# 一、简介
Charles是目前最强大的http调试工具,在界面和功能上远强于Fiddler
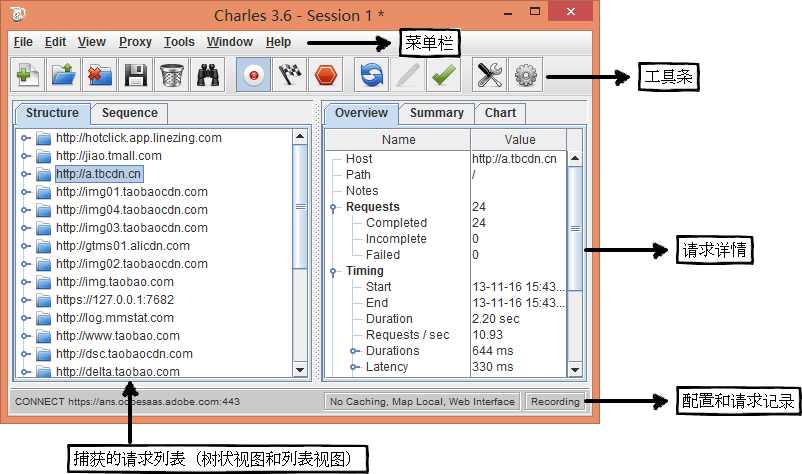
# 1.1 界面功能

工具条包含了
Charles的大部分功能

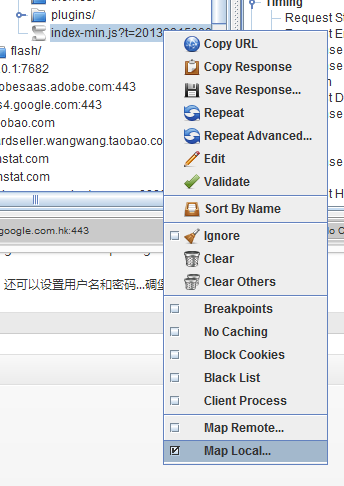
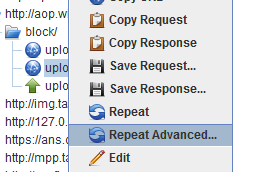
右键请求出现菜单,Charles的右键菜单功能比fiddler强大太多了

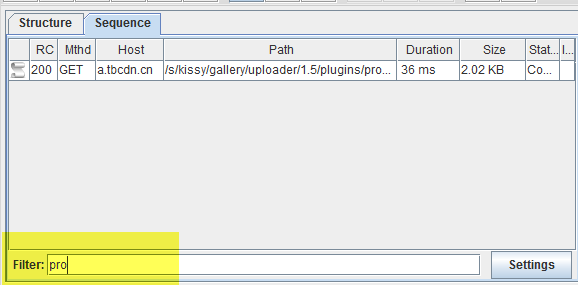
- 双击请求进入列表视图,类似fiddler,方便查看和过滤请求

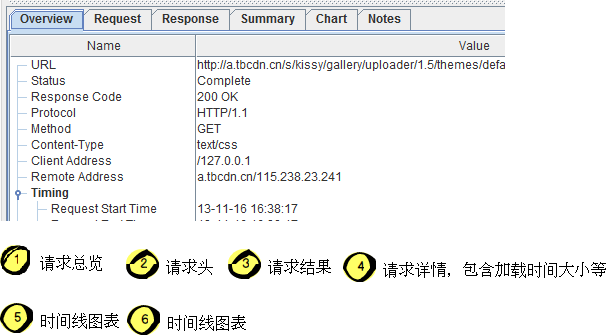
请求详情跟fiddler相似,但直观不少

工具视图基本讲解完毕,接下来我们用Charles做点事情
# 二、本地代理和远程代理
Charles的代理服务器端口跟fiddler一样都是8888,即你的本机ip:8888

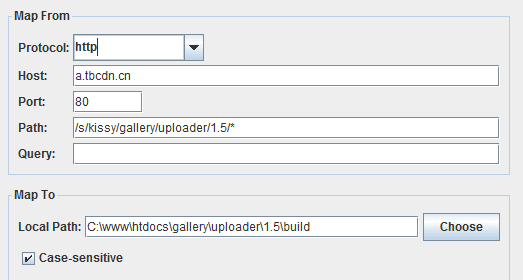
- 点击“Map Local”后:


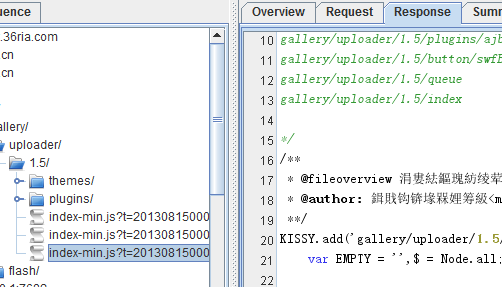
index-min.js代理成index.js,刷新页面试试。

Charles的树状视图比fiddler的列表视图好的地方在于,多次刷新后的请求会被归纳到树里面,更加一目了然,用fiddler的时候,有点强迫症的同学,都要点击clearCharles是支持子目录代理哦,非常实用的功能:(使用通配符*)

本地地址选择个子目录,不需要通配符
如何判断是否代理成功呢?
- 这点
Charles比fiddler人性化多了

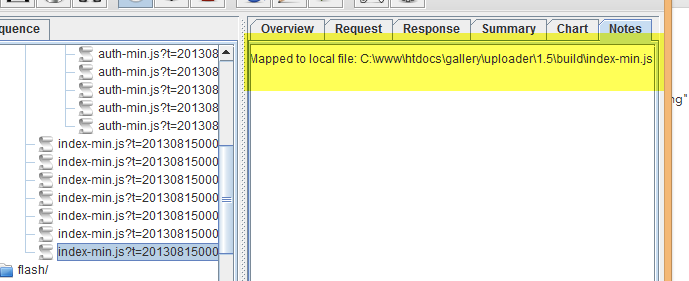
校验是否代理成功,最省力的方式是点击工具条上的刷新按钮,刷新单个请求,如果代理成功,
Charles会往“Notes”界面打个log,比如Mapped to local file: C:\www\htdocs\gallery\uploader\1.5\build\index-min.js
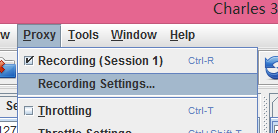
去除代理配置
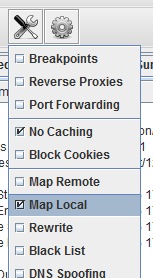
小技巧:所有的配置开关都可以通过工具条上的“工具”设置(倒数第二个按钮)
- 去掉代理配置:
小技巧:建议开启No Caching,不缓存请求

# 三、mobile代理功能
- 手机或平板页面的调试,我们需要把请求代理到
pc端的Charles上 - 必须确保
mobile端和pc端连的是相同的无线网络 - 终端获取
IPifconfig

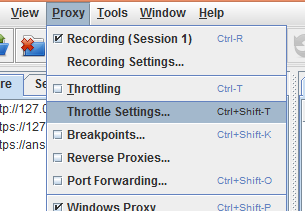
# 四、网速模拟功能
throttle功能对于前端来说非常实用,可以看页面在低网速下的表现,从而找出优化的点- 首先先配置下
throttle

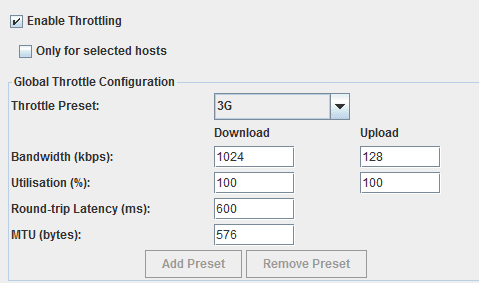
我们要看页面在3G环境下的表现

Bandwidth(带宽)Utilistation(利用百分比)Round-trip(往返延迟)MTU(字节)
# 五、断点功能
Charles另一个非常实用的功能,对于开发者和测试人员来说,堪称神器。Charles能够断到发送请求前(篡改Request)和请求后(篡改Response)。
- 场景:
ajax发送请求,我们需要测试接口的各种边界情况,比如出错、超时等表现,Charles的断点+随意篡改,非常方便测试

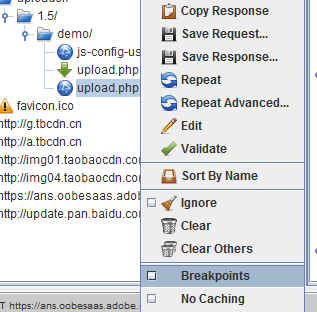
upload.php是我们要测试的上传接口,右键选择“BreakPoints”,开启断点- 小技巧:不用在
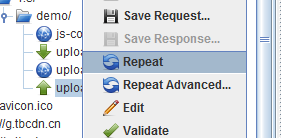
web界面中操作,使用repeat功能,就可再次发送一样的请求:

# 六、重复发送请求
repeat功能对于测试同学特别有用,可以检验接口的健壮性。repeat功对于前端的价值是不需要刷新页面,只需要repeat请求,比如检验代理是否成功,修改请求后执行等

- “
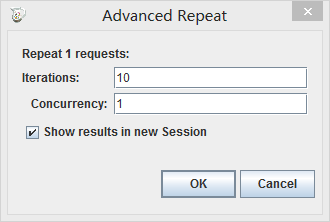
repeat”重复发送一次请求。 - “
repeat Advances”可以自定义重复次数和重复间隔

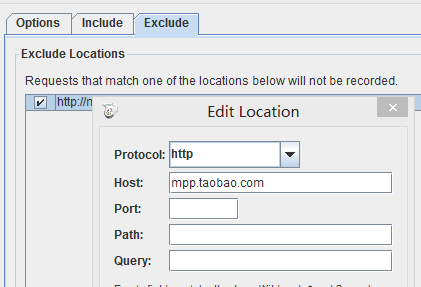
# 七、过滤请求
捕获的请求太多,容易产生干扰,
Charles可以对捕获记录进行过滤。


相关文章阅读
阅读全文
← CSS的基础知识 css常用属性梳理(一) →