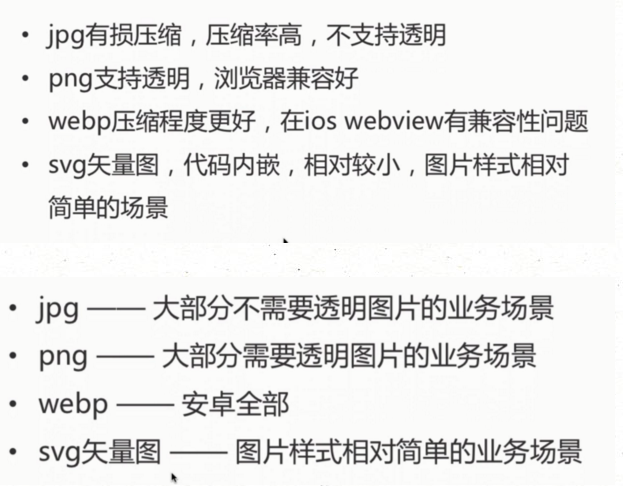
# 3.1 不同格式图片常用的业务场景

# 3.2 图片压缩几种方法-雪碧图、Image inline
# 3.2.1 使用矢量图

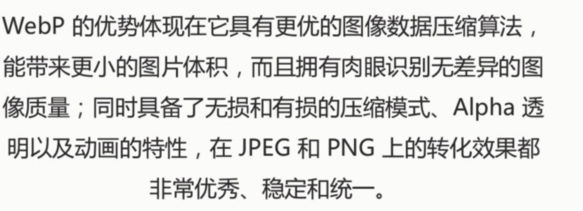
# 3.2.2 在安卓下使用webp

# 四、 懒加载与预加载
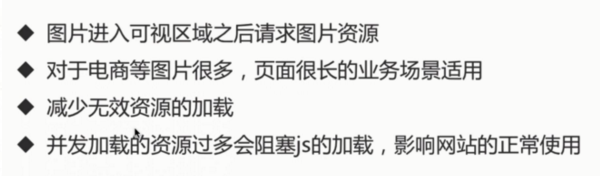
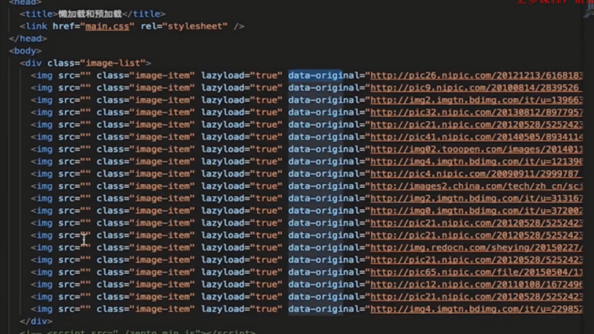
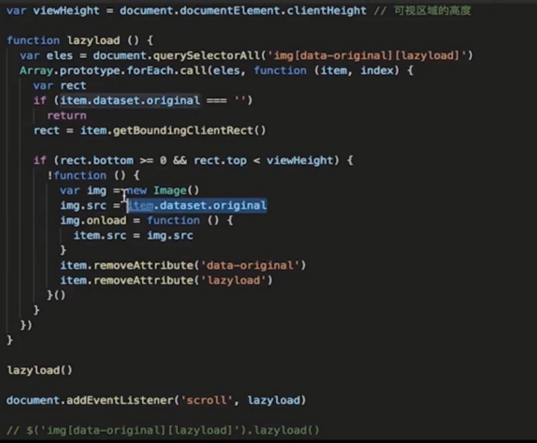
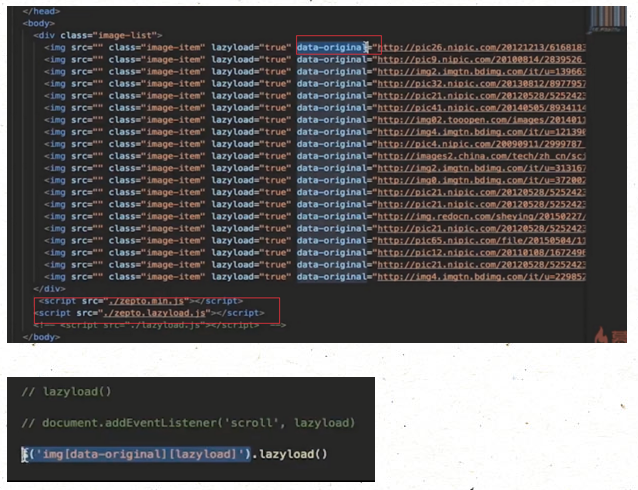
# 4.1 懒加载原理

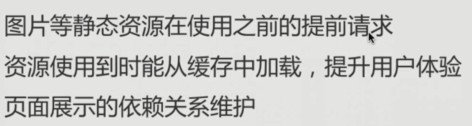
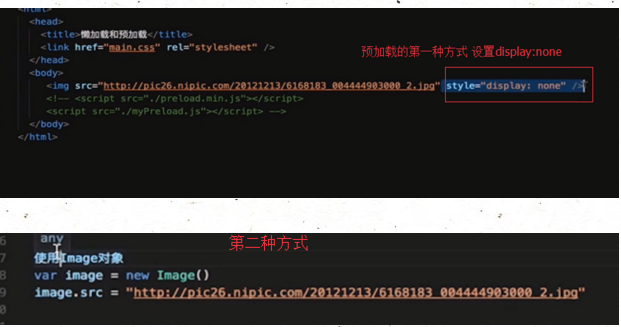
# 4.2 预加载原理

# 4.3 懒加载、预加载使用场景




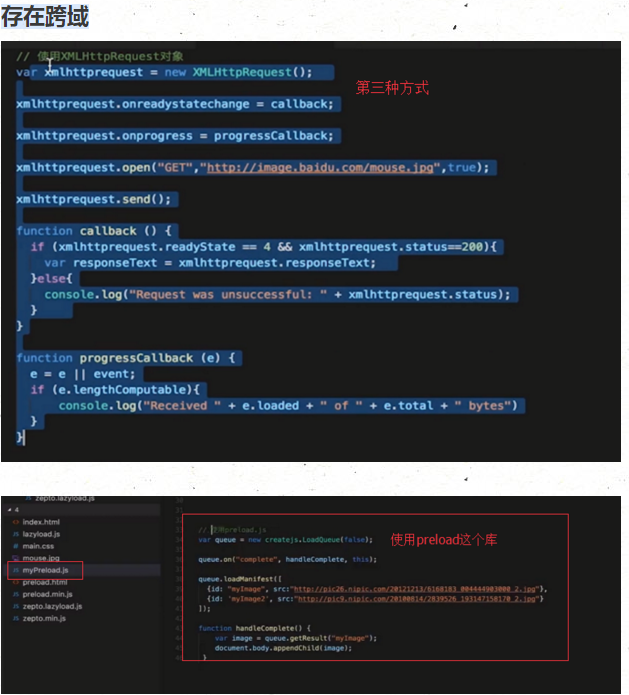
# 4.4 预加载原生 js 和 PreloadJS 实现


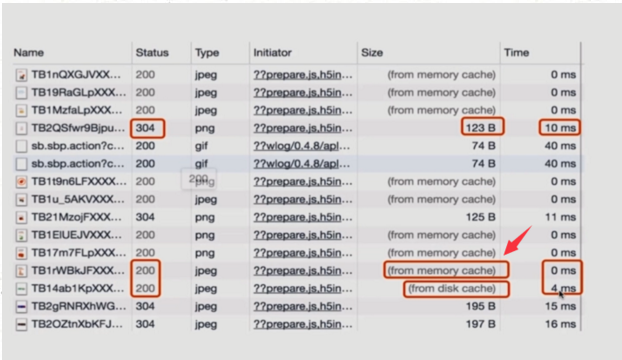
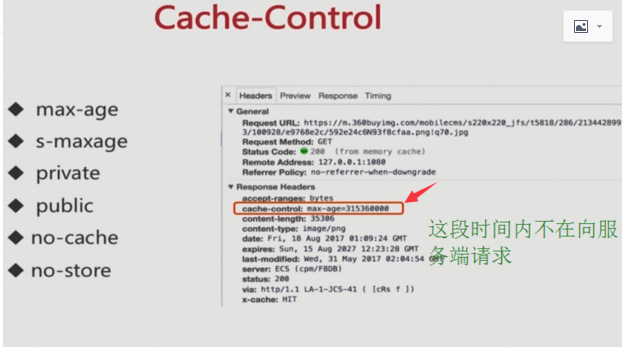
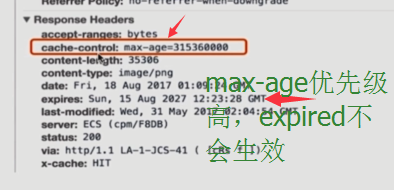
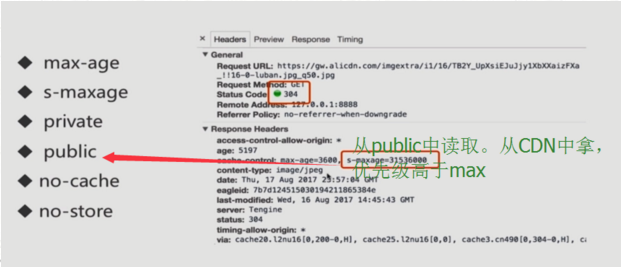
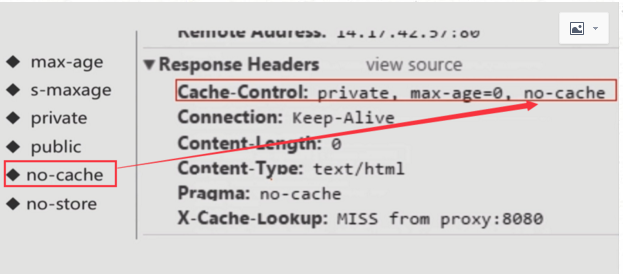
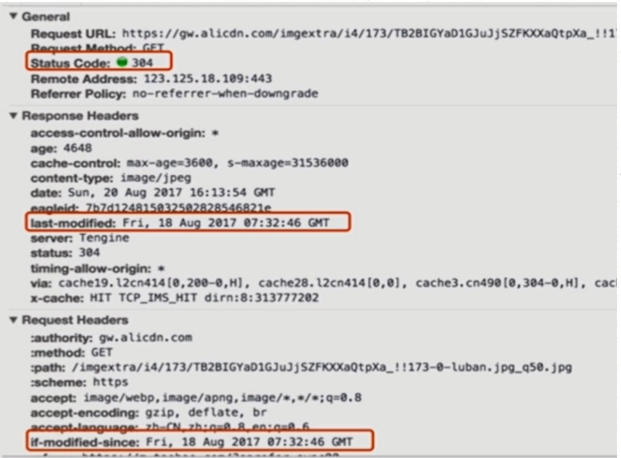
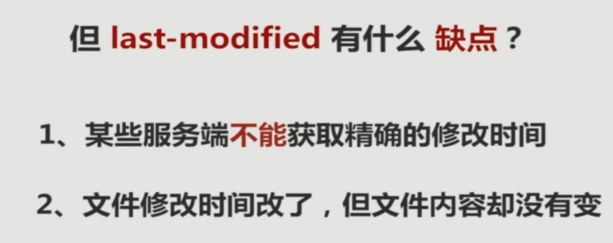
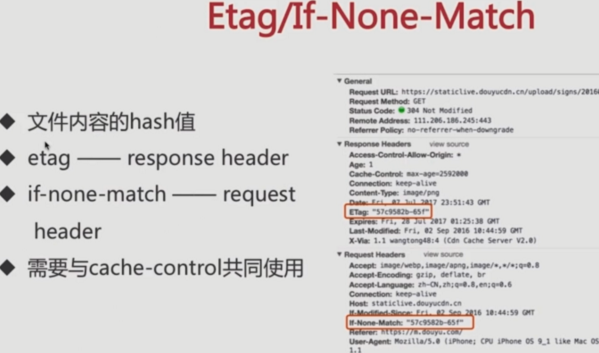
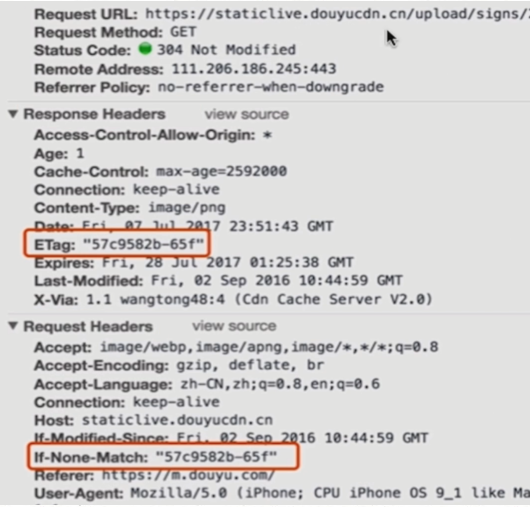
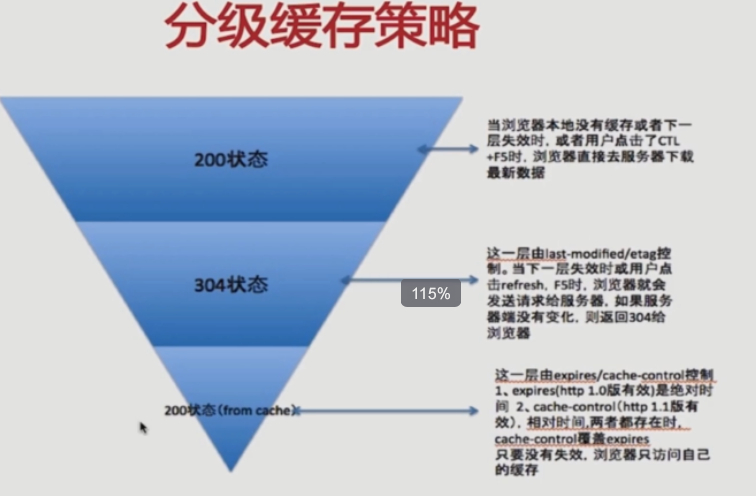
# 五、缓存












# 六、重绘与回流
# 6.1 什么是重绘与回流
# 6.1.1 重绘

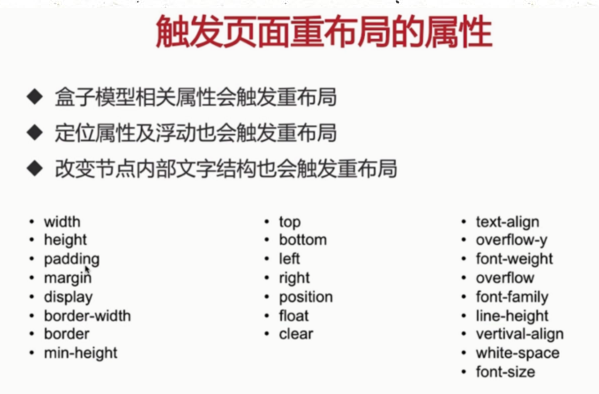
# 6.1.2 回流


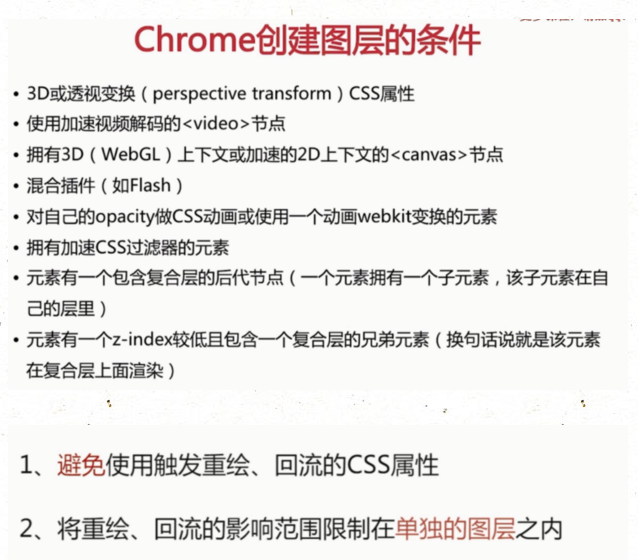
# 6.2 避免重绘回流的两种方法




# 6.3 css 性能让 Javacript 变慢?

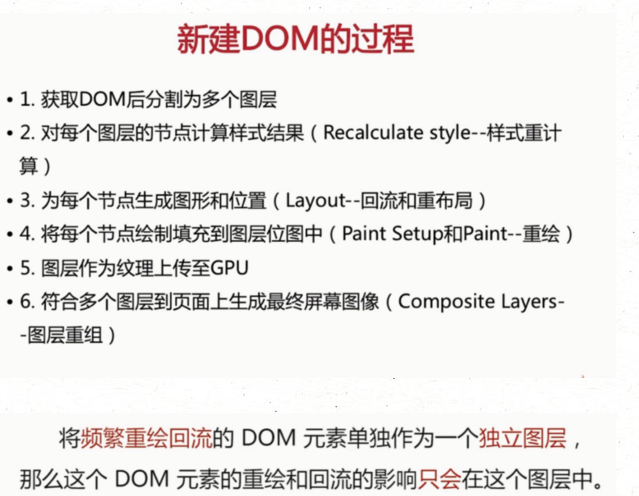
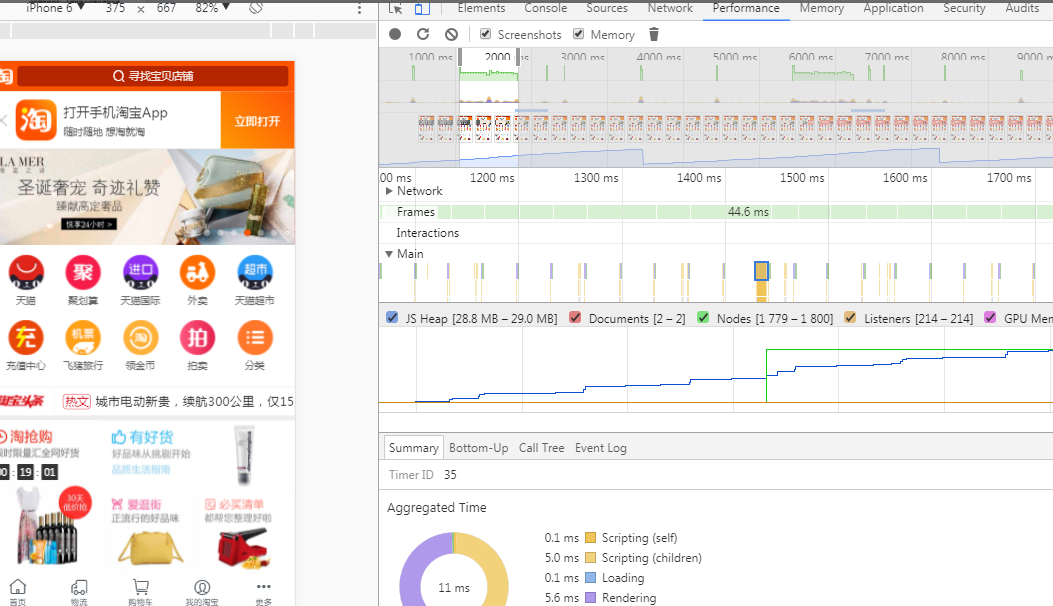
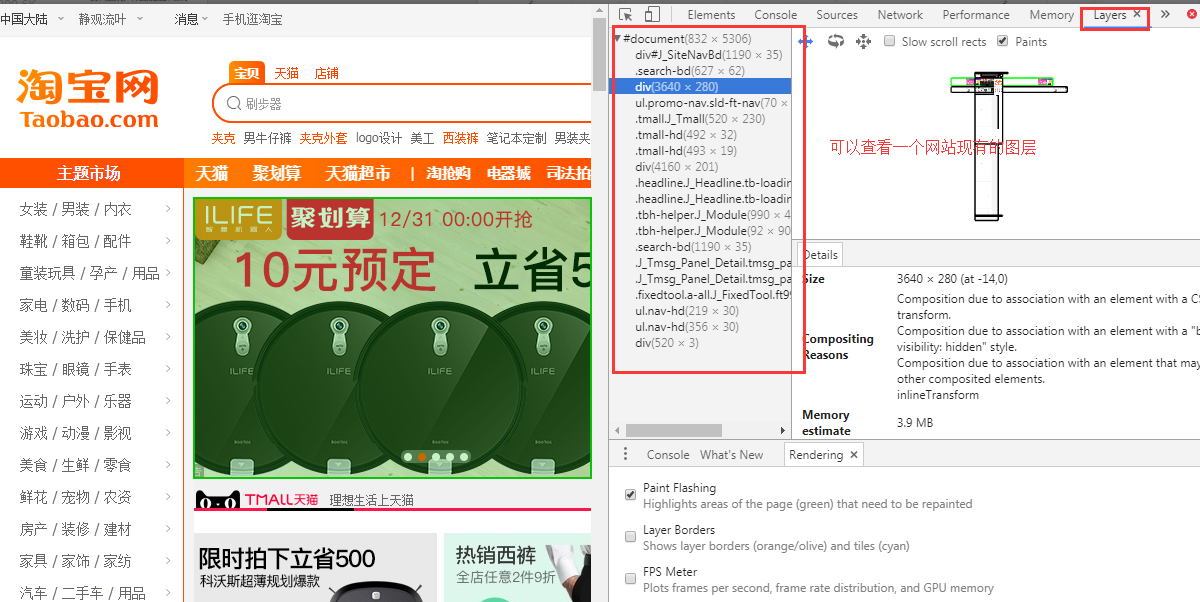
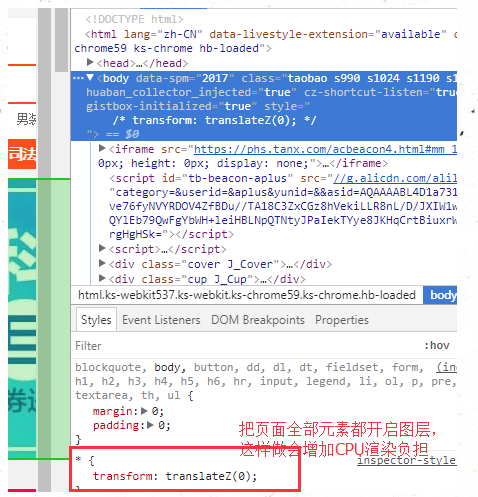
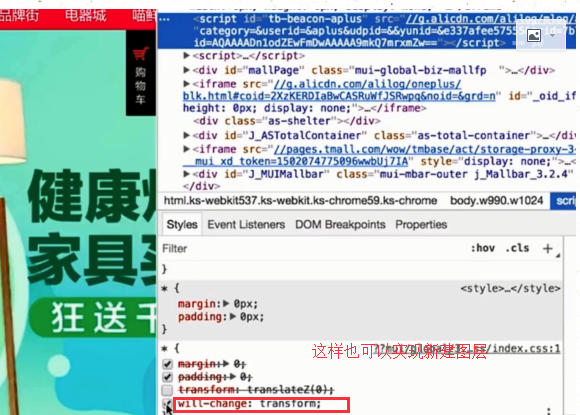
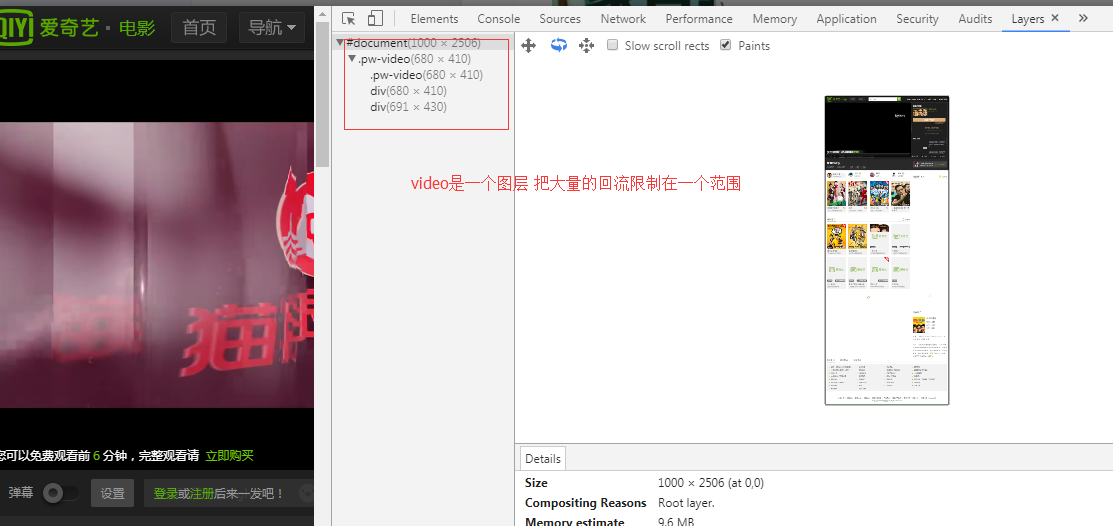
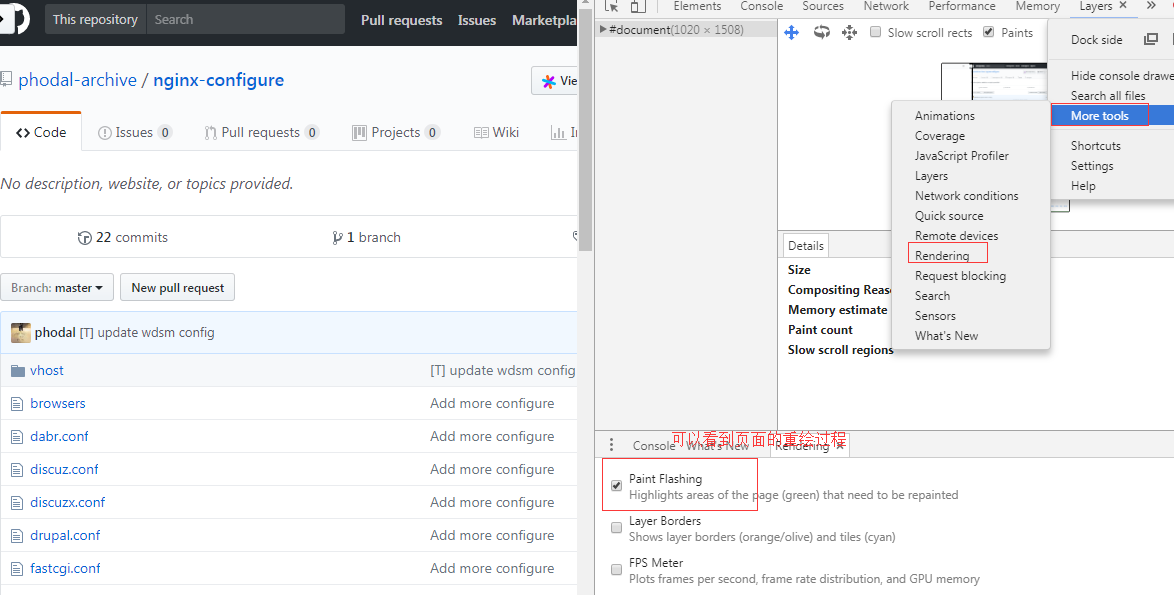
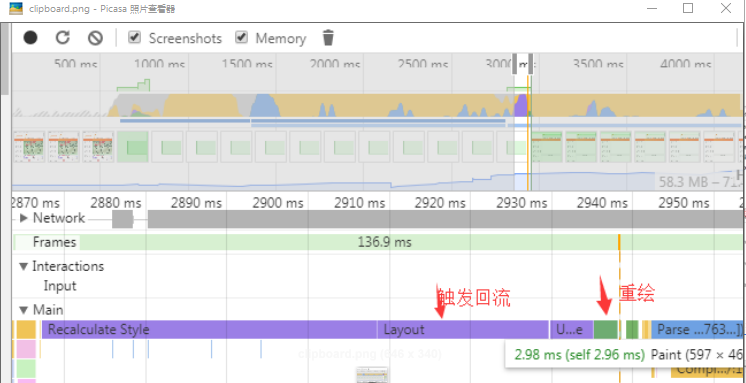
# 6.4 案例解析-重绘、回流及图层







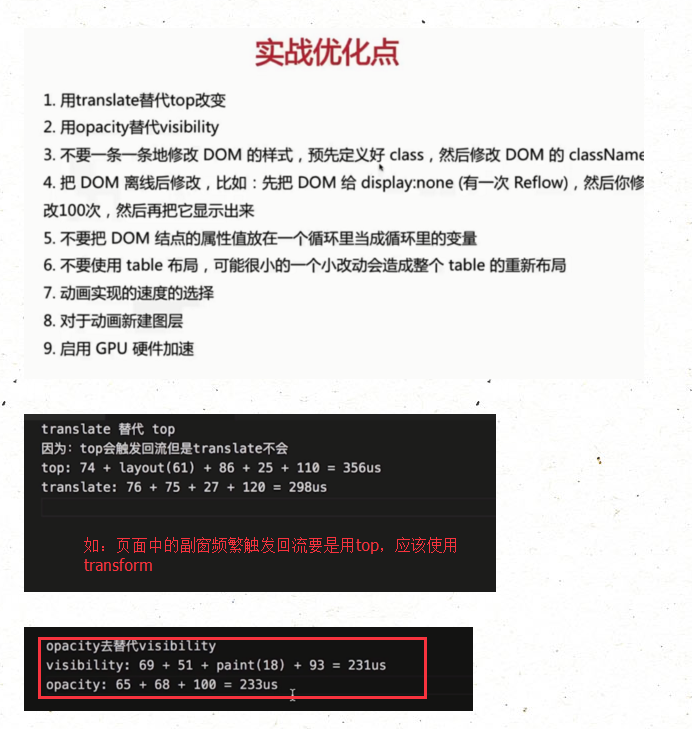
# 6.5 实战优化点总结

# 七、浏览器存储
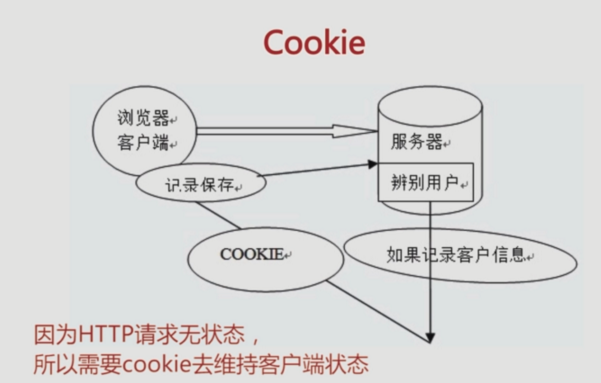
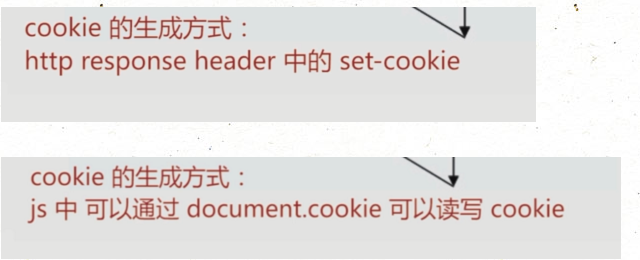
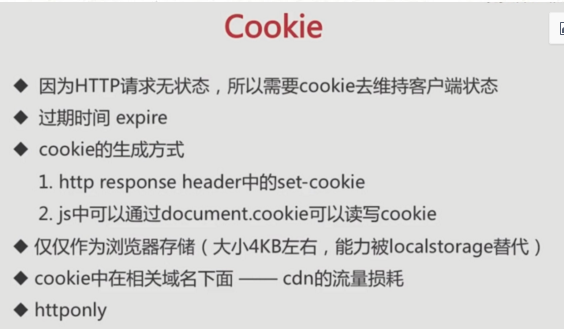
# 7.1 cookies







# 7.2 LocalStorage、SessionStorage
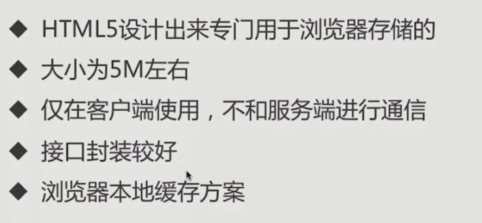
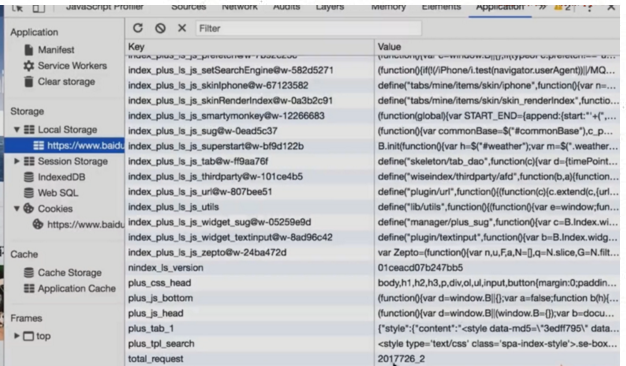
# 7.2.1 LocalStorage

# 7.2.2 SessionStorage

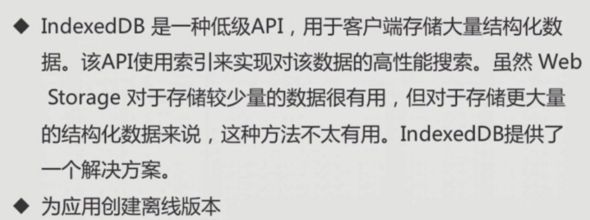
# 7.3 IndexedDB

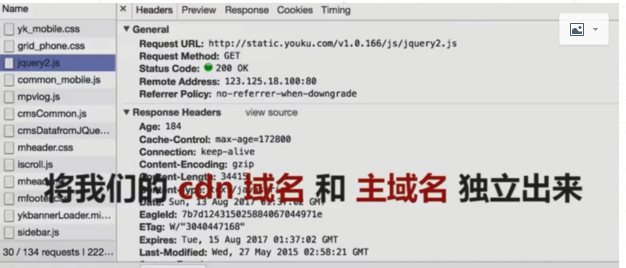
# 7.4 案例解析



# 7.5 PWA与Service Workers
# 7.5.1 PWA

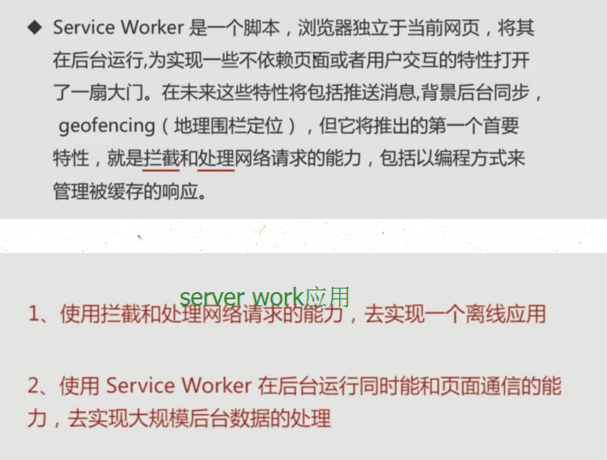
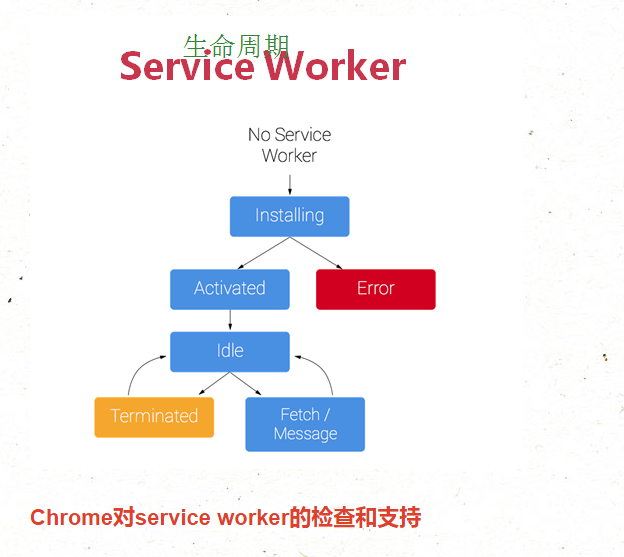
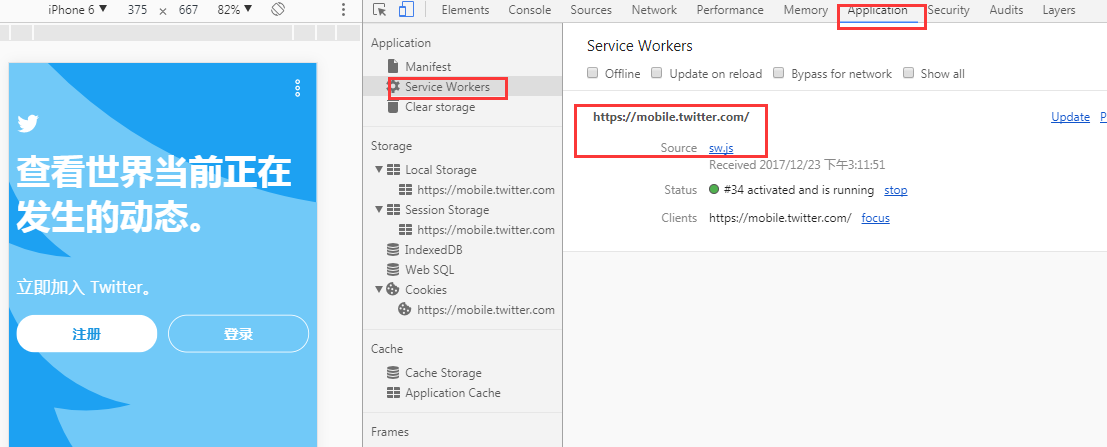
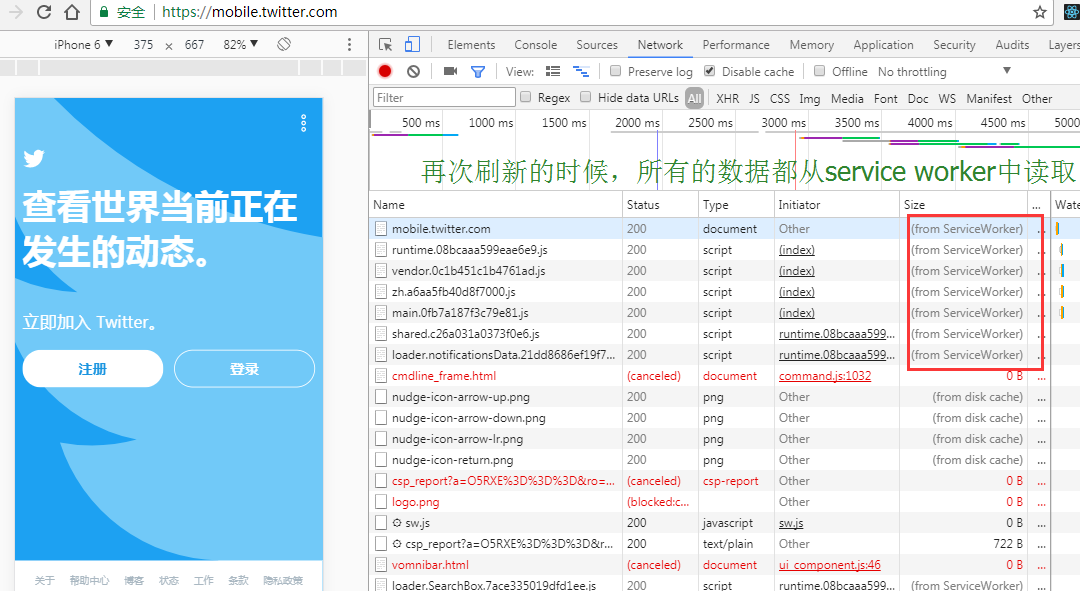
# 7.5.2 Service Workers



# 7.6 Service Workers-离线应用


# 八、移动H5前端性能优化指南
阅读全文