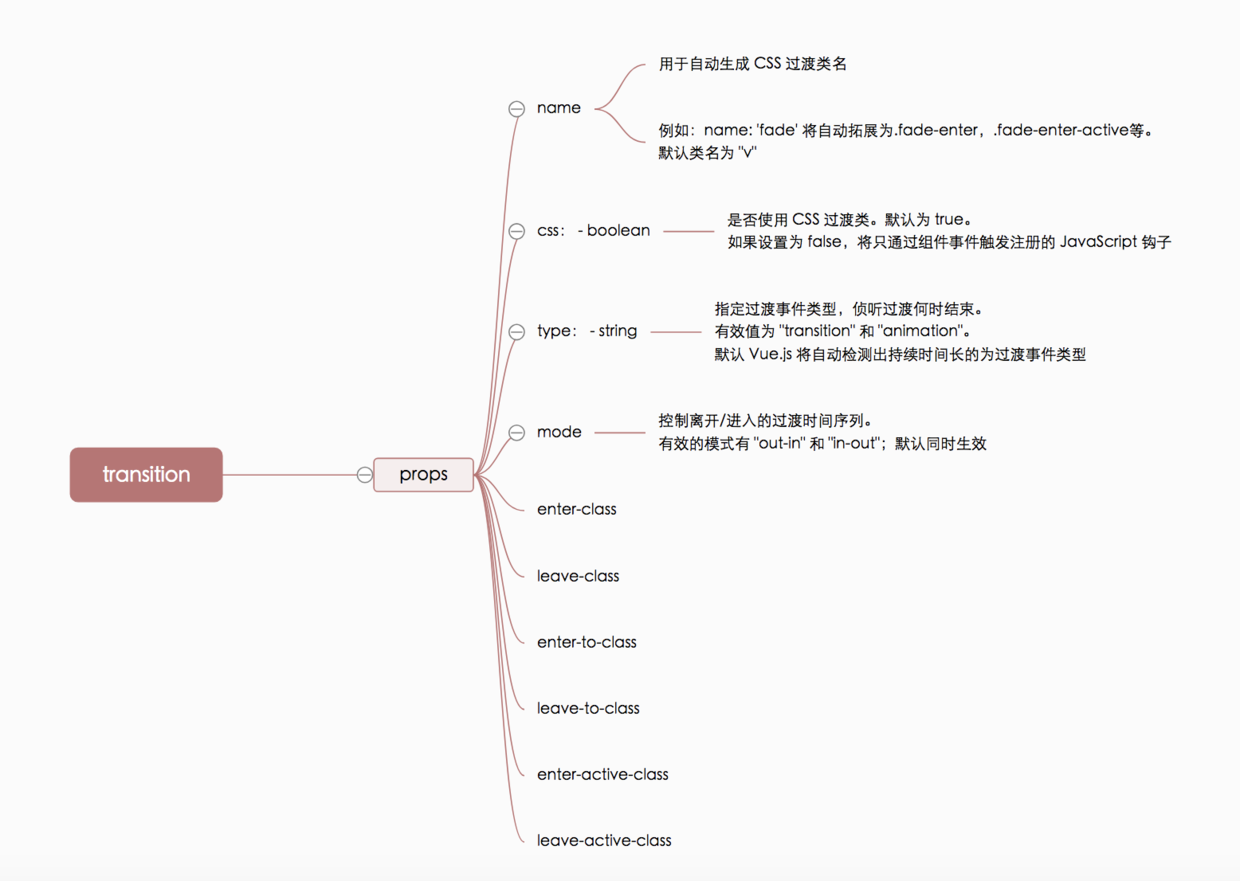
# 一、transition标签结合css

vue.2.0中的过渡动画利用自身的transition组件实现
有四种情形可以实现过渡效果
- 利用
v-if渲染元素时 - 利用
v-show展示或者隐藏元素时应用过渡生效 - 动态组件(把几个组件挂载到一个父节点上,在父节点绑定变量来决定显示哪个子组件)
- 组件根节点
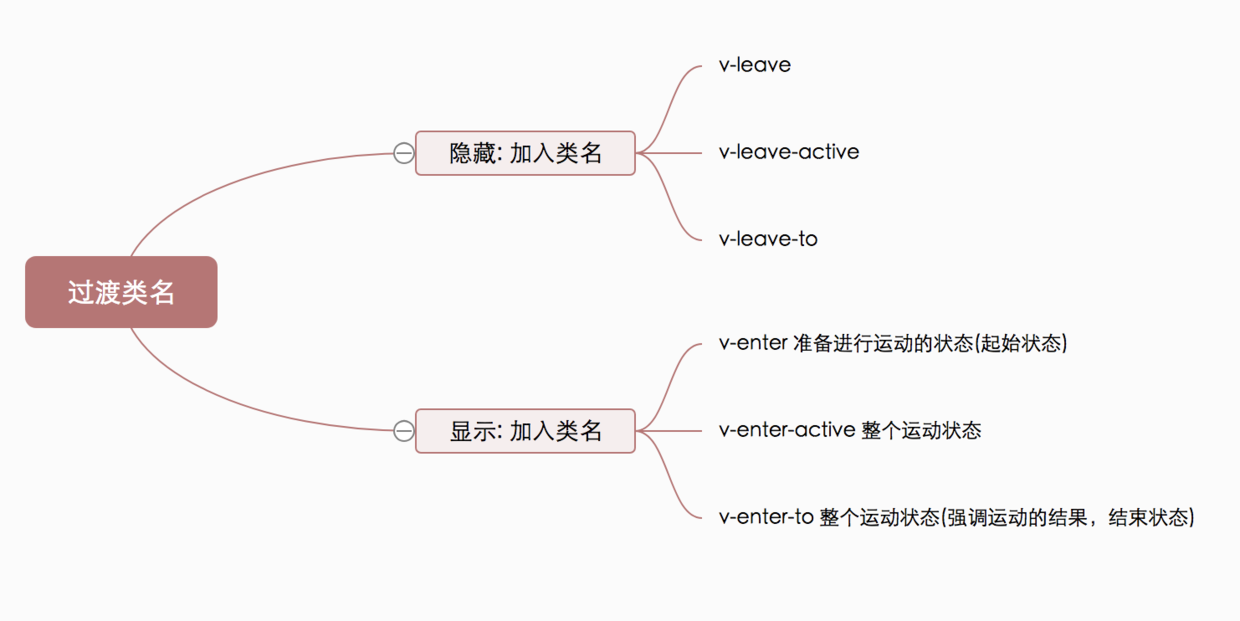
- 过渡有两种总的状态:即
enter(过渡开始)和leave(过渡结束)- 这两中状态再细分,可分出6种状态,对应6个类名
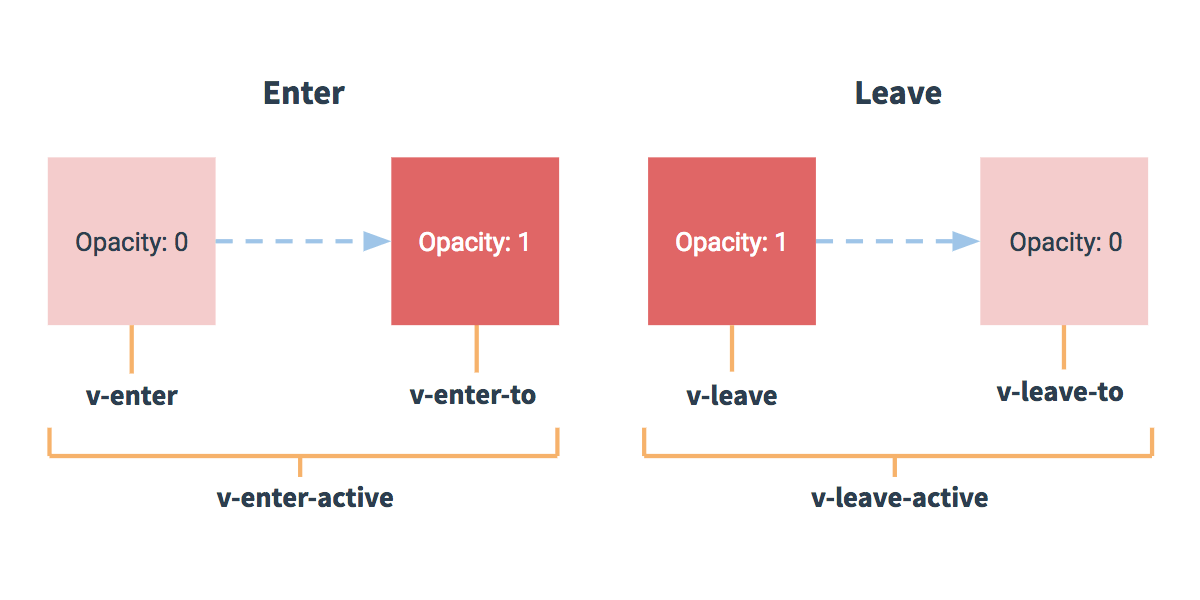
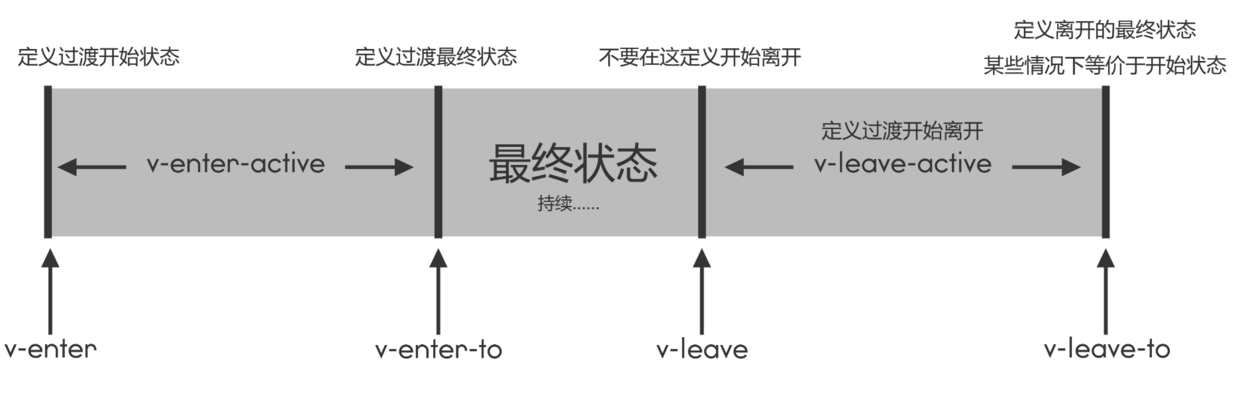
- 在进入/离开的过渡中,会有 6 个
class切换



控制元素的滑入与滑出,例如:
DOM结构,要在transition组件上添加name属性,并在css中使用name的属性值替代以上v-状态种的v作为类名
<transition name="slide">
<div class="food" v-show="showFlag" @click="hide">
<div class="food-content">
<div class="imang-header">
<img :src="food.image" >
</div>
</div>
</div>
</transition>
css样式
.food
position :fixed
left:0
top:0
bottom: 48px
z-index:30
width :100%
background :#fff
/*定义元素最终移动到的位置,以及移动到此位置需要的时间*/
.slide-enter-active
transition: all .5s ease
transform:translate3d(0,0,0)
/*定义元素从什么位置离开,以及离开岛指定位置所需的时间*/
.slide-leave-active
transition: all .5s ease
transform:translate3d(0,0,0)
/*定义元素从100%的位置移入到0,过渡结束后再从0回到100%的位置*/
.slide-enter,.slide-leave-to
transform:translate3d(100%,0,0)
单组件过渡
<transition name="fade">
<p v-if="show">hello</p>
</transition>
.fade-enter-active, .fade-leave-active {
transition: opacity .5s;
}
.fade-enter, .fade-leave-to {
opacity: 0;
}
类似的只需要在过度类中填写动画即可
.fade-enter-active, .fade-leave-active {
animation: fade-in .5s;
}
.fade-enter, .fade-leave-to {
animation:fade-in .5s reverse;
}
@keyframes bounce-in {
0% {
ooacity: 0;
}
50% {
ooacity: .5;
}
100% {
ooacity: 1;
}
}
# 二、自定义过渡类名实现动画

animate.css结合transition
https://daneden.github.io/animate.css/
<div id="app">
<button @click="toggle">显示/隐藏</button><br>
<transition
enter-active-class="animated fadeInRight"
leave-active-class="animated fadeOutRight"
>
<!-- 坑:span行内元素(行内元素没有宽) 应该改为块级元素 -->
<!-- <span class="show" v-show="isshow">it创业</span> -->
<div style="width:200px" class="show" v-show="isshow">it创业</div>
</transition>
</div>
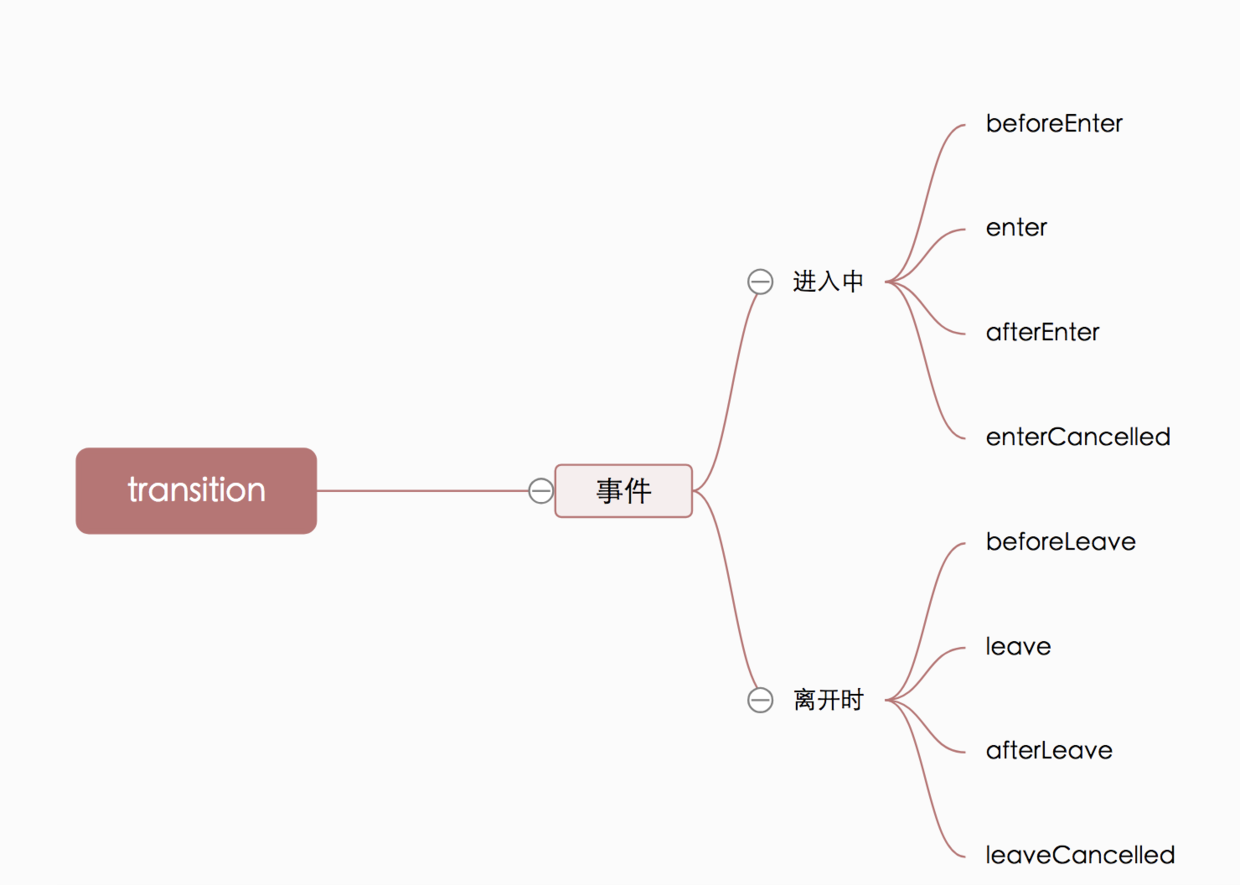
# 三、js钩子函数实现动画

这些钩子函数可以结合
CSS transitions/animations使用,也可以单独使用。
<transition
v-on:before-enter="beforeEnter"
v-on:enter="enter"
v-on:after-enter="afterEnter"
v-on:enter-cancelled="enterCancelled"
v-on:before-leave="beforeLeave"
v-on:leave="leave"
v-on:after-leave="afterLeave"
v-on:leave-cancelled="leaveCancelled"
>
<!-- ... -->
</transition>
// ...
methods: {
// --------
// 进入中
// --------
beforeEnter: function (el) {
// ...
},
// 此回调函数是可选项的设置
// 与 CSS 结合时使用
enter: function (el, done) {
// ...
done()
},
afterEnter: function (el) {
// ...
},
enterCancelled: function (el) {
// ...
},
// --------
// 离开时
// --------
beforeLeave: function (el) {
// ...
},
// 此回调函数是可选项的设置
// 与 CSS 结合时使用
leave: function (el, done) {
// ...
done()
},
afterLeave: function (el) {
// ...
},
// leaveCancelled 只用于 v-show 中
leaveCancelled: function (el) {
// ...
}
}
当只用
JavaScript过渡的时候,在enter和leave中必须使用done进行回调。否则,它们将被同步调用,过渡会立即完成
阅读全文