# 一、Redux设计理念
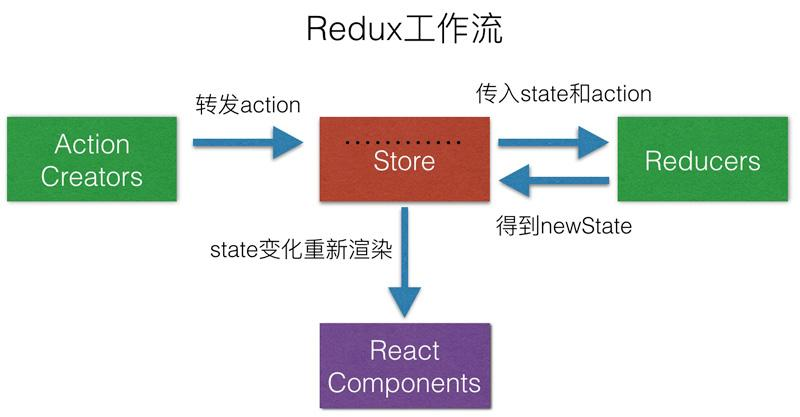
Redux是将整个应用状态存储到一个地方上称为store,里面保存着一个状态树store tree,组件可以派发(dispatch)行为(action)给store,而不是直接通知其他组件,组件内部通过订阅store中的状态state来刷新自己的视图

# 1.1 Redux三大原则
唯一数据源
整个应用的
state都被存储到一个状态树里面,并且这个状态树,只存在于唯一的store中
保持只读状态
state是只读的,唯一改变state的方法就是触发action,action是一个用于描述以发生时间的普通对象
数据改变只能通过纯函数来执行
使用纯函数来执行修改,为了描述
action如何改变state的,你需要编写reducers
# 二、实现一个迷你版的redux
http://blog.poetries.top/2018/07/23/react-redux/
# 三、redux源码分析
http://blog.poetries.top/2017/11/19/redux-study-source-code-analysis/
阅读全文