React Native应用程序开发完成后,需要先打包一个测试版,由测试人员安装应用并测试。对于iOS应用,一般来说,开发者如果需要将应用安装到某些用户的设备上,就需要将应用导出为这些设备可以直接安装的安装包(.ipa文件)。本文总结了如何打包ipa并发布到应用内测分发平台供安装测试
# 一、应用程序打包
开发
React Native应用时,js 代码和图片资源通过Debug Server提供,但是当我们需要发布应用时,就需要将 js 等资源和应用一起打包
# 1.1 打包离线资源
通过
react-native bundle命令可以打包离线资源。为了日后把打包方便,我们把打包指令填在下package.json下
"scripts": {
"start": "node node_modules/react-native/local-cli/cli.js start",
"test": "jest",
"bundle-ios": "node node_modules/react-native/local-cli/cli.js bundle --entry-file index.js --platform ios --dev false --bundle-output ./ios/bundle/index.jsbundle --assets-dest ./ios/bundle"
},
bundle-ios命令参数含义
--entry-file:入口文件。--platform:平台名称(ios或者android)。--dev:是否是开发模式,设置为 false 的时候将会对 JavaScript 代码进行优化处理。--bundle-output:生成的jsbundle文件的名称。--assets-dest:图片以及其他资源存放的目录
这样打包只需要在根目录下输入
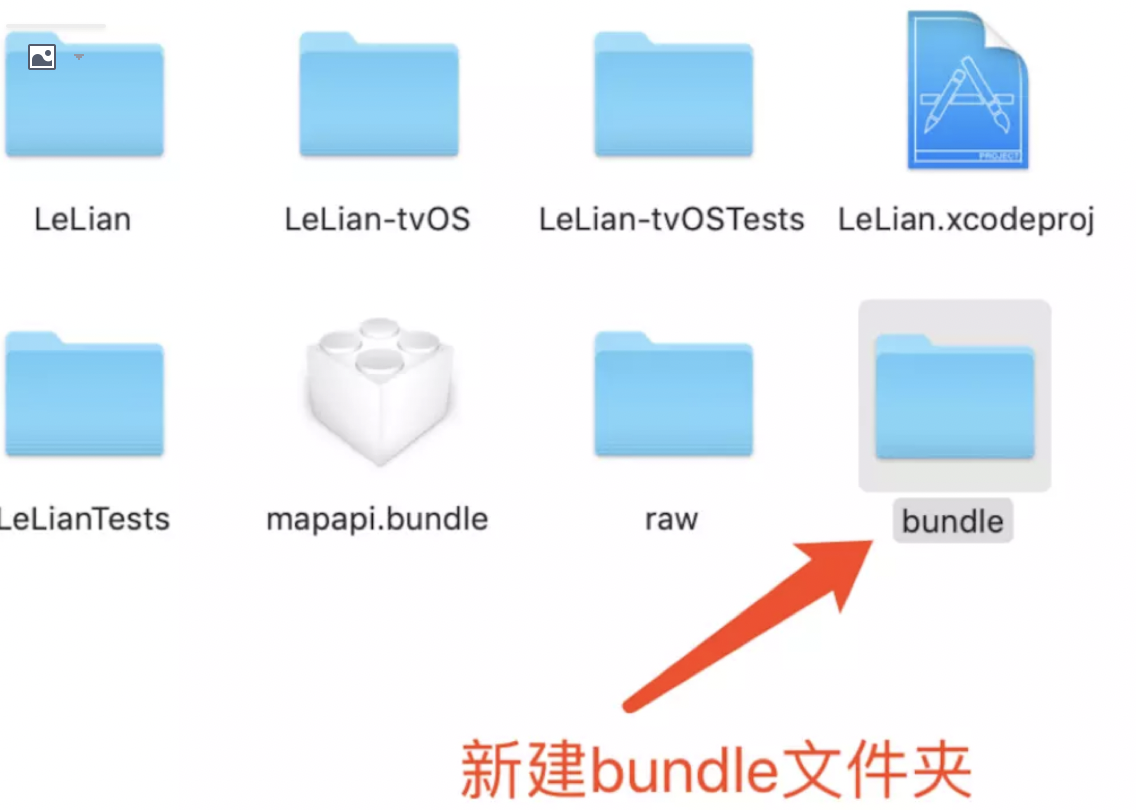
npm run bundle-ios即可(切记一定要先在项目-->ios下新建bundle文件夹,不然会报错)

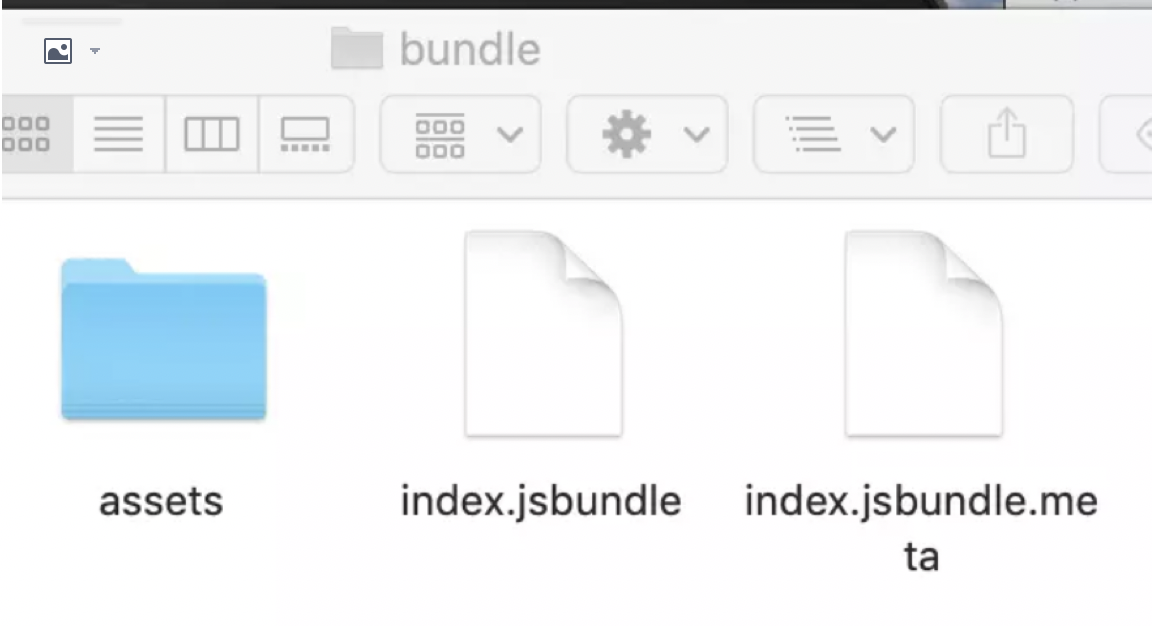
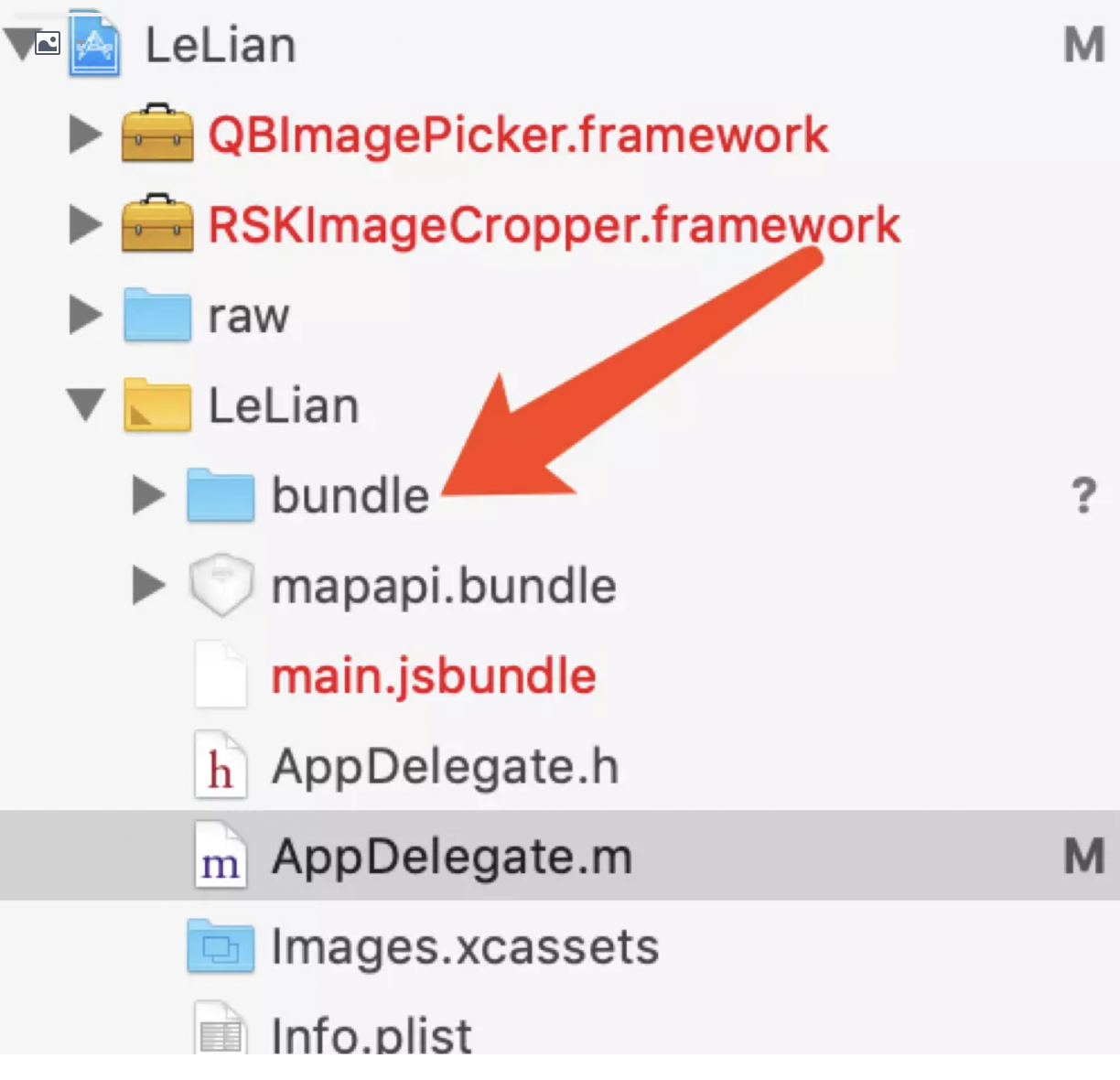
之后你会发现bundle文件下面已经有了内容(如下图)

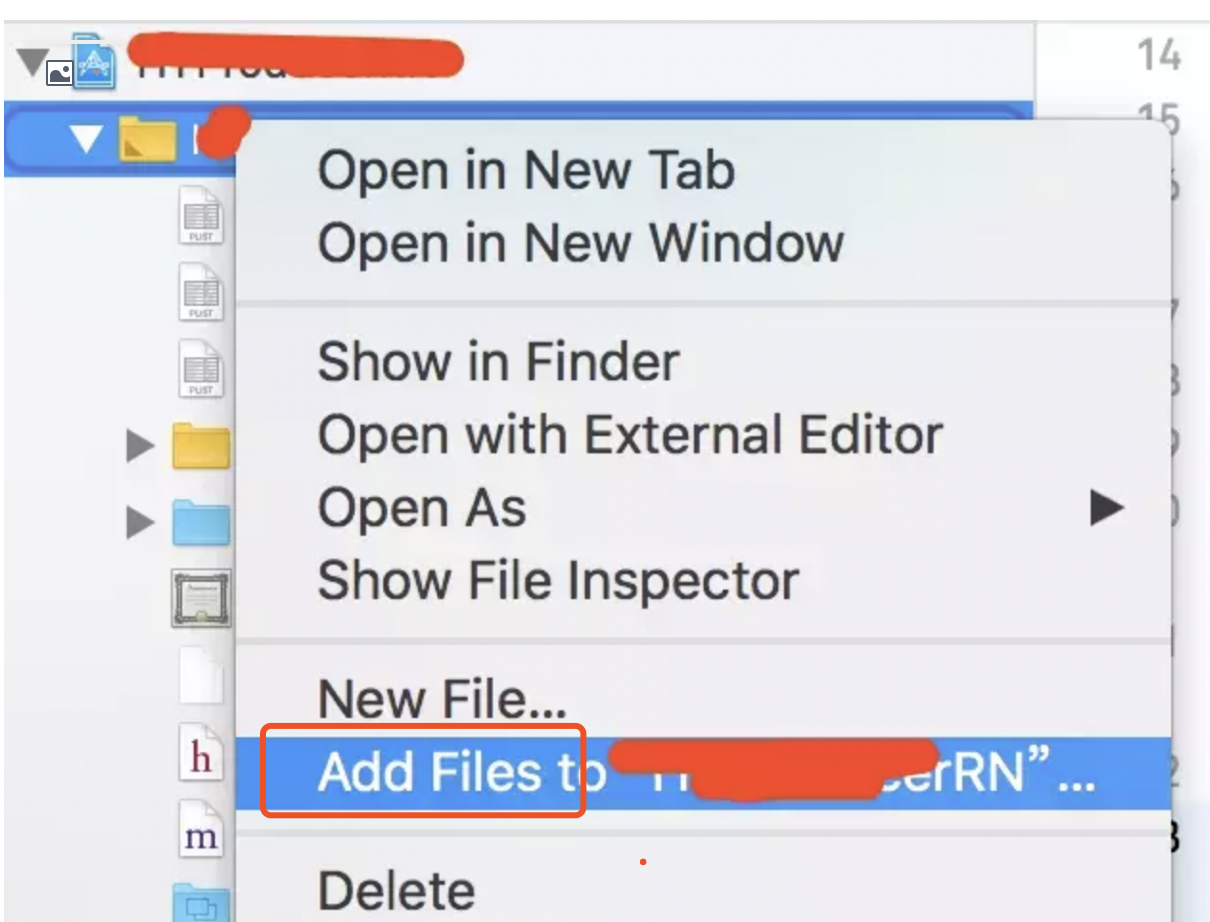
# 1.2 添加离线资源到项目中
在
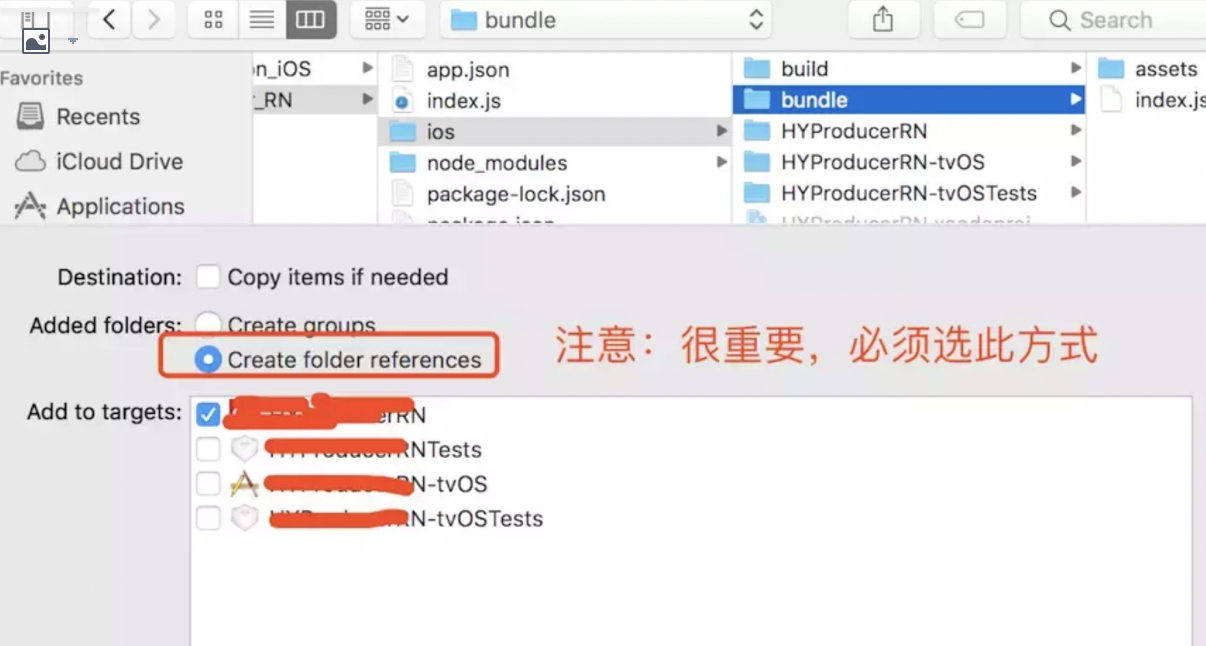
Xcode中添加资源到项目中,必须使用Create folder references的方式(也就是文件夹的方式)添加bundle文件 夹

必须使用
Create folder references的方式添加:

添加成功后
bundle文件夹为蓝色(如下图)

# 1.3 修改 AppDelegate.m 文件
在开发的过程中可以在这里配置
Debug Server的地址,当发布上线的时候,就需要使用离线的jsbundle文件,因此需要设置jsCodeLocation为本地的离线jsbundle。
- (BOOL)application:(UIApplication *)application didFinishLaunchingWithOptions:(NSDictionary *)launchOptions
{
NSURL *jsCodeLocation;
// jsCodeLocation = [[RCTBundleURLProvider sharedSettings] jsBundleURLForBundleRoot:@"index" fallbackResource:nil];
// jsCodeLocation = [NSURL URLWithString:@"http://192.0.0.0:8081/index.bundle?platform=ios&dev=true"];//真机Hot reloading
#ifdef DEBUG
jsCodeLocation = [[RCTBundleURLProvider sharedSettings] jsBundleURLForBundleRoot:@"index" fallbackResource:nil];//开发调试
#else
jsCodeLocation = [[NSBundle mainBundle] URLForResource:@"bundle/index" withExtension:@"jsbundle"];//上线打包
#endif
........
}
# 二、iOS证书配置
建议阅读这篇文章更详细。React Native打包前凑之iOS证书配置 (opens new window)
首先你的有一个开发者账号才可以进行以下步骤
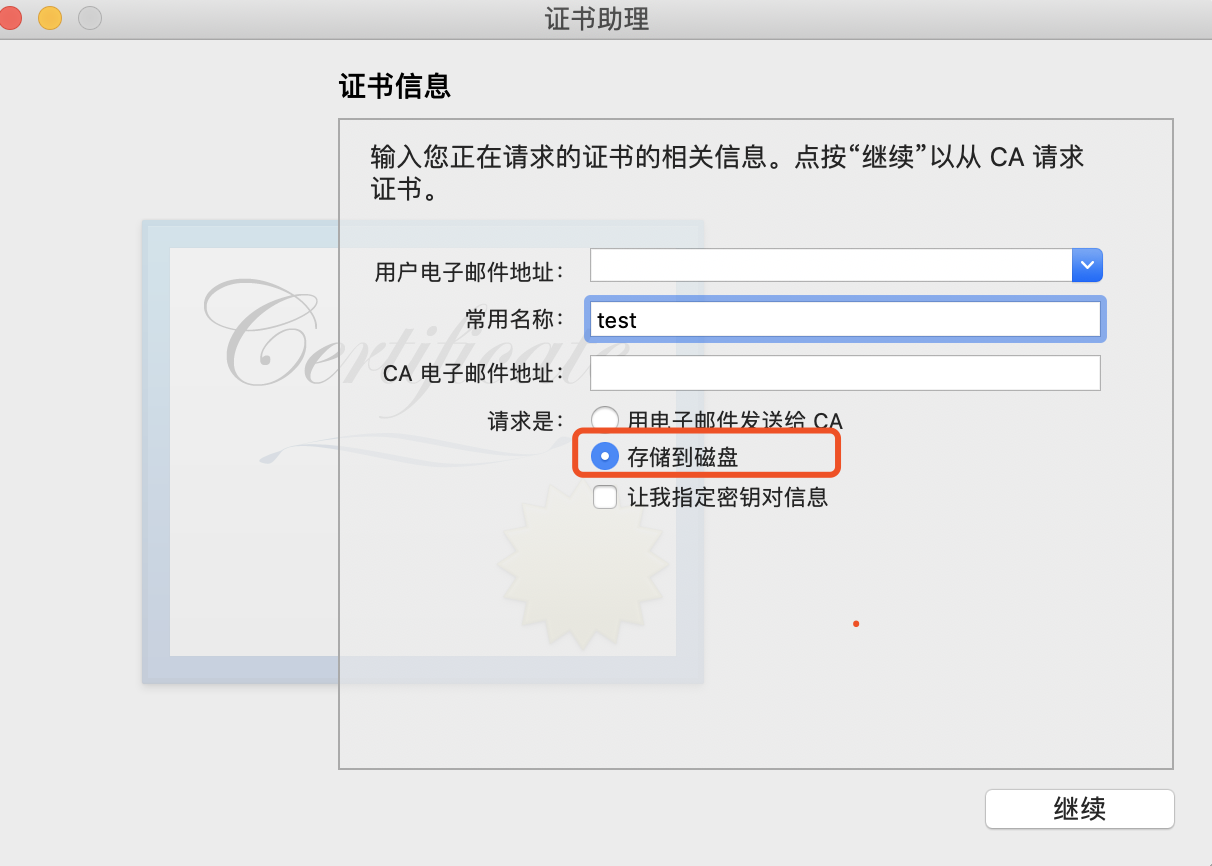
在mac上搜索钥匙串打开


到
https://developer.apple.com去申请证书

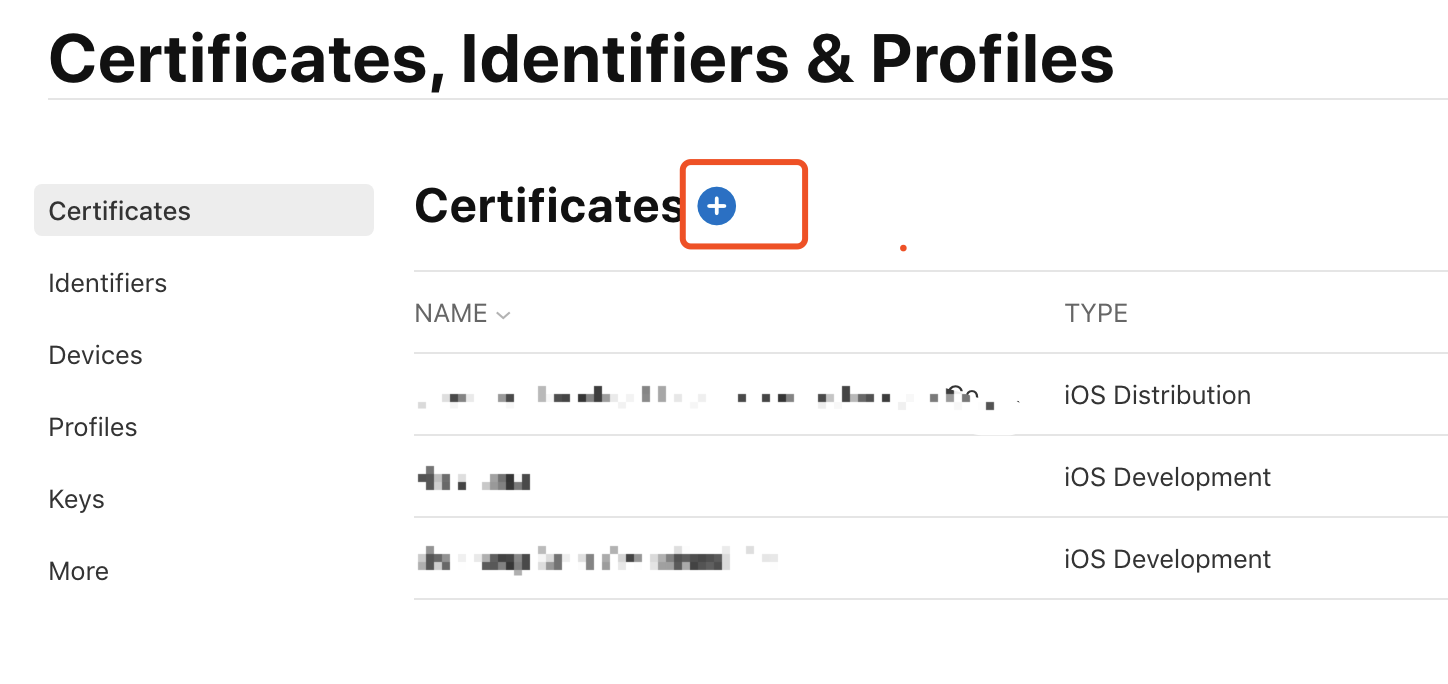
新建证书


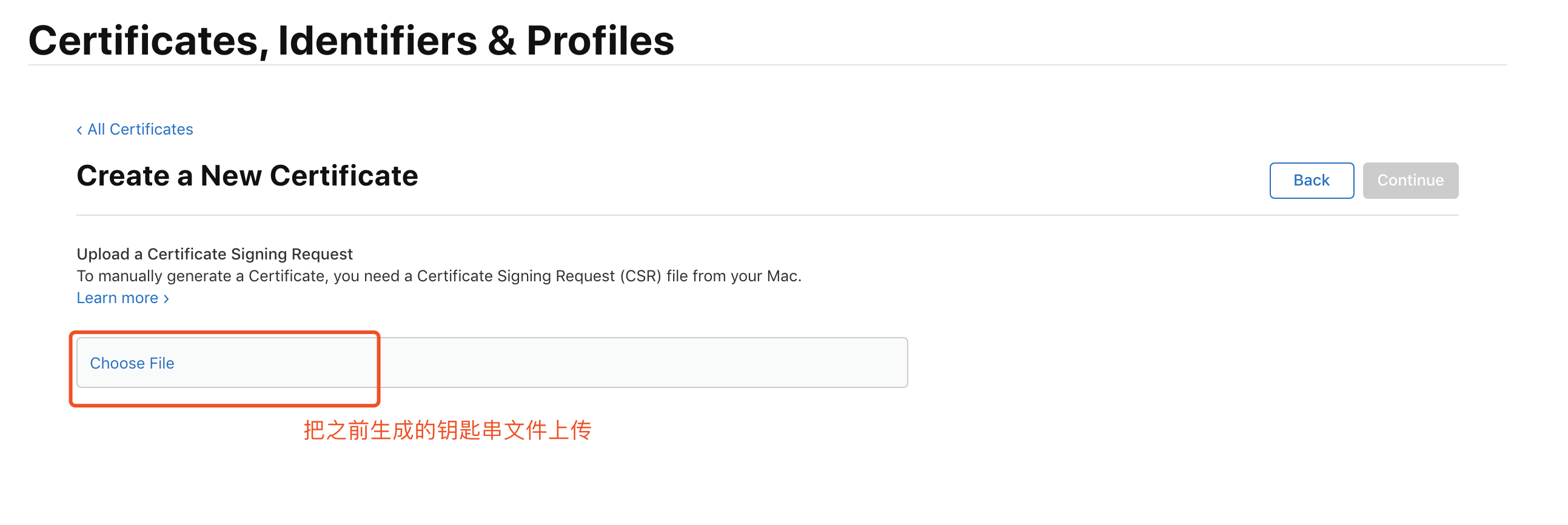
上传之前的钥匙串文件

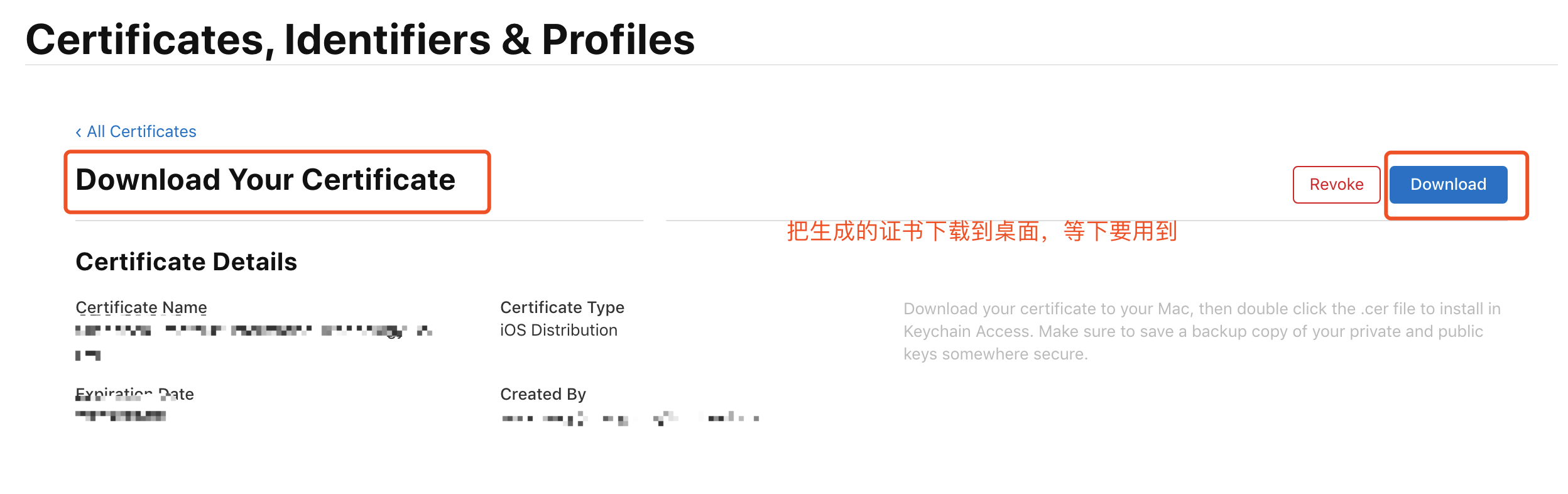
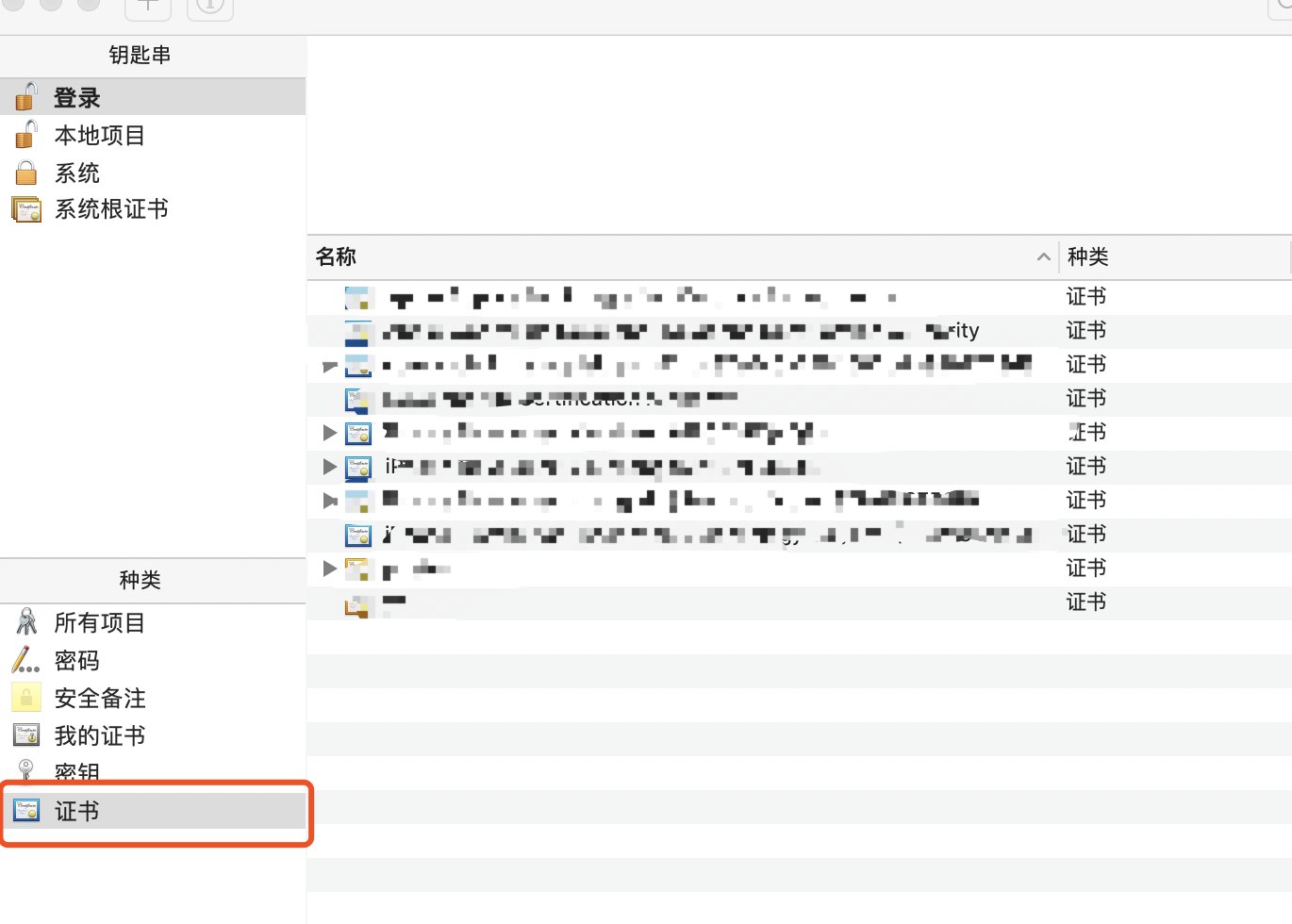
下载证书。双击即可安装到钥匙串中


新建
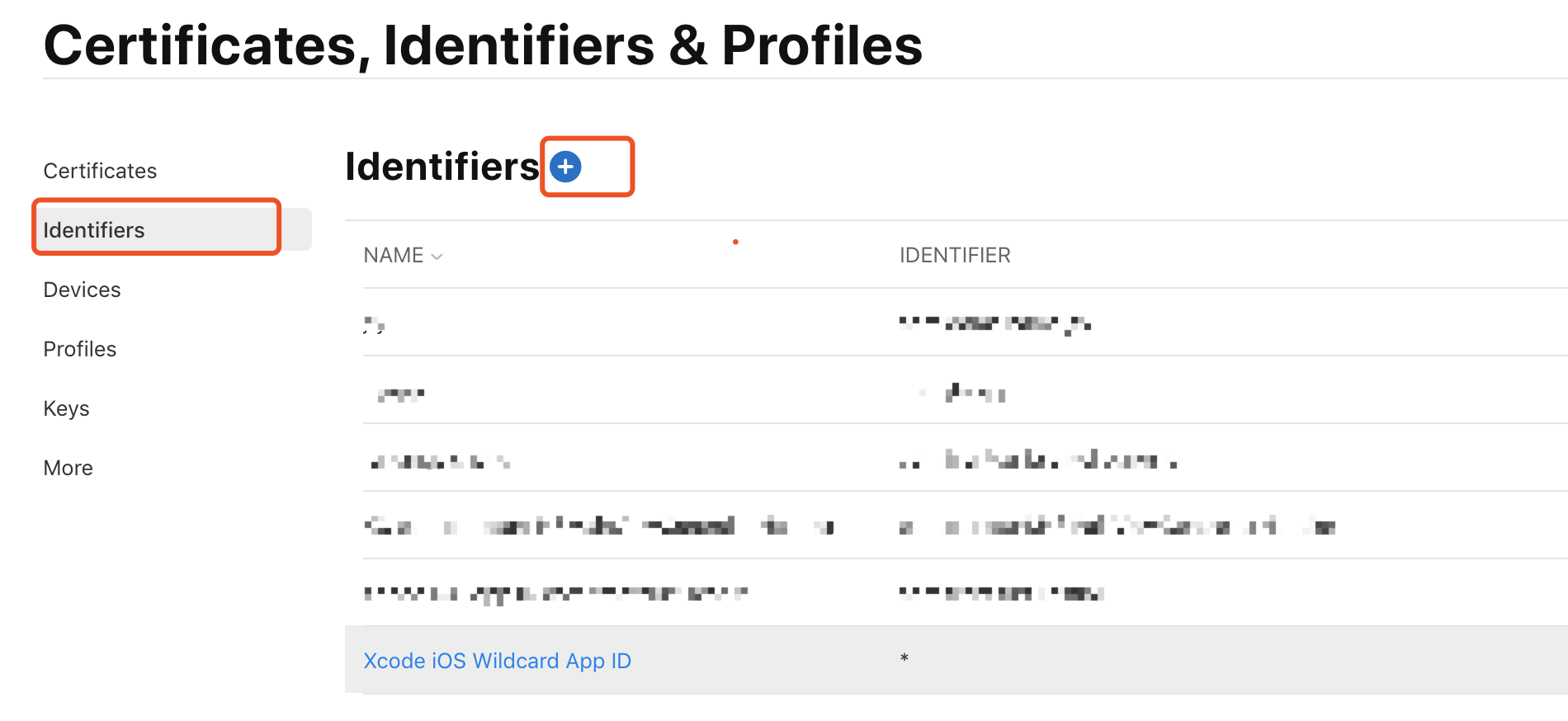
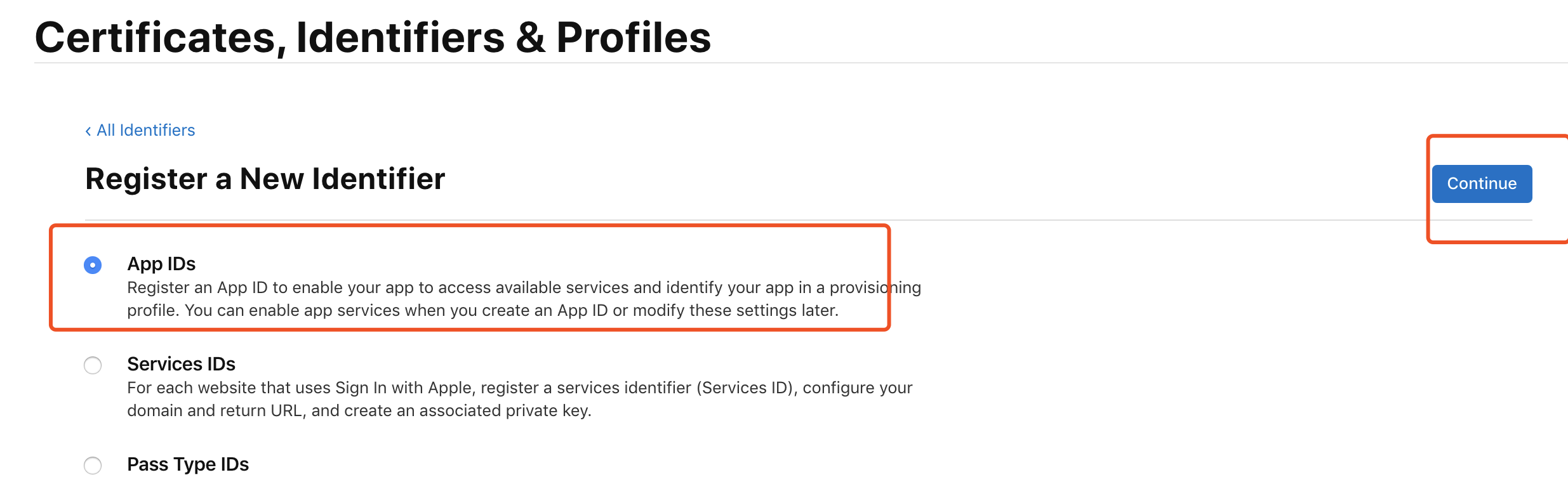
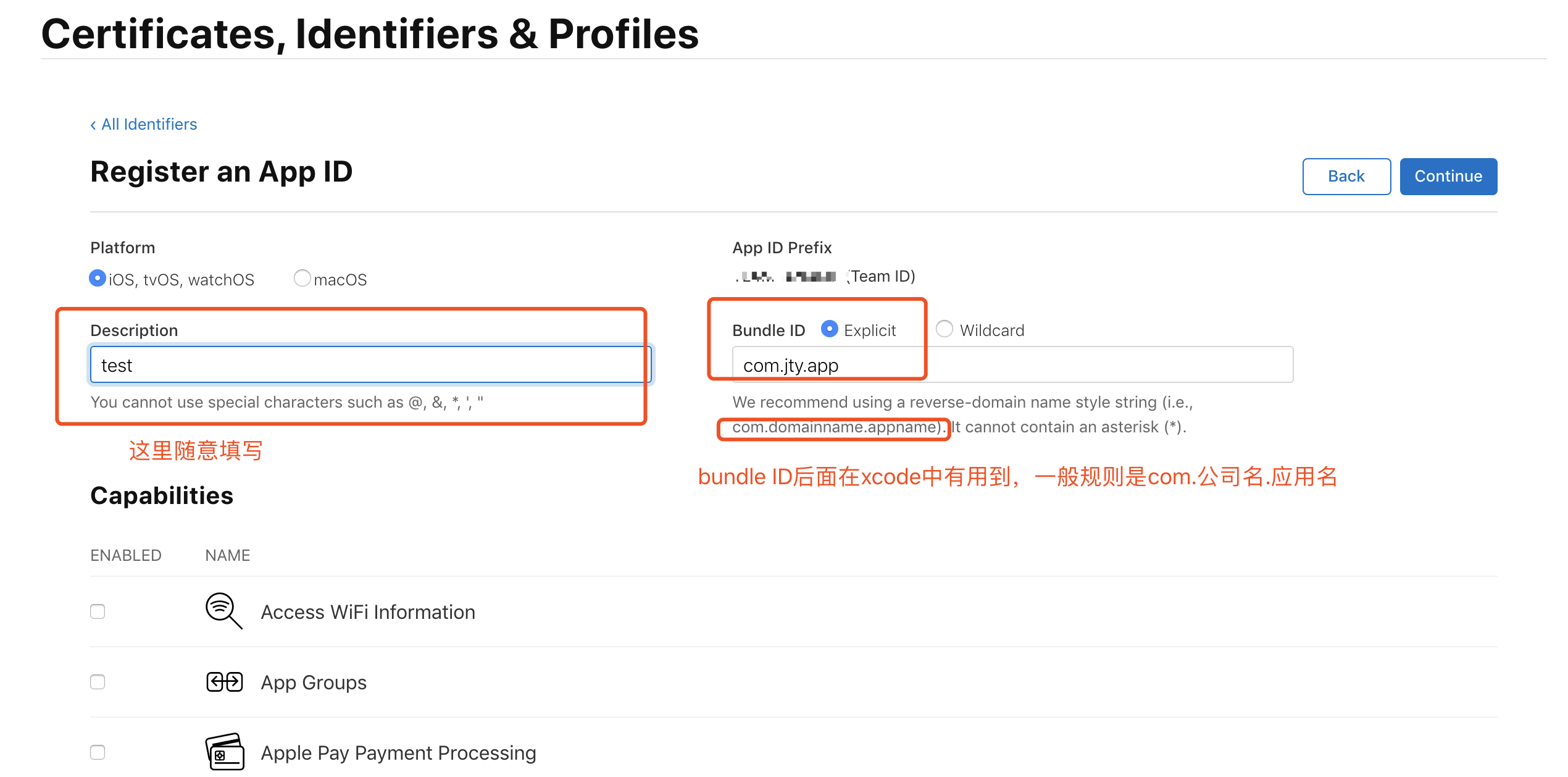
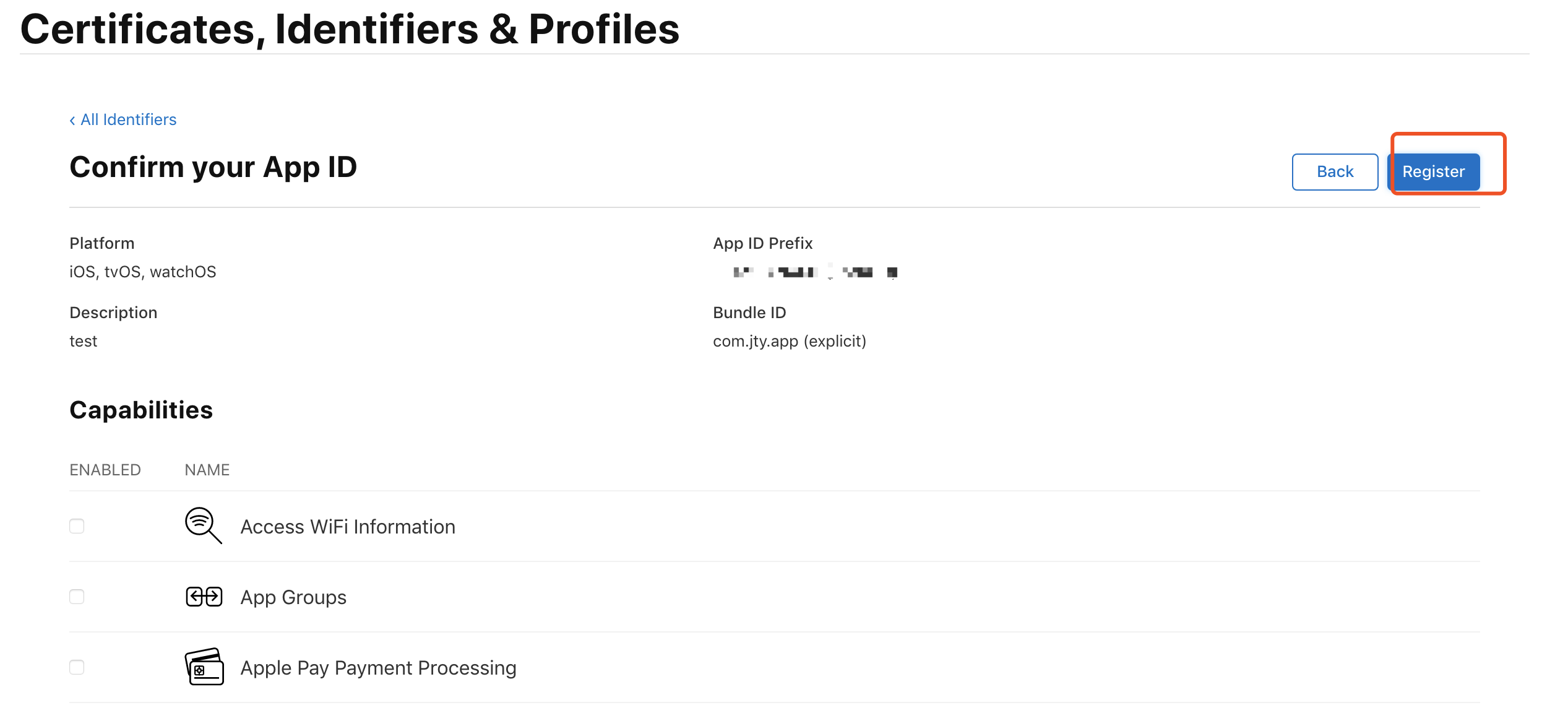
Identifiers




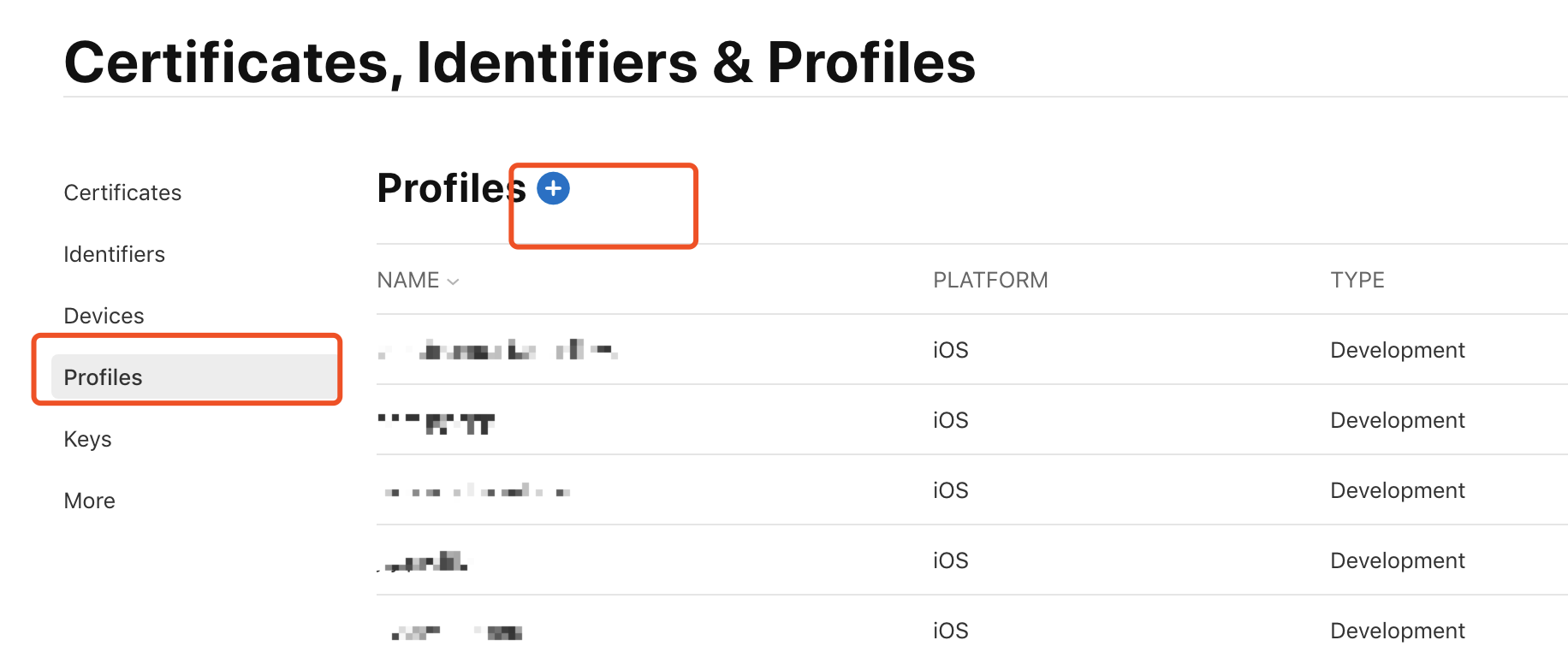
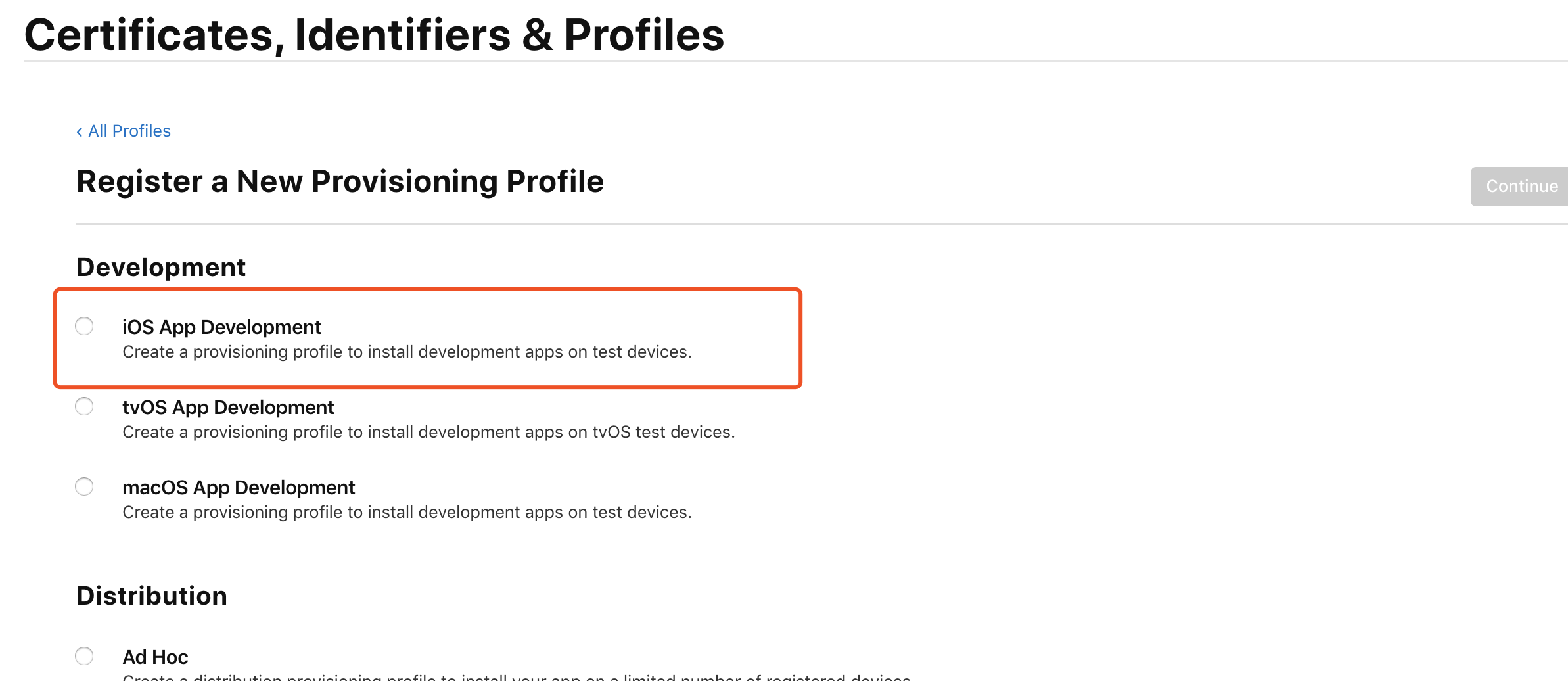
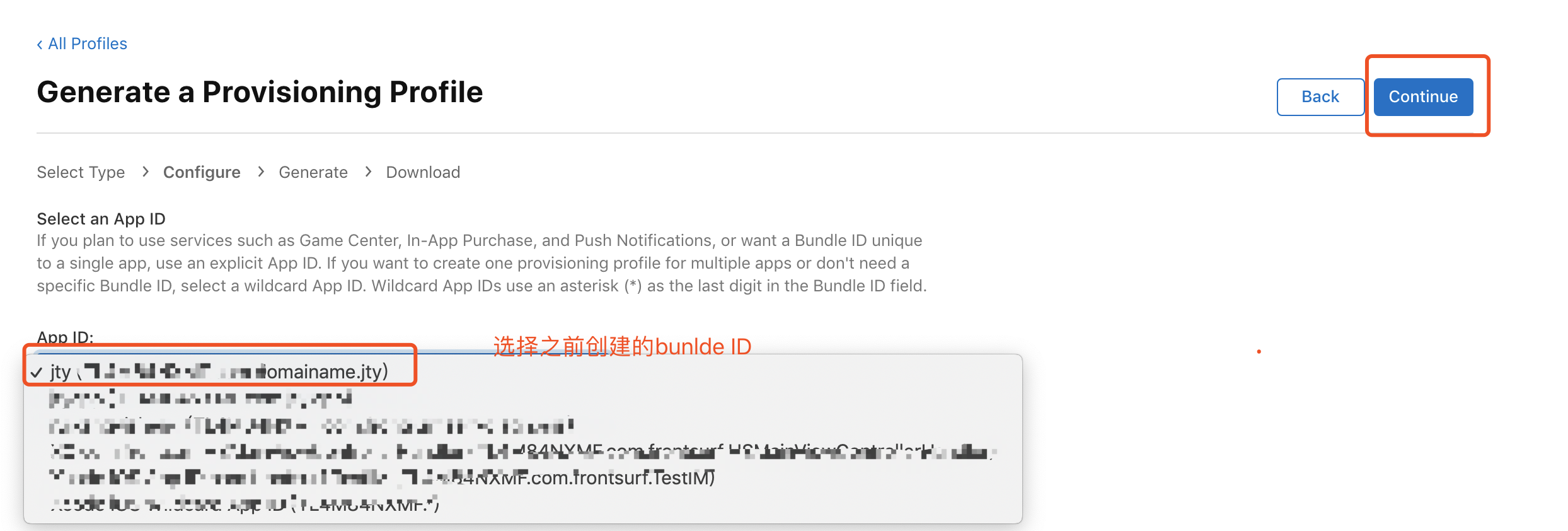
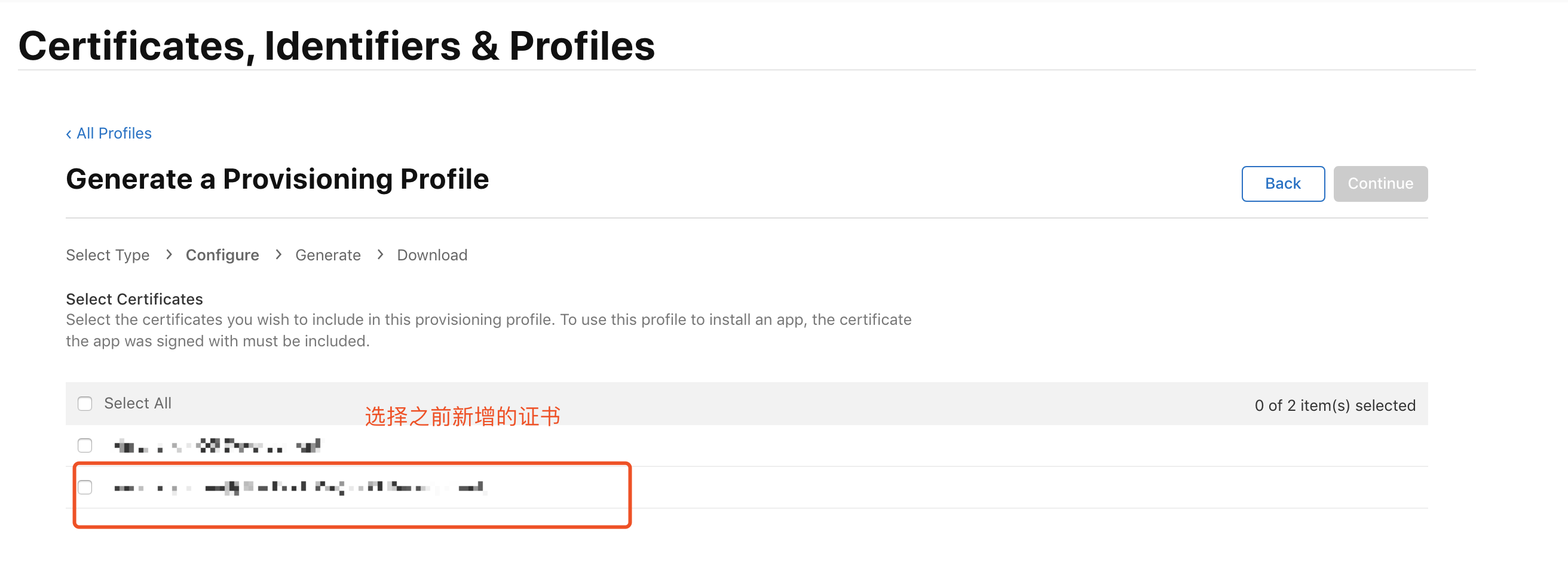
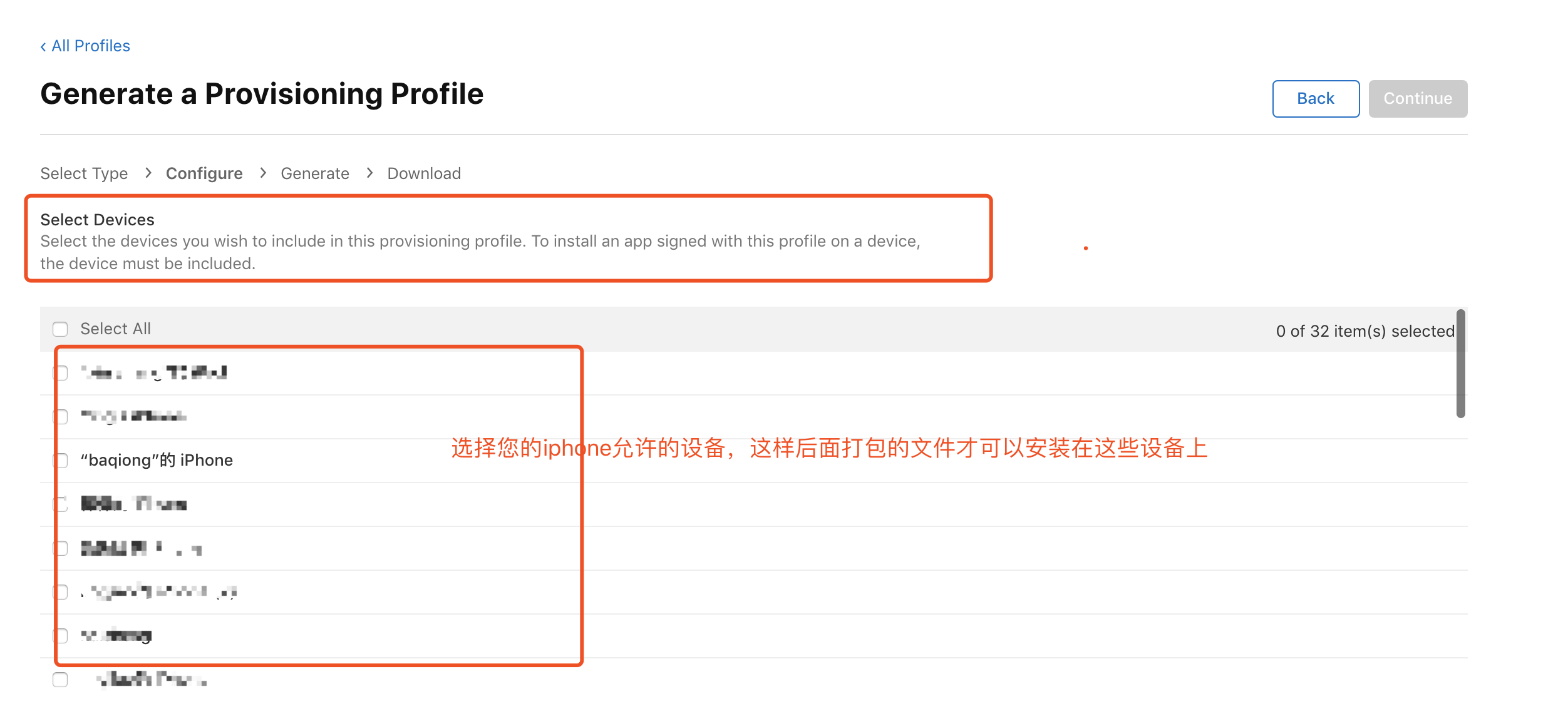
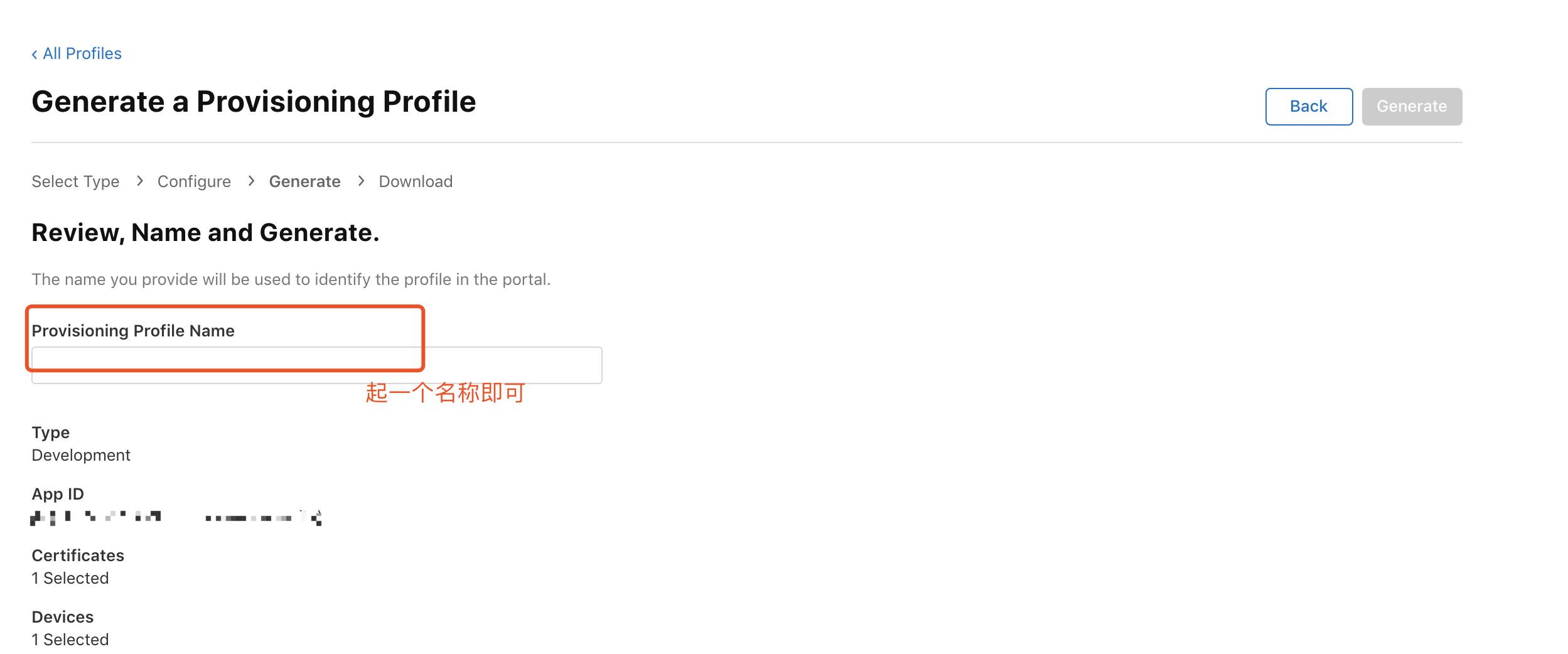
新增Profiles 把设备证书以及id关联起来






到此证书部分添加完毕。接下来是根据已经配置的证书去打包。xcode会自动同步证书信息过来
# 三、Xcode 打包 ipa
- 在
Xcode添加前面申请证书的开发者账号(Xcode->Preferences->Accounts)

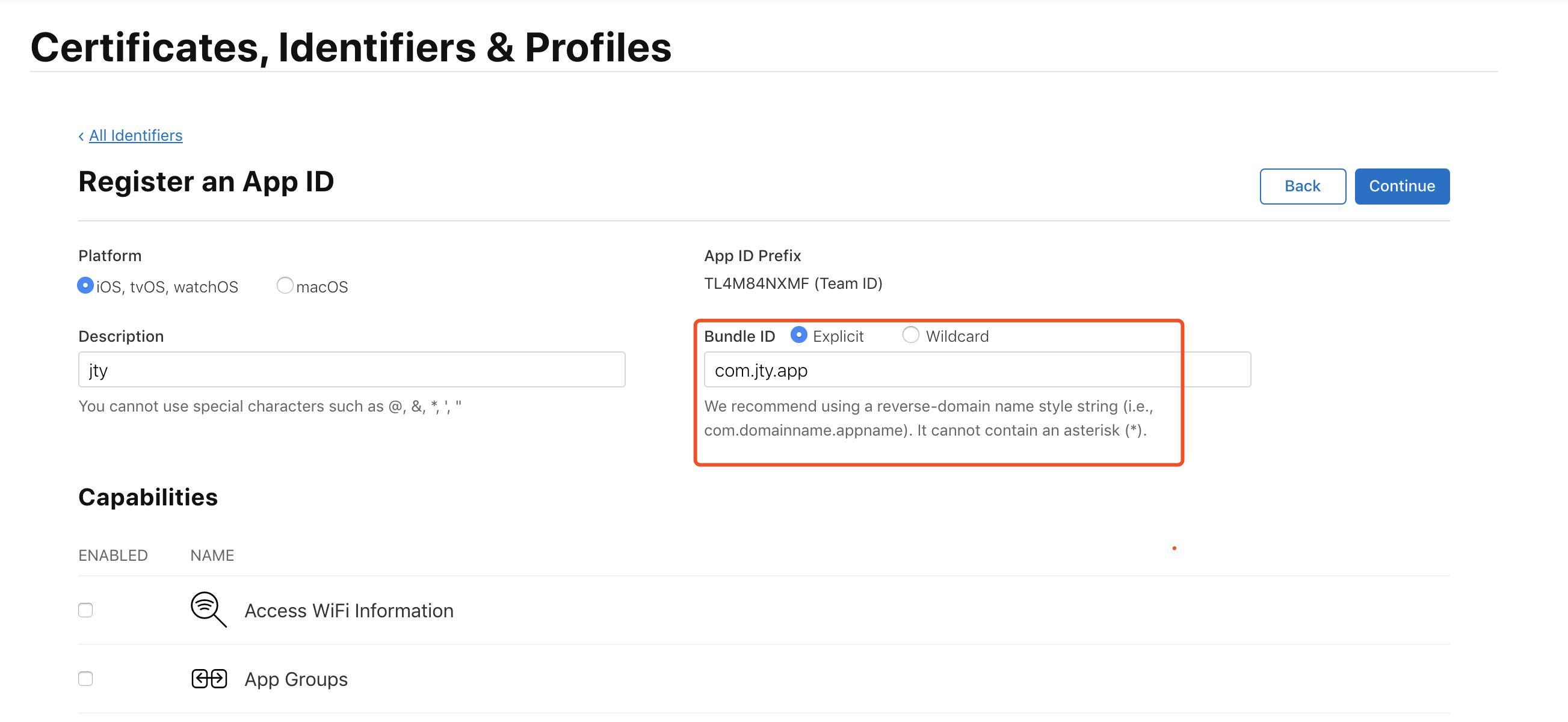
- 这里的
Bundle Idetifier应该为之前在开发者平台上添加的App ID如下图

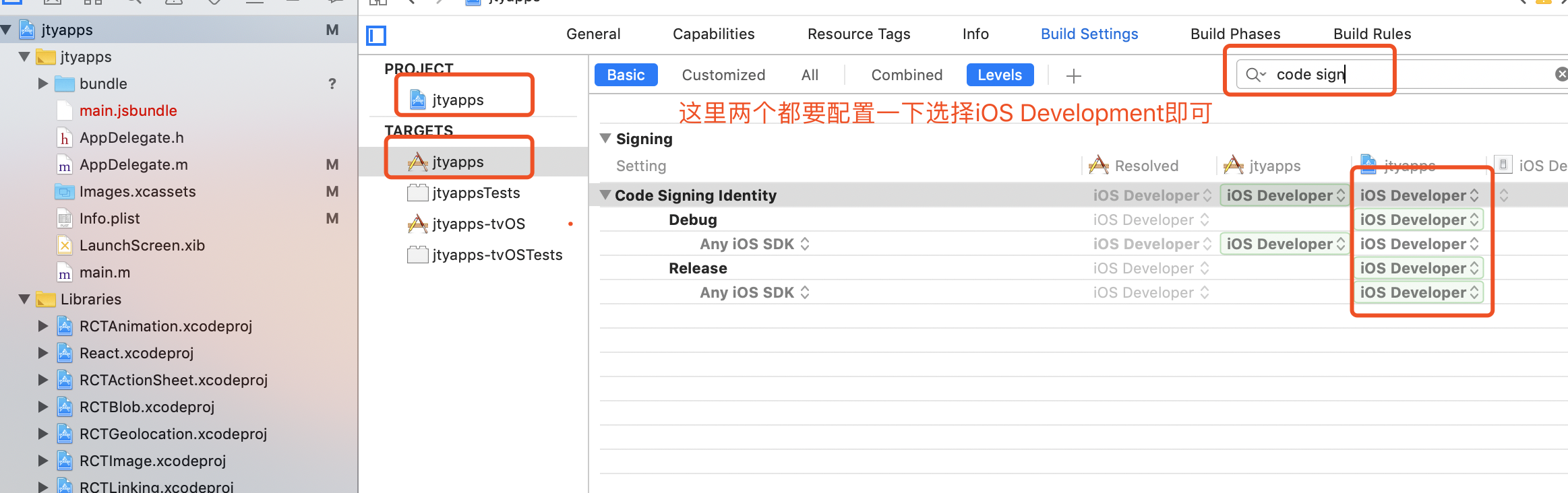
- 配置一下
code sign。选择Code Signing Identity安装证书
程序会自动选择设置

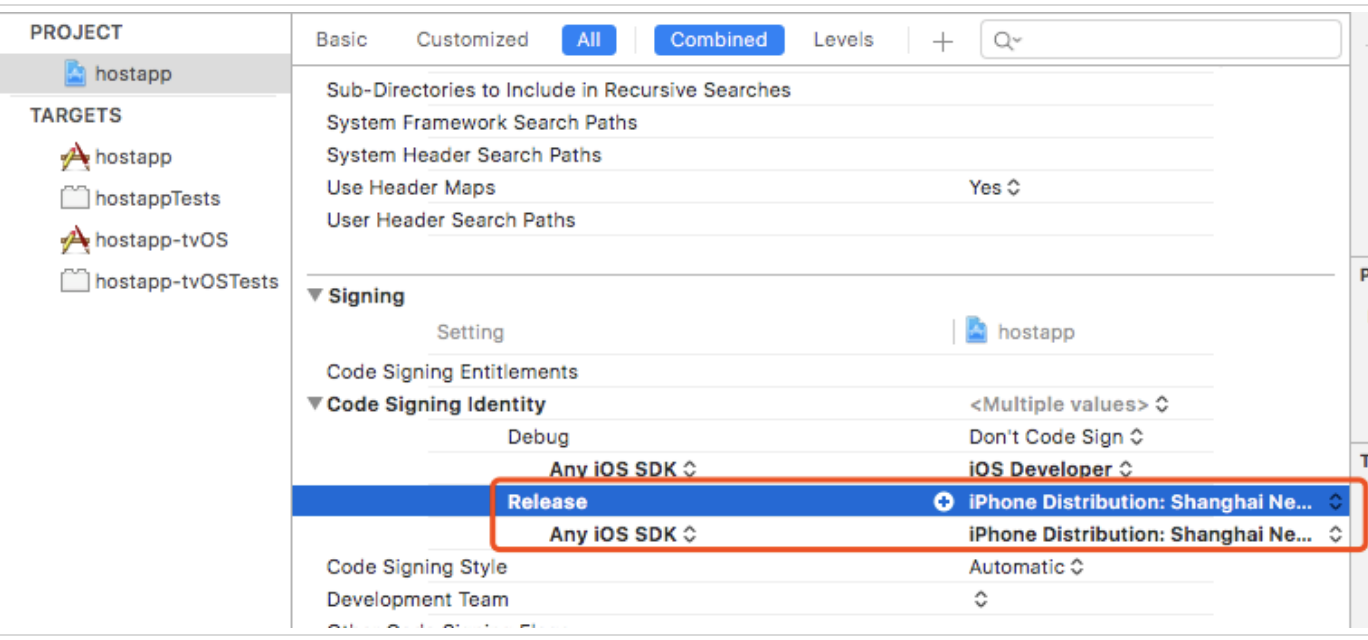
或者手动选择证书

- 点击设备,选择通用 iOS 设备

- 点击
Product->Archive开始打包
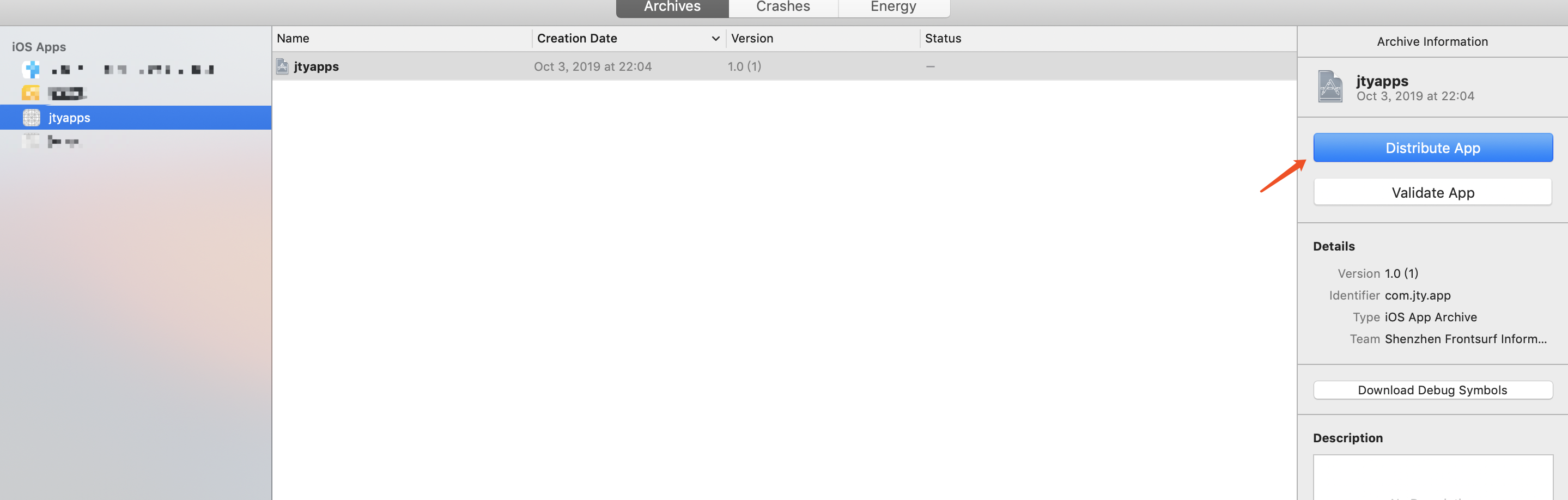
打包完成后如下

点击
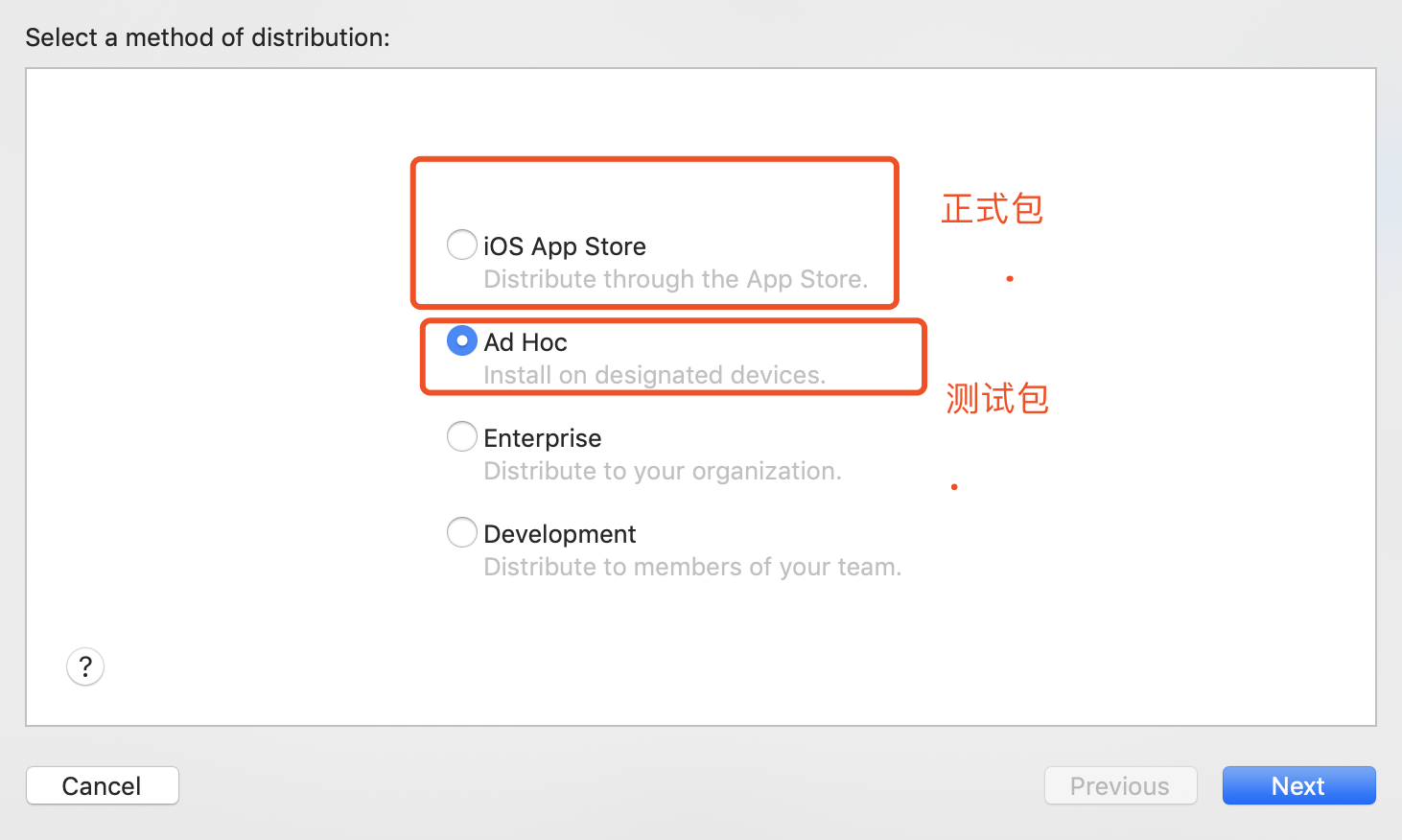
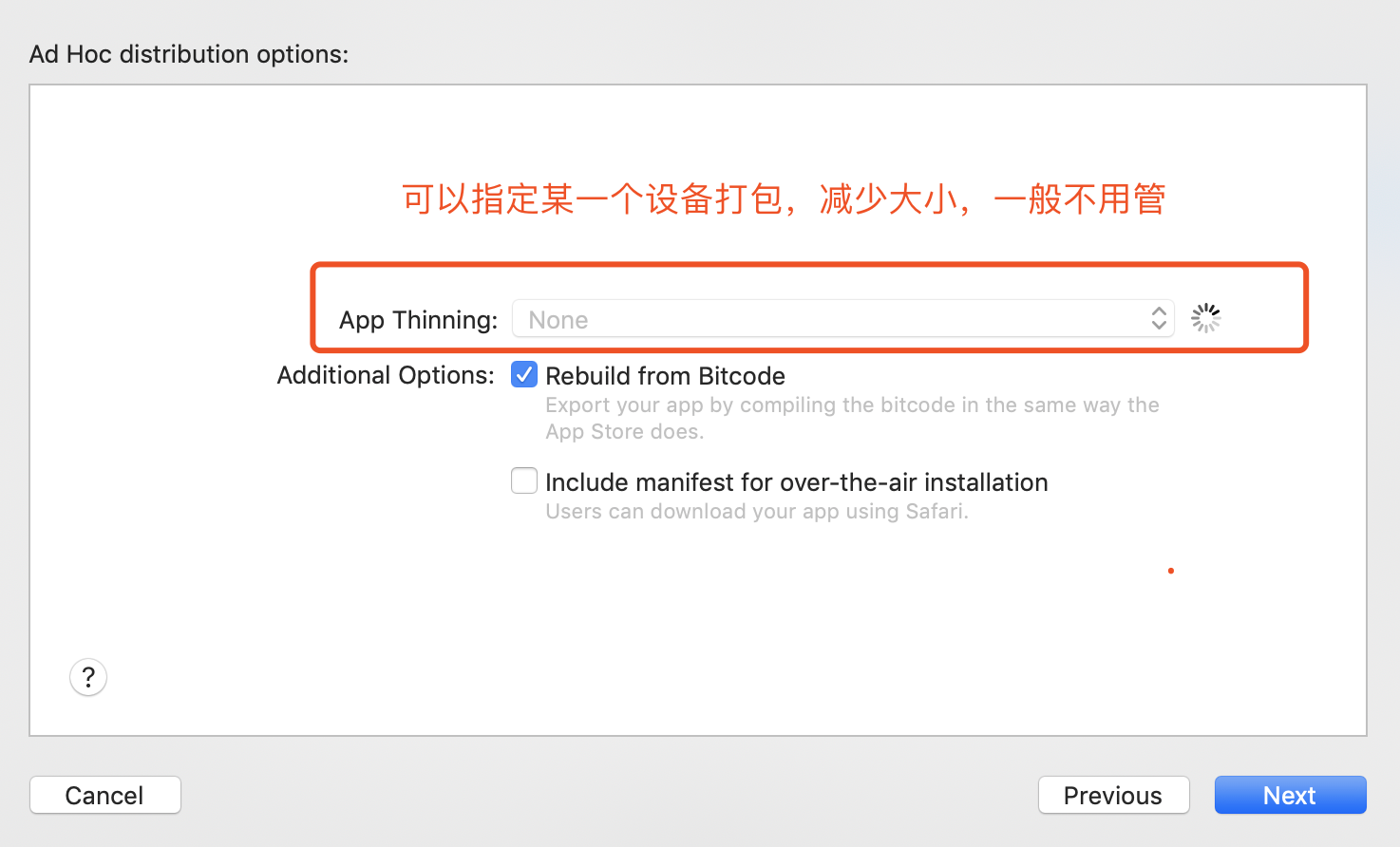
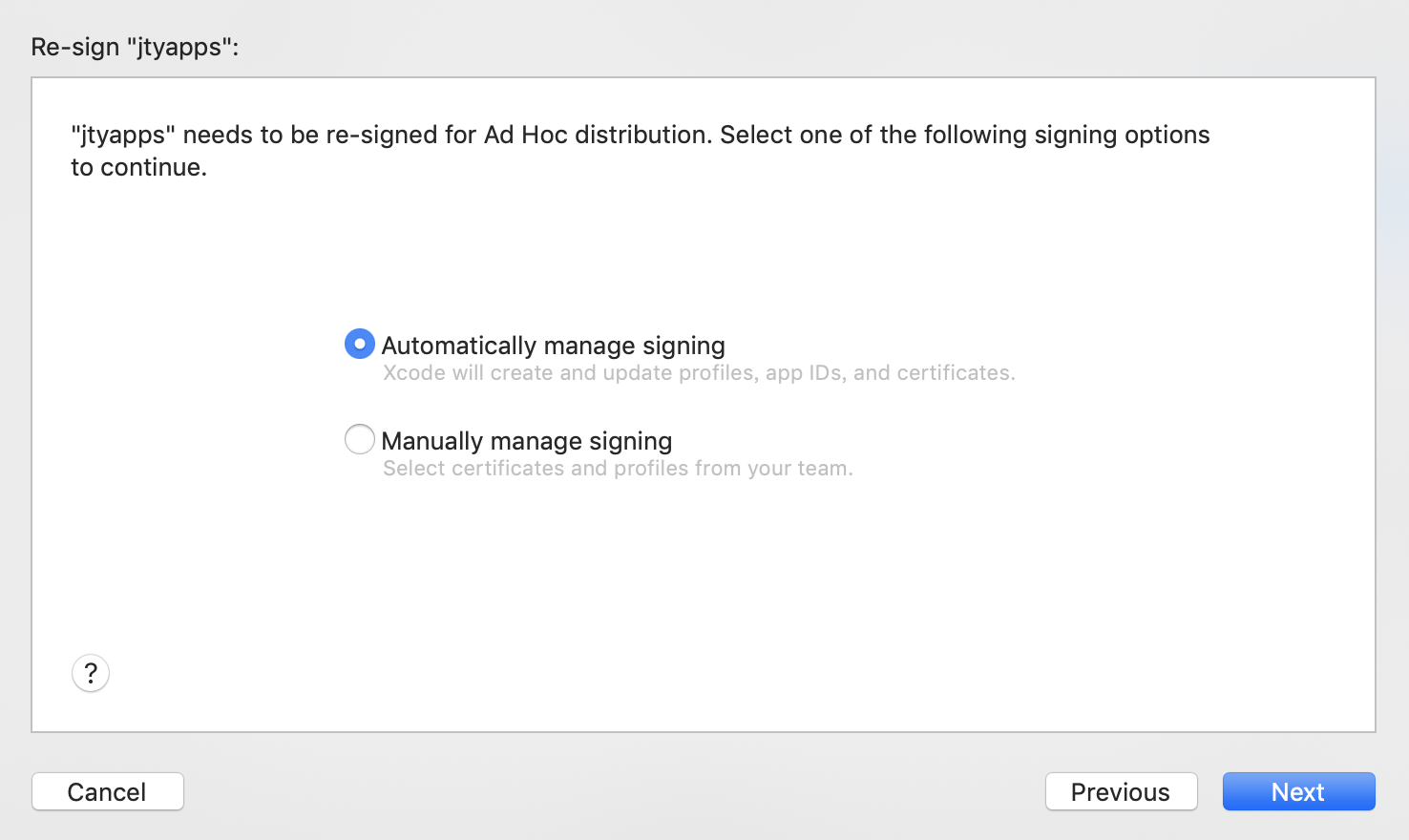
distribute App




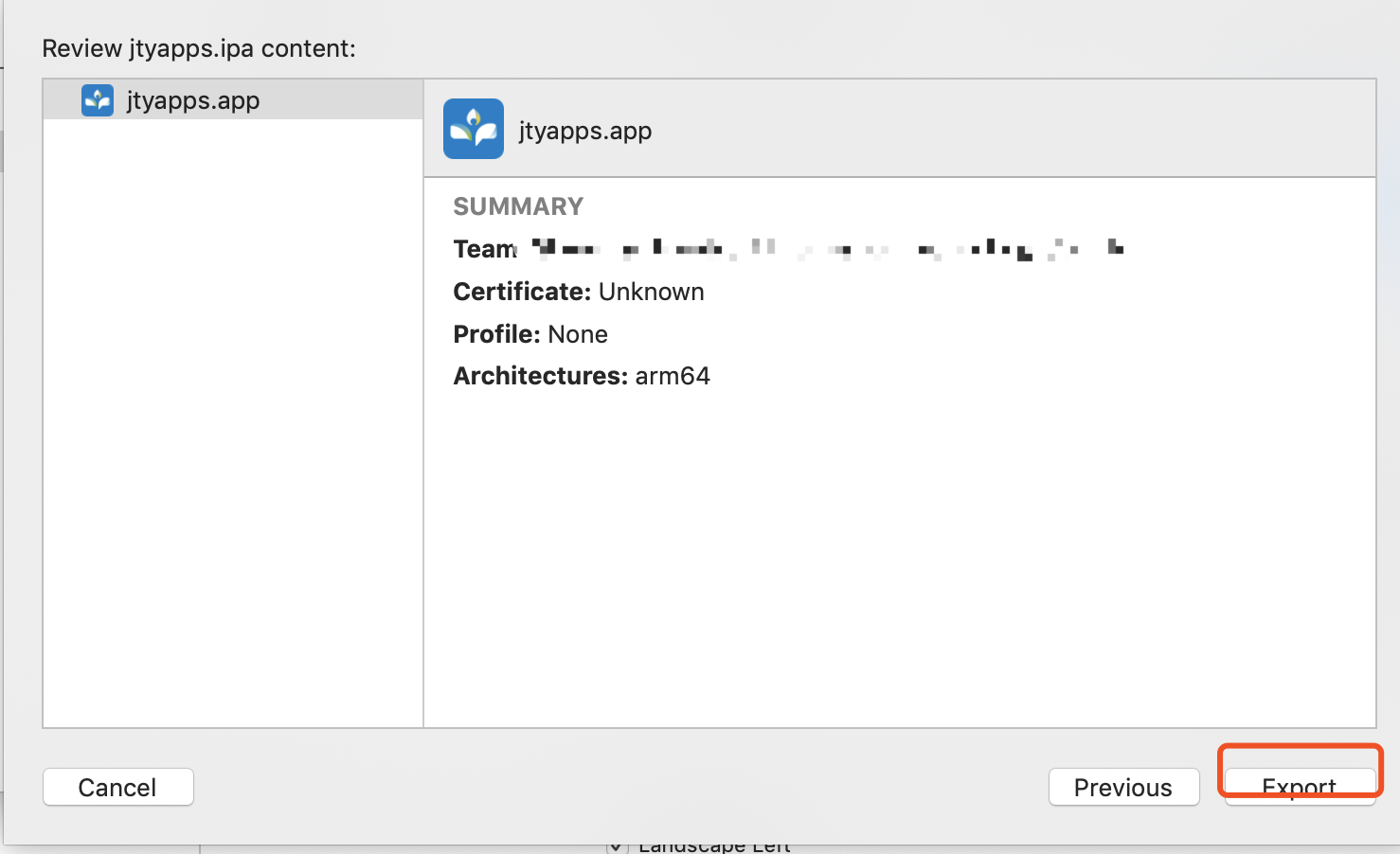
最后打包成
ipa文件

# 四、发布到内测分发平台
由于新版的 iTunes 没有了应用程序选项,所以无法通过 iTunes 安装 App 到手机中。比较方便的方式是将应用发布到内测分发平台,然后扫码即可下载。目前我听得比较多的平台就是蒲公英和 fir.im,不过这两个平台都需要实名认证,有点蛋疼。具体使用哪个平台自己甄选就行,这里推荐一个不需要认证的国外平台 https://www.diawi.com
# 4.1 ipa安装到手机上
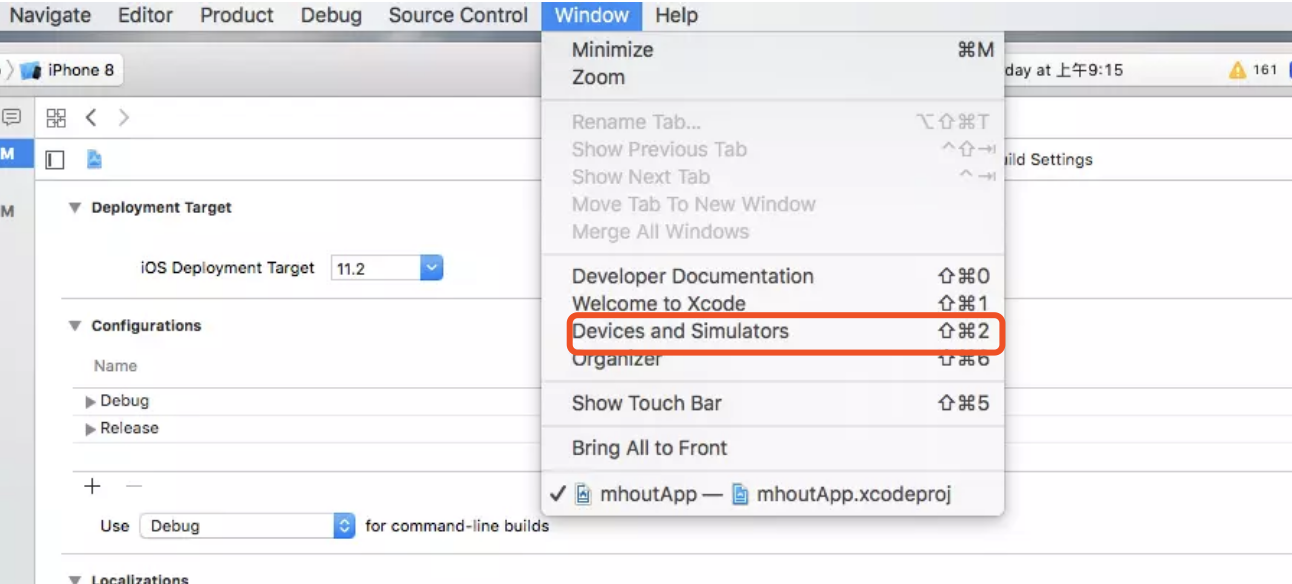
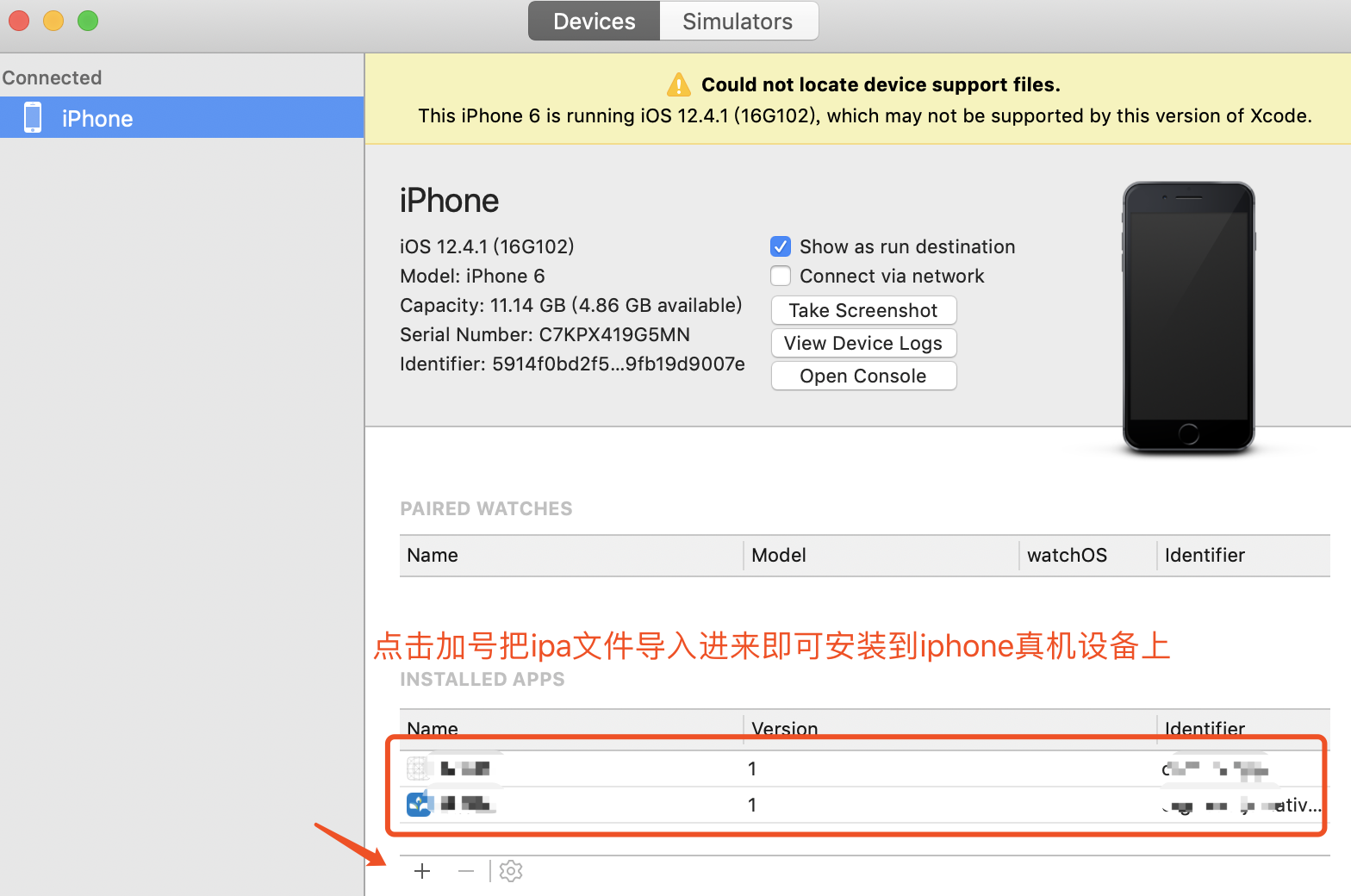
在Xcode的导航栏上选择
window->Devices and Simulators,点击弹出页面里面的+号,选择ipa所在的文件夹,添加ipa,安装成功


以上只是测试版本打包,打包成
disctibute App发布版本同理,这里不再赘述